ホームページ >ウェブフロントエンド >jsチュートリアル >Jquery の下: nth-child (an b)_jquery の使用に関する注意事項
Jquery の下: nth-child (an b)_jquery の使用に関する注意事項
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:06:181018ブラウズ

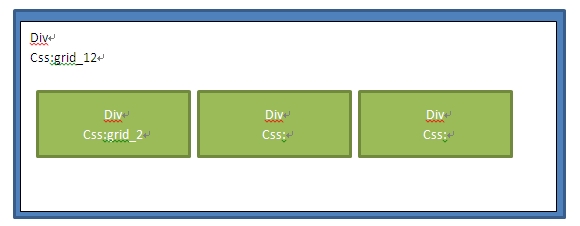
最後の 2 つのクラスは、列幅を調整するために列数が増加する可能性に対処するために空になっています
$("div>p").parent().not($(". Grid_2")).filter("nth-child(" lenth "n 1)") を使用して各行の 2 番目の列を選択しましたが、3 番目の列が選択されており、これは不可解です
firbug を使用して要素をクエリします。要素の下でnodeindex(nodeindexは同じレベルの要素の順序です)がパラメータan bの計算値と同じであることを偶然発見しました。当初はnodeindexを使用して列2を直接選択したいと思っていましたが、方法がわかりません。これを行うには
Baidu をチェックして偶然 n 番を見つけました。nodeindex を使用した子選択の具体的な実装は次のとおりです:
コードをコピーします コードは次のとおりです:
filters:{
//$("input[name^='news']" など)
ATTR:function(elem,match){
varresult=Expr .attrHandle[match[1]]?Expr.attrHandle[match[1]](elem):elem[match[1] ]||elem.getAttribute(match[1]),value=result "",type=match[2],check=match[4];
returnresult==null? =":
type==="="?
value===check :
type==="*="?
value.indexOf(check)>=0:
type==="~="?
("" value "").indexOf(check)>=0:
!match[4]?
結果:
=="!=?
value!=check:
type=== "^="?
value.indexOf(check)===0:
type==="$ ="?
value.substr(value.length-check.length)===check :
type==="|=?
value===check||value.substr(0 ,check.length 1)===チェック "-":
false
}
}
n 番目の子 (b) は、
の親要素の下にある の nodeindex 値に基づいて選択されることがわかります (つまり、親から選択されることになります)残りの要素の子要素の中から N 番目の を選択する代わりに、現在の要素の要素) を選択します。
そこで、.not を使用して最初の列を除外しましたが、nodeindex=2 の 2 番目の列を「最初の列」にすることができませんでした
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

