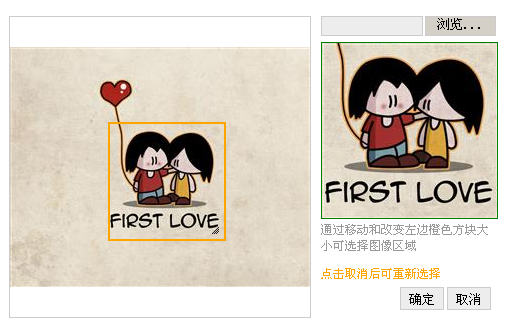
最初にレンダリングを確認します (FF の下):

以下は私のアイデア全体です:
1. ajaxFileUpload.js を使用して画像を非同期にアップロードします。言うまでもなく、これは非常に簡単です。
2. div のドラッグには jquery-ui を使用します。これについてはあまり言うことはありません。
3. アップロードされた画像の処理。
編集コンテナは 300*300 です。画像が 300*300 以内にない場合は、ここで maxHeight=300 および maxWidth=300 のサムネイルが生成され、編集コンテナの背景が設定されます。元のファイルが 123 .jpg の場合、ここで生成されるファイルは 123.jpg.view.jpg です。 もちろん、123.jpg.view.jpg が生成されない場合もあります。
返されるデータは { result:" result ",size:" size ",msg:"" msg "",w:" ww ",h:" hh "}" です。
result は 1 または 0 、テーブルが正常にアップロードされたかどうか、
size は拡大縮小率、デフォルトは 1、サムネイルがある場合は縮小倍数、元の 3/4 に縮小された場合、サイズは 0.75
msg result=1 の場合、msg はファイルアドレスです。result=0 の場合、msg はエラーメッセージです。
w、h は元の画像の幅と高さ、サムネイルがある場合は幅と高さです。 4. 画像領域
アバターを選択します。ターゲットのサイズは、編集中に右側に表示されます。これは、選択範囲の移動に合わせて移動する必要があります。背景の位置によっても変わりますが、背景ではこれを実現するのが難しいかもしれません。
とにかく、私は実際の写真を使用することにしました。ここで、画像はどこから取得されるのでしょうか? 誰もが画像検証コードをよく知っているはずです。これは、選択範囲をドラッグしてサイズ変更した後、その効果を取得する方法です。のほうが動的ですが、ふふふ...)、つまり、停止時にサーバーは表示された画像をリクエストする必要があり、リクエスト データには位置とサイズに加えて、上で取得したサイズ (0.75) が含まれている必要があります。
サーバーに到着すると、選択範囲の位置 (x, y) とサイズ (w, h) がサムネイル用であることがわかります。このとき、size は便利です。省略形はサイズで復元されます。x、y、w、h をサイズで除算すると、結果の位置とサイズが元の画像に一致します。 、 @# に戻ります! うわー、まだここに戻ることはできません! カット後のサイズが
の目標サイズ (175*175) を満たすかどうかわからないため、ここでは実行できません。ユーザーに返したいと思っていますが、返す前に最終的なパッケージ化を行って、大きいものを圧縮し、小さいものを拡大して、すべてを 175*175 にする必要があります。それで、私たちのアバターを見ることができます。
ページで選択します。 ~
5.
を保存することを確認します。ここでのロジックは、画像領域を選択するときに、画像を生成してページに出力します。メソッドで画像を生成し、保存すれば問題ありません。ここで別のクリーニング操作を行います。
最後の 123.jpg は役に立たず、123.jpg.view.jpg も役に立ちません。 123.jpg.view.jpg .jpg を使用して 132.jpg から抽出されました。
6. 関数全体は HTML に配置され、
js のどこにでもロードできます。 >
コードをコピーします
$("#img").attr( "src", file "?n=" Math.random()); //キャッシュを防止します
}
html:
コードをコピー
< ;div id="divUp" style="max-width:90%"> ;
****************
一般的なアイデアと手順は以上です。
この機能は Flash ほど強力ではありませんが、一般的なアバターをアップロードするのに十分です。アバターのサムネイルを生成するのも非常に簡単です。ソースコードを参照すると、どこに追加するかがわかります。 。
AvaterUpload_jb51.rar
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。
 クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PM
クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PMQuartzタイマーを使用してタスクをスケジュールする場合、Quartzでタスク通知を事前に送信する方法、タスクの実行時間はCron式によって設定されます。今...
 JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PM
JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PMJavaScriptプログラミング、プロトタイプチェーンの関数パラメーターの理解と操作のJavaScriptのプロトタイプチェーンの関数のパラメーターを取得する方法は、一般的で重要なタスクです...
 WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PM
WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PMWeChatアプレットWeb-ViewでVue.jsを使用する動的スタイルの変位障害がvue.jsを使用している理由の分析...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

ホットトピック
 7455
7455 15
15 1375
1375 52
52


