これはオリジナルの翻訳記事です。 元のアドレス。
私たちはサードパーティのコンテンツ、広告、プラグインを読み込むために iframe をよく使用します。 iframe が使用されるのは、メイン ページと並行してロードでき、メイン ページをブロックしないためです。もちろん、iframe の使用には長所と短所があります。Steve Souders は自身のブログで次のように説明しています: Iframe を控えめに使用する:
- iframe はメイン ページの onload イベントをブロックします
- メイン ページと iframe は同じ接続プールを共有します
メイン ページのオンロードのブロックは、これら 2 つの問題の中で最もパフォーマンスに影響を与える側面です。一般的に、オンロード時間はできるだけ早くトリガーされるようにしたいと考えていますが、一方ではユーザーがそれを経験しており、さらに重要なことに、Google は Web サイトの読み込み速度をスコア化しています。ユーザーは IE と FF の Google ツールバーを使用して、次のことを行うことができます。時間を計ります。
では、ページのパフォーマンスを向上させるために、メイン ページの onload イベントをブロックせずに iframe をロードするにはどうすればよいでしょうか?
この記事では、iframe をロードする 4 つの方法について説明します。通常の iframe、onload 後の iframe のロード、setTimeout() iframe、および iframe の非同期ロードです。 IE8 のタイムラインを使用して、各メソッドの読み込み結果を表示します。動的非同期読み込み方法のパフォーマンスが最も優れているため、動的非同期読み込み方法にもっと注意を払うことをお勧めします。さらに、Friendly iframe (フレンドリー iframe) テクノロジーもあります。これは iframe 読み込みテクノロジとはみなされないかもしれませんが、ブロックせずに読み込まれるため、iframe を使用する必要があります。
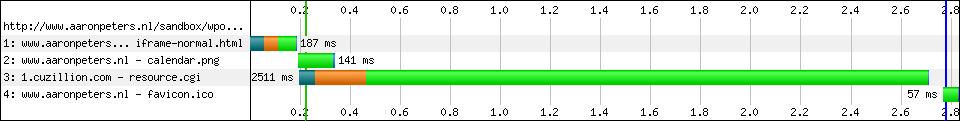
通常の方法を使用して iframe をロードします。
これはよく知られた通常のロード方法であり、ブラウザの互換性の問題はありません。

私の提案: onload ブロックに注意してください。 iframe のコンテンツのロードと実行に短時間しかかからない場合は、大きな問題はありません。この方法を使用すると、メイン ページと並行してロードできるという利点があります。ただし、この iframe の読み込みに時間がかかると、ユーザー エクスペリエンスが非常に低下します。自分でテストしてから、http://www.webpagetest.org/ でテストを行って、オンロード時間に基づいて他の読み込み方法が必要かどうかを確認する必要があります。
onload 後に iframe をロードする
iframe にコンテンツをロードしたいが、そのコンテンツはページにとってそれほど重要ではない場合。または、コンテンツをユーザーにすぐに表示する必要はありませんが、クリックしてトリガーする必要があります。次に、メイン ページが読み込まれた後に iframe を読み込むことを検討できます。
<script>//ロードイベント <BR>function createIframe() { <BR>var i = document.createElement("iframe"); <BR>i.src = "path/to/file"; をブロックしません。スクロール = " auto"; <BR>i.width = "200px"; <BR>i.height = "100px"; -holds- the-iframe").appendChild(i); <BR>}; <BR>// ブラウザーのイベント処理機能のサポートを確認します <BR>if (window.addEventListener) window.addEventListener("load", createIframe) 、 false) ; <BR>else if (window.attachEvent) window.attachEvent("onload", createIframe); <BR></script>
这种加载方法也是没有浏览器的兼容性问题的:
iframe会在主页面onload之后开始加载
主页面的onload事件触发与iframe无关,所以iframe不会阻塞加载
当iframe加载的时候,浏览器会标识正在加载
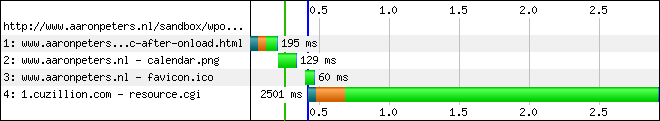
这是是一个测试页面,时间线图如下

这种方法比普通方法有什么好处呢?load事件会马上触发,有两个好处:
其他等待主页面onload事件的代码可以尽早执行
Google Toolbar计算你页面加载的时间会大大减少
但是,当iframe加载的时候,还是会看到浏览器的忙碌状态,相对于普通加载方法,用户看到忙碌状态的时间更长。还有就是用户还没等到页面完全加载完的时候就已经离开了。有些情况下这是个问题,比如广告。
