この記事の例では、JS 簡易数値ジェネレーターの実装方法を説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
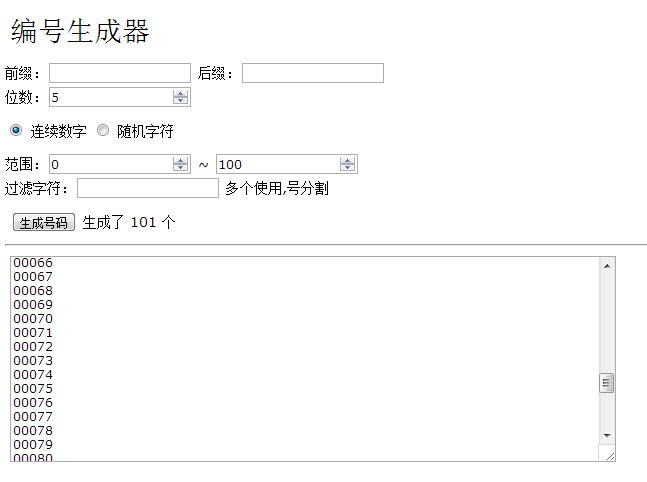
実行中のエフェクトのスクリーンショットは次のとおりです:

具体的なコードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>编号生成器</title>
</head>
<body>
<h1 id="编号生成器">编号生成器</h1>
<div>
前缀:<input id="txtBegin" type="text" value="" /> 后缀:<input id="txtEnd" type="text" value="" />
<br />
位数:<input id="numCount" type="number" value="5" />
</div>
<div style="margin:10px 0;">
<label><input type="radio" name="a1" onclick="fnNum();" checked /> 连续数字</label>
<label><input type="radio" name="a1" onclick="fnPwd();" /> 随机字符</label>
</div>
<div id="divNum">
范围:<input id="numBegin" type="number" value="0" /> ~ <input id="numEnd" type="number" value="100" />
<br />
过滤字符:<input id="txtLimit" type="text" value="" /> 多个使用,号分割
</div>
<div id="divPwd" style="display:none;">
<h3 id="abcdefghijklmnopqrstuvwxyz-ABCDEFGHIJKLMNOPQRSTUVWXYZ">0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ</h3>
包含字符:<input id="txtChar" type="text" value="ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789" style="width:600px;" />
<br />
随机生成个数:<input id="txtCount" type="number" value="100" />
</div>
<input type="button" value="生成号码" onclick="run();" /> <span id="spanResult"></span>
<hr />
<textarea id="txtContent" style="width:600px; height:500px;">
</textarea>
<script>
var boNum = true;
function fnNum()
{
document.getElementById('divNum').style.display = 'block';
document.getElementById('divPwd').style.display = 'none';
boNum = true;
}
function fnPwd()
{
document.getElementById('divNum').style.display = 'none';
document.getElementById('divPwd').style.display = 'block';
boNum = false;
}
function run()
{
var str = '';
var txtCount = parseInt(document.getElementById('txtCount').value);
var txtBegin = document.getElementById('txtBegin').value;
var txtEnd = document.getElementById('txtEnd').value;
var txtChar = document.getElementById('txtChar').value;
var numCount = parseInt(document.getElementById('numCount').value);
var numBegin = parseInt(document.getElementById('numBegin').value);
var numEnd = parseInt(document.getElementById('numEnd').value);
var txtLimit = document.getElementById('txtLimit').value;
var limit = txtLimit.split(',');
if (txtLimit == '')
{
limit = [];
}
var count = 0;
if (!boNum)
{
var list = [];
for (var i=0; i<txtCount; i++)
{
var s = '';
for (var j=0; j<numCount; j++)
{
s += txtChar.charAt(Math.floor(Math.random() * txtChar.length));
}
var bo = false;
for (var ii=0; ii<list.length; ii++)
{
if (list[ii] == s)
{
bo = true;
alert(s);
break;
}
}
if (bo) continue;
str += txtBegin + s + txtEnd + '\r\n';
list.push(s);
count++;
}
}
else
{
for (var i=numBegin; i<numEnd+1; i++)
{
var s = '' + i;
s = (new Array( numCount - s.length + 1 ).join('0')) + s;
var bo = false;
for (var k=0; k<limit.length; k++)
{
if (s.indexOf(limit[k]) != -1)
{
bo = true;
break;
}
}
if (bo) continue;
str += txtBegin + s + txtEnd + '\r\n';
count++;
}
}
document.getElementById('txtContent').value = str;
document.getElementById('spanResult').innerHTML = '生成了 ' + count + ' 个';
}
</script>
</body>
</html>
完全なサンプルコードについてはここをクリックしてくださいこのサイトからダウンロードしてください。
JavaScript 関連のコンテンツに興味のある読者は、このサイトの特別トピック「JavaScript スイッチング効果とテクニックの概要」、「JavaScript 検索アルゴリズム テクニックの概要」をチェックしてください。 🎜>"、"JavaScript アニメーションの特殊効果とテクニックのまとめ"、"JavaScript のエラーとデバッグ スキルのまとめ"、"JavaScript のデータ構造とアルゴリズム テクニックのまとめ」、「JavaScript トラバーサルのアルゴリズムとテクニックの概要」および「JavaScript 数学的演算の使用法の概要」
この記事が JavaScript プログラミングのすべての人に役立つことを願っています。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

ドリームウィーバー CS6
ビジュアル Web 開発ツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!







