海外のものでは、jQueryをベースにしたRequireJs、YUI Loader、LabJs、RunJs、国内ではTaobaoのSeaJs、DoubanのDoJなどもあります。これらは非常に優れたモジュールローダーです。ただし、この記事では、新しいオープンソースの軽量「マルチスレッド」非同期モジュール ローダー In.js を紹介します。In の開発には、Do のアイデアと使用習慣の一部が使用されています。この期間中、@kejun の忍耐に感謝します。私の場合、In.js は圧縮後わずか 4.77k で、小さいだけでなく非常に使いやすいです。
利点:
オンデマンド読み込み
ノンブロッキング読み込み
依存関係管理
詳細なモジュール管理
使用方法?
A. In.js を導入します
ページの上部に in.js を導入するだけで、注意すべきパラメータが 2 つあります:
autoload: in.js をロードするときに基礎となるコア ライブラリをロードするかどうか – {オプションのパラメータ – true|false}
core: 基礎となるコア ライブラリへのパス – {オプション パラメーター – url}
core が同時に設定され、autoload=true の場合、In.js の導入時にコアがページに読み込まれます。
B. 各モジュールのアドレスと依存関係を宣言します In.add(name,{config})
In.add('mod-a',{path:'mods/a.js',type:'js',charset:'utf-8'}); 🎜 >In.add('mod-b',{path:'mods/b.js',type:'js',charset:'utf-8',rely:['mod-b-css']}) ;
In.add('mod-b-css',{path:'mods/b.css',type:'css',charset:'utf-8',rely:['mod-a'] } );
C. Load queue In(queue)
//何かをする
},function() {
//何かをする
return false;
} );
すべてのキューがロードされた後、デモには各関数の戻り値を格納する配列が割り当てられます:
1demo={returns:[unknown,false],complete:true}
D. domReady の後にキュー In.ready(queue) をロードします
});
キューの読み込み順序:
In.ready() と In() の違いは次の 2 点です。
In.ready() のキューは、domReady() に戻り値がなくなった後にのみ実行されます。 E. 変数の変化と値の変化を監視します。 In.watch(object,property,function(prop,old,new) {})
In によってロードされるキューはすべて非同期でノンブロッキングなロードであるため、場合によっては、特別なニーズ (キュー関数の戻り値に依存する後続の操作など) のために、後続の操作を実行する前にキューの実行が完了していることを確認する必要があります。この場合、In.watch() を使用して return.complete 変数を監視し、return.complete==true の場合にコールバック関数を実行できます。コードは次のとおりです。 >
コードをコピー
console.log(model.returns [0]);//print 123
In.unwatch(model,prop);//model.complete の監視イベントを破棄します
}
}); 🎜>
In の魅力は上記にとどまらず、いくつかの大規模なプロジェクトでも確認されています。さらに、In() を使用して未宣言のモジュールをロードすると、次のようになります。モジュール名を確認するように求められます。より多くのフロントエンドの友人が In に注目し、In を使用し、さらには In のその後の開発に投資してくれることを心から願っています。
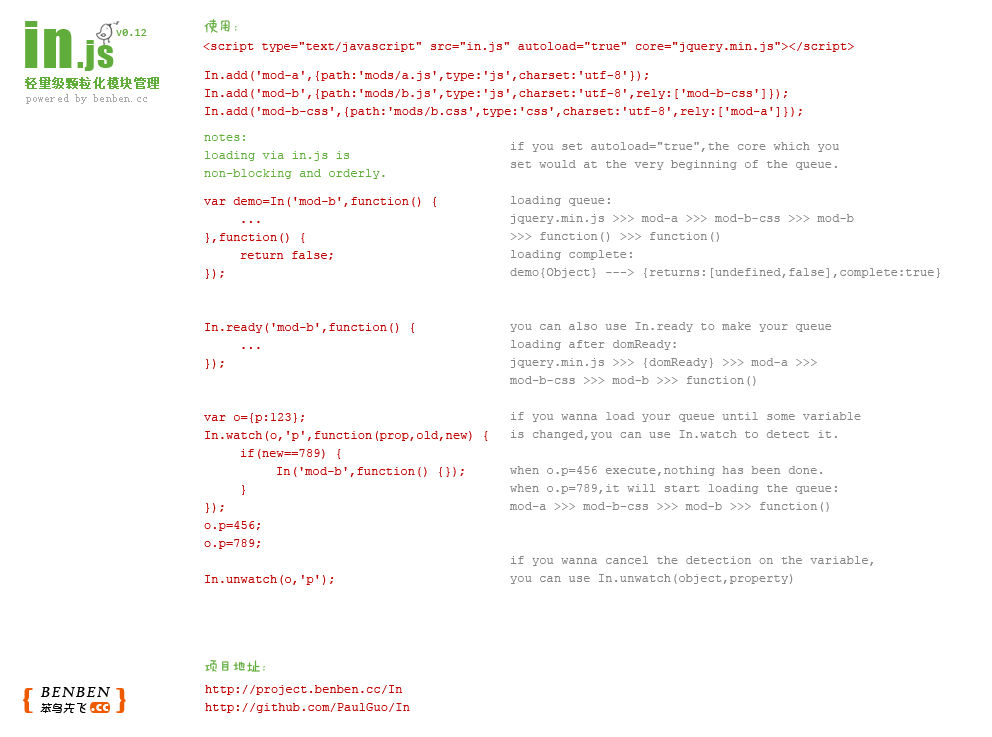
下の写真は、In.js 使用アルバム の英語版です:

どこからダウンロードしますか?
In.js はオープンソース プロジェクトです。ソース コードは以下のアドレスで見つけるか、ダウンロードして使用できます。
In.js を使用して Javascript モジュールを細かく管理し、ロードします
http://project.benben.cc/In
http://github.com/PaulGuo/In
著者について
著者: Guokai
 JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AM
JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AMJavaScriptコアデータ型は、ブラウザとnode.jsで一貫していますが、余分なタイプとは異なる方法で処理されます。 1)グローバルオブジェクトはブラウザのウィンドウであり、node.jsのグローバルです2)バイナリデータの処理に使用されるNode.jsの一意のバッファオブジェクト。 3)パフォーマンスと時間の処理にも違いがあり、環境に従ってコードを調整する必要があります。
 JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PM
JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PMjavascriptusestwotypesofcomments:シングルライン(//)およびマルチライン(//)
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 中国語版
中国語版、とても使いやすい

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)






