ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery の読み取り その 5 (DOM 要素の取得)_jquery
jQuery の読み取り その 5 (DOM 要素の取得)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:05:441095ブラウズ
jQuery の $ 呼び出しの後に DOM 要素を取得したい場合は、次のように get メソッドを使用できます
コードをコピーしますコードは次のとおりです:
//メソッド 1
$('div').get(1) // ページ内の 2 番目の div を取得します
コードをコピー コードは次のとおりです:
// メソッド 2
$('div' )[1]; // ページ内の 2 番目の div を取得します
上記のメソッドは両方とも、特定の div を取得できます。 DOM 要素ですが、DOM 要素のセットを取得するには、toArray メソッドを使用する必要があります。 $('div' )[1]; // ページ内の 2 番目の div を取得します
コードをコピー コードは次のとおりです:
$('div').toArray(); // ページに戻る すべての div を 1 つずつ配列に入れます
ソース コードを見てくださいget メソッドの コードをコピーします コードは次のとおりです。
get: function( num ) {
return num == null ?
// 'クリーンな' 配列を返します
this.toArray() :
// オブジェクトのみを返します
( num },
3 つのメタ演算子、つまり 2 つの分岐だけを取得します。 return num == null ?
// 'クリーンな' 配列を返します
this.toArray() :
// オブジェクトのみを返します
( num },
ブランチ 1、パラメータが渡されない場合、すべての DOM 要素が取得されます (toArray を呼び出します)
ブランチ 2、num が数値 (インデックス) の場合、指定された DOM 要素が返されます (数値が指定されている場合は逆取得)は負です)
ブランチ 1 は実際に jQuery オブジェクト (擬似配列) を実際の配列に変換し、ブランチ 2 は実際に「擬似配列」要素を取得します (角括弧 [] を使用)。呼び出しプロセス全体は、$('div')
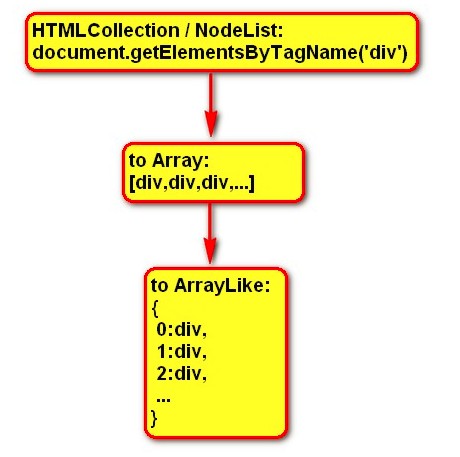
1. ページの div 要素を取得します (document.getElementsByTagName('div'))
2. コレクション HTMLCollection/NodeList を実数配列に変換します。 🎜> 3. 図に示すように、配列を疑似配列/ArrayLike (jQuery オブジェクト)
に変換します

2 番目のステップは HTMLCollection/NodeList を配列に変換します。
これについては前に説明しました。
3 番目のステップは変換です。配列を疑似配列/ ArrayLike (jQuery オブジェクト) に変換し、配列のプッシュを呼び出すだけです。 次の例は理解しやすいかもしれません
コードをコピーします コードは次のとおりです: var jqObj = {0:'one',1:'two',2:'three',length:3}, // 疑似配列 (ArrayLike)
ary = ['one','two' ,'three']; //Array// 疑似配列 (ArrayLike) を配列
に変換する function jqObjToArray(json){
var slide = Array.prototype.slice
return slide.call; (json,0) ;
}
// 配列を疑似配列に変換します (ArrayLike)
function ArrayToJqObj(ary){
var obj = {}, Push = Array.prototype.push ;
push.obj;
console.log(ArrayToJqObj); 🎜>
jQuery は、上記の get/toArray とは異なる first/last/eq/slice メソッドも提供します。 HTMLElements の代わりに jQuery オブジェクトを返します。次の HTML フラグメント
コードをコピー
に変換する function jqObjToArray(json){
var slide = Array.prototype.slice
return slide.call; (json,0) ;
}
// 配列を疑似配列に変換します (ArrayLike)
function ArrayToJqObj(ary){
var obj = {}, Push = Array.prototype.push ;
push.obj;
console.log(ArrayToJqObj); 🎜>
jQuery は、上記の get/toArray とは異なる first/last/eq/slice メソッドも提供します。 HTMLElements の代わりに jQuery オブジェクトを返します。次の HTML フラグメント
コードをコピー
コードは次のとおりです:
A
B
C ;div id= "d">D
$('div').first() は、jq オブジェクト コレクションの最初の要素、つまり Div[id=a]、構造体: {0:div,length:1,...} / を返します。 /. ..他の属性が省略されていることを示します。
$('div').last() は、JQ オブジェクト コレクションの最後の要素、つまり Div[id=d] の構造体を返します: {0:div, length:1,.. .};
$('div').eq(2) は、jq オブジェクトに一致する 3 番目の要素、つまり Div[id=c] の構造体を返します: {0:div, length:1,...} ;
ソース コードを確認して次のことを確認します:
1、最初と最後のメソッドで eq メソッドが直接呼び出されます。
2. eqメソッド内でsliceメソッドを呼び出します。
つまり、スライス法が基本です。このメソッドでは、当然配列のスライス メソッドを思い浮かべます。実際、jQuery では Array のプッシュ メソッドとスライス メソッドが使用されます。
1、Array.prototype.slice メソッドを使用して擬似配列を配列に変換します
2、Array.prototype.push メソッドを使用して配列を擬似配列に変換します
もちろん、スライスjQuery のメソッドは、pushStack を呼び出します。ここではスライスを次のように省略しています。
コードをコピーします コードは次のとおりです:
slice : function() {
var ret = $();//重要な文は、新しい jq オブジェクトを構築することです、
var ary = slide.apply(this,arguments);//これが jq オブジェクトですパラメータに従って、配列サブセットに変換します
push.apply(ret,ary);//jq オブジェクト、つまり擬似配列形式に変換します
return ret; 🎜>
関連:
HTMLCollection/NodeList/擬似配列を配列に変換する
zChain-05.rar
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