setTimeout()来加载iframe
这种方法的目的是不阻塞onload事件。
Steve Souders(又是他?)有一个这种方法的测试页面(http://stevesouders.com/efws/iframe-onload-nonblocking.php)。他写道:“src通过setTimeout动态的设置,这种方法可以再所有的浏览器中避免阻塞”。
<script> <BR>function setIframeSrc() { <BR>var s = "path/to/file"; <BR>var iframe1 = document.getElementById('iframe1'); <BR>if ( - 1 == navigator.userAgent.indexOf("MSIE")) { <BR>iframe1.src = s; <BR>} else { <BR>iframe1.location = s; <BR>} <BR>} <BR>setTimeout(setIframeSrc, 5); <BR></script>
在除了IE8以外的所有浏览器中会有如下表现:
iframe会在主页面onload之前开始加载
iframe的onload事件会在iframe的内容都加载完毕之后触发
iframe不会阻塞主页面的onload事件(IE8除外)
为什么不会阻塞主页面的onload呢(IE8除外)?因为setTimeout()
当iframe加载的时候,浏览器会显示忙碌状态
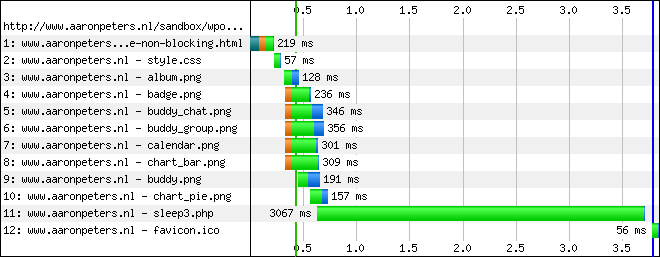
下面是时间线图

因为IE8的问题,这种技术就不适合很多网站了。如果有超过10%的用户使用IE8,十分之一的用户体验就会差。你会说那也只是比普通加载差一点点,其实普通加载性能上也不差。onload事件对于10%的用户来说都更长。。。。额,你自己考虑吧。但是最好在看了下面这个很赞的异步加载方法之后再决定吧。
我在参加Velocity 2010的时候,Meebo的两个工程师(@marcuswestin and Martin Hunt)做了一个关于他们的Meebo Bar的演讲。他们使用iframe来加载一些插件,并且真正做到了无阻塞加载。对于有的开发者来说,他们的做法还比较新鲜。很赞,超级赞。但是一些原因导致这种技术没有得到相应的关注,我希望这篇blog能把它发扬光大。
<script> <BR>(function(d) { <BR>var iframe = d.body.appendChild(d.createElement('iframe')), <BR>doc = iframe.contentWindow.document; <BR>// style the iframe with some CSS <BR>iframe.style.cssText = "position:absolute;width:200px;height:100px;left:0px;"; <BR>doc.open().write('<body onload="' + 'var d = document;d.getElementsByTagName(\'head\')[0].' + 'appendChild(d.createElement(\'script\')).src' + '=\'\/path\/to\/file\'">'); <BR>doc.close(); //iframe onload event happens <BR>})(document); <BR></script>
神奇的地方就在:这个iframe一开始没有内容,所以onload会立即触发。然后你创建一个script元素,用他来加载内容、广告、插件什么的,然后再把这个script添加到HEAD中去,这样iframe内容的加载就不会阻塞主页面的onload!你应该看看他在个浏览器中的表现:
iframe会在主页面onload之前开始加载
iframe的onload会立即触发,因为iframe的内容一开始为空
主页面的onload不会被阻塞
为什么这个iframe不会阻塞主页面的onload?因为
如果你不在iframe使用onload监听,那么iframe的加载就会阻塞主页面的onload
当iframe加载的时候,浏览器终于不显示忙碌状态了(非常好)
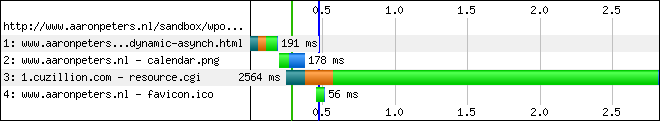
我的测试页给出下面的时间线:

フレンドリーな iframe 読み込み
- 最初に iframe を作成します。 src を同じドメイン名の静的 HTML ファイルに設定します
- この iframe で、js 変数 inDapIF=true を設定して、広告がこの iframe に読み込まれたことを伝えます。
- この iframe でスクリプト要素を作成し、広告の URL を src として追加し、通常の広告コードと同様に読み込みます。
- 広告が読み込まれたら、広告に合わせて iframe サイズをリセットします
- この方法にはブラウザの互換性の問題もありません。
