1.event.preventDefault(): イベントの発生を防止します。たとえば、リンクをクリックするとリンク先のページにジャンプする機能を回避したい場合は、この方法を使用できます。例:
百度をクリック
<script> <BR> $(document).read(function(){ <BR> $("a").click(function(event) ){ <BR> event.preventDefault(); //上記のリンクをクリックすると、ページは変更されません。 Hide()メソッドは、名前の通り隠しメソッドです。上記の例で以下に$(this).hide()を追加すると、クリックすると「Baidu」という4文字が消えます。 $(this).hide("slow") を追加すると、「Baidu」という 4 つの単語をクリックするとゆっくりと消えていくことがわかります。 <BR>3. コールバックの使い方。 callback はいわゆるコールバック関数で、親関数が実行された後にのみ実行されます。例は以下のとおりです。 <BR> (1) コールバック関数にパラメータがない場合は、直接 $.get("dd.html",mycallback); <BR> (2) コールバック関数にパラメータが含まれる場合は、$.get( "dd.html ",function(){ <BR> mycallback(param1,param2); </script>
) メソッドが get() メソッドの 2 番目のパラメーターとして渡され、get() メソッドが実行されます。
4. jquery(selector,[context]) の使用法:
1. $('div.foo').click(function(){
$('span',this).addClass( 'bar');
})
HTML コードは
div class="foo1">Haha3
div 領域内をクリックします。上記のスクリプト コードは、addClass 操作が次の div 内のスパンでのみトリガーできることを示しているため、「haha」という単語が太くなり、残りの単語は同じままであることがわかります。クラスフー。
2. $(this): 上記のスクリプト コードに $(this).slideUp() を追加できる場合
3. $.post('url.xml', function(data) { var $child = $(data).find('child');
}) //url.xmlをロードするときに、その内容をdataの変数に格納し、次に子ノードの内容をdataに格納します変数 $child
を入力します。
/p> grey");
body> //その効果は、2 番目の p がこのスタイルを採用することです
5. $("input:radio", document.forms[0 ]);
6. $("div", xml.responseXML) //xml.responseXML で div を検索します。
7. $(document.body).css( "background", "black" ) ;
8. $(myForm.elements).hide()
5. jQuery (html, [ ownerDocument ]) の使用法:
(1)$("", {
"class": "test",
text: " Click me!",
click: function(){
$(this).toggleClass("test"); ).appendTo("body");
または
$("").attr {
"class": "test",
text: "クリックしてください! ",
click: function(){
$(this).toggleClass("test");
}
}).appendTo("body");
 介绍u盘启动bios设置方法Jul 13, 2023 pm 09:13 PM
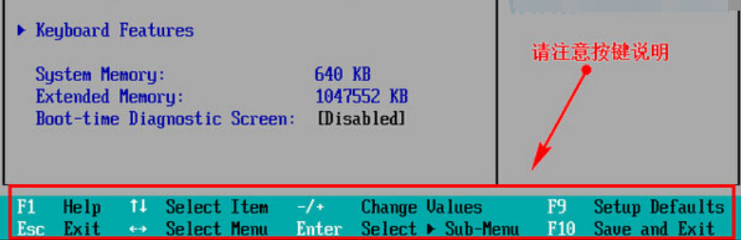
介绍u盘启动bios设置方法Jul 13, 2023 pm 09:13 PM众所周知,如果我们想通过U盘安装系统来安装系统,我们必须首先设置U盘启动。除了通过启动快捷键直接选择U盘启动外,我们还可以设置bios让计算机从u盘启动。如何操作?本文将介绍u盘启动bios的设置方法。让我们看看。1.当我们进入bios界面设置时,我们需要在界面上进行几个重要的操作,因此我们需要了解界面底部的说明:键盘上的方向键移动光标;返回键表示确定;F10表示保存和退出。2.进入bios界面后,将光标移动到boot,然后找到u盘的选项(不同的计算机显示有些不同,通常显示为u盘名称或USB开头
 windows10怎么连接wifiwindows10连接wifi方式详细介绍Jul 08, 2023 pm 05:13 PM
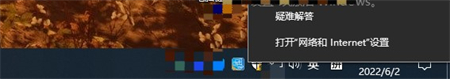
