文法規則は次のとおりです:
$('a[href$="ABC"]')...
は次の選択メソッドをサポートしています:
=判定は完全に一致します。
^= 特定の文字列で始まります。
*=特定の文字列が含まれています。
さらに、結果セットを走査する必要がある場合は、$('a[href$="ABC"]:first') を通じて結果セットの最初のレコードを返すことができます。
コードをコピー
を取得できます。ハイパーリンク内のテキストには、$(this).html () を使用できます。
 解决超链接无法打开的问题Feb 18, 2024 am 09:57 AM
解决超链接无法打开的问题Feb 18, 2024 am 09:57 AM超链接打不开怎么解决随着互联网的快速发展,超链接已经成为我们日常生活中不可或缺的一部分。我们经常在网页、邮件、社交媒体等各种平台上看到并使用超链接进行跳转。然而,有时候我们可能会遇到超链接打不开的问题,这让我们感到困惑和沮丧。在本文中,我们将探讨超链接打不开的原因及解决方法,希望能够帮助你解决这个问题。首先,让我们了解一下超链接打不开的可能原因。以下是一些常
 无法打开word文档中的超链接Feb 18, 2024 pm 06:10 PM
无法打开word文档中的超链接Feb 18, 2024 pm 06:10 PM近年来,随着网络技术的不断发展,我们的生活中离不开各种数字工具和互联网。在处理文档时,特别是在写作中,我们经常会使用到word文档。然而,有时我们可能会遇到一个棘手的问题,那就是word文档中的超链接无法打开。下面将就这个问题进行一番探讨。首先,我们需要明确的是,超链接是指在word文档中添加的指向其他文档、网页、目录、书签等的链接。当我们点击这些链接时,我
 WPS无法打开超链接怎么办?WPS超链接打不开解决方法Mar 13, 2024 pm 08:40 PM
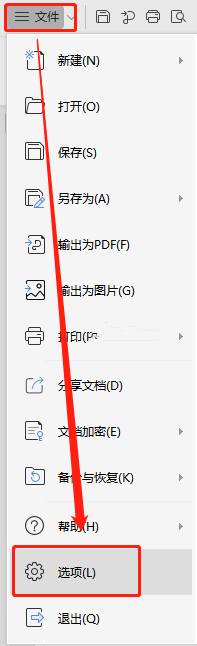
WPS无法打开超链接怎么办?WPS超链接打不开解决方法Mar 13, 2024 pm 08:40 PM我们很多小伙伴在使用WPS编辑内容的时候,有时候会在特定的文字上添加超链接,而近期有些小伙伴反馈说WPS超链接打不开,用了很多方式都无法点击进行访问,关于这个问题要如何解决呢,本期软件教程小编就来分享具体的解决方法,希望能够给广大用户们带来帮助。 WPS超链接打不开解决方法: 方法一:将鼠标移到超链接上看是否会变成可点击样式 1、打开软件,点击页面左上角的“文件”,在下方菜单中选择“选项”。 2、进入新界面后,点击左侧的“编辑&rdq
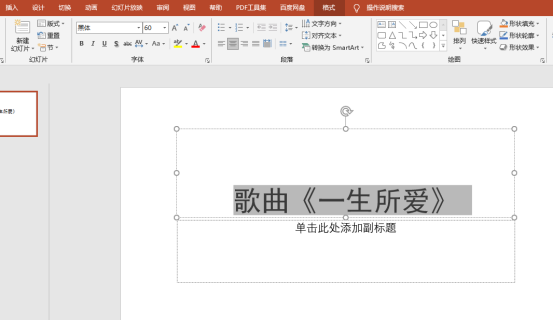
 PPT幻灯片插入超链接实现跳着播放的方法教程Mar 26, 2024 pm 02:51 PM
PPT幻灯片插入超链接实现跳着播放的方法教程Mar 26, 2024 pm 02:51 PM1、打开一个PPT,或做一个需要用到超链接的PPT。2、选中需插入超链接的内容,例如我们选中】花卉【两个字,并给它插入超链接。3、单击菜单栏中的】插入【,在】链接【那一栏找到】超链接【,单击超链接。4、会出现一个窗口,在左侧的链接到选择】本文档中的位置【,然后会出现在PPT中的每一张幻灯片。5、可以选择需要链接的幻灯片,单击一下,在右边会出现这张幻灯片的预览模式。6、有了超链接之后,字体的颜色会发生变化。我们只需要在播放幻灯片的时候,单击有了超链接的字,幻灯片就会自动播放到我们说链接的那张幻灯片
 插入超链接时Outlook冻结Feb 19, 2024 pm 03:00 PM
插入超链接时Outlook冻结Feb 19, 2024 pm 03:00 PM如果您在向Outlook插入超链接时遇到冻结问题,可能是由于网络连接不稳定、Outlook版本旧、防病毒软件干扰或加载项冲突等原因。这些因素可能导致Outlook无法正常处理超链接操作。修复插入超链接时Outlook冻结的问题使用以下修复程序解决插入超链接时Outlook冻结的问题:检查已安装的加载项更新Outlook暂时禁用您的防病毒软件,然后尝试创建新的用户配置文件修复办公室应用程序卸载并重新安装Office我们开始吧。1]检查已安装的加载项可能是Outlook中安装的某个加载项导致了问题。
 如何使用正则表达式在 PHP 中将字符串中的 URL 地址替换为超链接Jun 22, 2023 pm 02:22 PM
如何使用正则表达式在 PHP 中将字符串中的 URL 地址替换为超链接Jun 22, 2023 pm 02:22 PM随着互联网的普及,人们在日常生活中越来越离不开网络,也愈发需要网页的支持。而在网页中,一个非常常见的操作就是将URL地址转为超链接。在PHP中,我们可以使用正则表达式来实现这一操作。下面,就让我们来看看具体的实现方法。一、使用正则表达式匹配URL在使用正则表达式替换URL为超链接之前,我们需要先使用正则表达式来匹配URL。具体匹配规则如下:$patter
 超链接打不开什么原因Feb 22, 2024 pm 03:33 PM
超链接打不开什么原因Feb 22, 2024 pm 03:33 PM超链接作为网页中常见的元素之一,常被用于指向其他网页、文件或特定位置。然而,有时我们会遇到超链接无法打开的情况,这可能由多种原因引起。首先,超链接无法打开可能是由于链接地址错误导致的。在创建超链接时,我们需要确保链接的地址正确无误。如果地址中包含特殊字符或空格,可能会导致链接无法打开。此外,如果链接地址发生变化或目标文件已经移动或删除,也会导致链接无法打开。
 你知道ppt超链接怎么设置吗Mar 20, 2024 am 11:40 AM
你知道ppt超链接怎么设置吗Mar 20, 2024 am 11:40 AMPPT超链接能够快速转到指定的网站或者打开指定的文件,又或者直接跳转至某页,提高效率并是播放时更加灵活。那么,我们该如何去设置超链接呢?在这里我就给大家分享一下如何在ppt超链接的设置。接下来,学习就要开始了,同学们准备好了吗?步骤如下:1、首先,我们需要打开电脑上的MicrosoftPowerPoint幻灯片;然后,我们在幻灯片中输入我们想要设置超链接的文字内容。(如图所示)2、接着,我们用鼠标选中我们要设置超链接的文字内容;然后,我们点击鼠标【右键】,并在【下拉菜单】中选择【超链接】的选项。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。