著者: BeiYuu
 iframe为什么加载慢Aug 24, 2023 pm 05:51 PM
iframe为什么加载慢Aug 24, 2023 pm 05:51 PMiframe加载慢的原因主要包括网络延迟、资源加载时间长、加载顺序、缓存机制以及安全策略等。详细介绍:1、网络延迟,当浏览器加载一个包含iframe的网页时,需要发送请求到服务器获取iframe中的内容,若网络延迟较高,那么获取内容的时间就会增加,从而导致iframe加载慢;2、资源加载时间长,资源的大小较大或者服务器响应时间较长时,加载速度会更加明显地变慢;3、加载顺序等等。
 微软:每次访问时 Outlook 错误都会下载“TokenFactoryIframe”文件Apr 19, 2023 am 08:25 AM
微软:每次访问时 Outlook 错误都会下载“TokenFactoryIframe”文件Apr 19, 2023 am 08:25 AM当用户通过Safari浏览器访问电子邮件服务时,微软的Outlook正在macOS上下载一个名为“TokenFactoryIframe”的神秘文件。发现Outlook在每次访问时下载的“TokenFactoryIframe”文件的用户现已广泛报告此问题。Outlook每隔几秒或至少在每次访问Apple平台上的Outlook时都会下载此神秘文件。根据我们的调查结果,这似乎是由发布到Outlook的服务器端更新错误引起的问题,与Safari或macOS无关。微软在一份
 什么技术可以代替iframeAug 24, 2023 pm 01:53 PM
什么技术可以代替iframeAug 24, 2023 pm 01:53 PM可以代替iframe的技术有Ajax、JavaScript库或框架、Web组件技术、前端路由和服务器端渲染等。详细介绍:1、Ajax是一种用于创建动态网页的技术。它可以通过在后台与服务器进行数据交换,实现页面的异步更新,而无需刷新整个页面,使用Ajax可以更加灵活地加载和显示内容,不再需要使用iframe来嵌入其他页面;2、JavaScript库或框架,如React等等。
 Python中iframe是什么意思Aug 25, 2023 pm 03:24 PM
Python中iframe是什么意思Aug 25, 2023 pm 03:24 PMPython中iframe是一种HTML标签,用于在网页中嵌入另一个网页或文档。在Python中,可以使用各种库和框架来处理和操作iframe,其中最常用的是BeautifulSoup库,可以轻松地从一个网页中提取出iframe的内容,并对其进行操作和处理。掌握如何处理和操作iframe对于Web开发和数据抓取都是非常有用的。
 iframe嵌入播放器是什么Aug 25, 2023 pm 02:13 PM
iframe嵌入播放器是什么Aug 25, 2023 pm 02:13 PMiframe嵌入播放器是一种在网页中嵌入视频播放器的技术。嵌入播放器的优点有:1、灵活性,通过使用iframe标签,可以将来自不同来源的视频媒体嵌入到同一个网页中;2、易用性,只需复制并粘贴嵌入代码,即可将播放器添加到网页中;3、可以通过设置参数来控制播放器的外观和行为;4、可以通过使用JavaScript来控制播放器的操作等等。
 ie中的iframe是什么意思Aug 24, 2023 pm 05:42 PM
ie中的iframe是什么意思Aug 24, 2023 pm 05:42 PMIE中的iframe是一种强大的工具,可以用于在网页中嵌入其他网页或文档,实现页面的分割和内容的展示。通过合理的使用和注意事项,可以充分发挥iframe的优势,提升网页的用户体验和功能性。
 什么可以替代iframeAug 24, 2023 pm 01:49 PM
什么可以替代iframeAug 24, 2023 pm 01:49 PM可以替代iframe的有Ajax请求、Web组件、框架和库、跨域通信、使用CSS布局和样式等。详细介绍:1、Ajax请求可以动态加载并显示其他网页或内容,而无需使用iframe,通过使用XMLHttpRequest对象或更现代的fetch API,可以实现异步加载内容,并将其插入到当前网页中的DOM树中,可以避免iframe的安全问题,并且可以更好地控制和操作加载的内容等等。
 iframe禁用是什么意思Aug 25, 2023 pm 02:05 PM
iframe禁用是什么意思Aug 25, 2023 pm 02:05 PMiframe禁用是指在网页中禁止使用iframe标签的功能。由于一些安全和隐私的考虑,有时候需要禁用iframe标签的使用,常见的禁用方法:1、通过设置X-Frame-Options响应头,表示不允许嵌入到任何iframe中;2、使用Content-Security-Policy,控制是否允许嵌入到iframe中;3、使用JavaScript禁用iframe标签等。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ホットトピック
 7439
7439 15
15 1369
1369 52
52