windows10怎么连接wifiwindows10连接wifi方式详细介绍Jul 08, 2023 pm 05:13 PMwindows10怎么连接wifi对比许多用户较为在乎,第一次应用win10的用户针对连接wifi这个问题是非常朦胧的,因而不知怎样连接wifi,实际上windows10连接wifi全过程不会太难,只不过是用户必须了解wifi密码才可以连接,自然也是有不用密码的公共wifi,那麼接下来就给各位产生windows10连接wifi方式详细介绍。windows10怎么连接wifi1、鼠标右键点击任务栏图标右下方的网络图标,在开启的2个项中,挑选打开网络和Internet设定;2、互联网和Interne
 Java实现的网络流量分析方法介绍Jun 18, 2023 pm 09:12 PM
Java实现的网络流量分析方法介绍Jun 18, 2023 pm 09:12 PM随着互联网技术的快速发展和应用的普及,网络安全问题日益凸显。网络管理员需要了解和监控网络中的流量情况,以保持网络的正常运行和安全性。因此,网络流量分析技术成为网络安全领域中不可或缺的一部分。本文将介绍Java实现的网络流量分析方法。网络流量分析的基本思路网络流量分析是指对网络中数据包的流动进行收集、处理和分析,并从中获取有用信息的过程。其基本思路包括以下步骤
 搭建高质量CMS站点的PHP开发方法介绍Jun 21, 2023 pm 05:57 PM
搭建高质量CMS站点的PHP开发方法介绍Jun 21, 2023 pm 05:57 PM在当今互联网时代,网站已经成为了企业开展业务、推广品牌和传播信息的重要渠道,其中,使用CMS系统搭建站点也成为了现代网站建设中的主要技术手段之一。而在CMS系统中,PHP开发技术应用较为广泛,因其具有开发效率高、语言简单易懂、安装部署方便等诸多优点。下面我们就搭建高质量CMS站点的PHP开发方法进行介绍:一、选择合适的框架PHP框架是PHP开发中一个很重要的
 Java语言中的性能优化方法介绍Jun 09, 2023 pm 08:00 PM
Java语言中的性能优化方法介绍Jun 09, 2023 pm 08:00 PM随着计算机技术的不断发展,Java语言已成为最流行的编程语言之一。而随着应用程序变得越来越复杂,优化程序的性能也变得越来越重要。作为一种高级编程语言,Java的设计和实现注重提高程序员的生产率和程序的可读性,但这样可能牺牲程序的执行效率。因此,对于想要提高Java程序的性能的开发人员来说,性能优化是至关重要的。那么,Java程序的性能优化有哪些方法呢?下面是
 win7任务栏怎么变透明方法介绍Jul 17, 2023 pm 03:25 PM
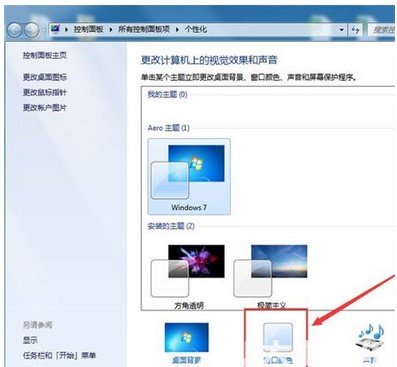
win7任务栏怎么变透明方法介绍Jul 17, 2023 pm 03:25 PMwin7任务栏怎么变透明呢,win7的aero主题相当不错,许多用户都很喜欢这类毛玻璃的感觉,但是有的用户想要把任务栏改为透明的,因而想要了解方法,下面就是win7任务栏怎么变透明方法介绍的内容,用户们可以依据下列的步骤操作就能很简单将任务栏改变成透明的,特别容易哦。win7任务栏怎么变透明1、最先我们在桌面空白处上鼠标右键,然后选择个性化。2、然后选择窗口颜色点击查看,进入如下页面。3、最后我们勾选开启透明修改,随后储存修改就行了,操作完之后任务栏就能变为透明了。以上就是和大家分享的win7任
 幻塔雷克鲑获得方法及地点位置介绍Mar 29, 2024 am 10:06 AM
幻塔雷克鲑获得方法及地点位置介绍Mar 29, 2024 am 10:06 AM雷克鲑是幻塔游戏里面的属于海鲜类的一个材料,材料的寻找比较简单,但是很多的小伙伴不知道具体的雷克鲑位置在哪,小编简单的总结了一下,感兴趣的小伙伴可以和小编一起来看看幻塔雷克鲑获得方法及地点位置介绍。--幻塔雷克鲑获得方法幻塔雷克鲑收集位置介绍位置:克罗恩、沃兰水边(东部交界处3只)方法:在水中采集
 Java语言中的数值计算方法介绍Jun 10, 2023 pm 01:09 PM
Java语言中的数值计算方法介绍Jun 10, 2023 pm 01:09 PMJava是一种面向对象的编程语言,它被广泛应用于许多领域,其中包括数值计算。Java提供了许多数值计算方法,这些方法可以用来进行基本的数学操作,例如加、减、乘、除,以及更复杂的操作,例如三角函数、指数函数等。本文将介绍Java语言中的数值计算方法。基本数学运算Java提供了基本的数学运算,包括加、减、乘、除,这些运算可以用于处理整数和浮点数。以下是一些基本的


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

メモ帳++7.3.1
使いやすく無料のコードエディター

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

ホットトピック
 7428
7428 15
15 1359
1359 52
52


