ステップ 1: ワークスペースを確立する
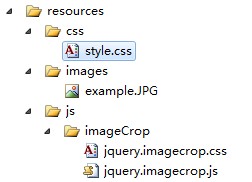
まず、チュートリアル用のワークスペースを作成し、図に示すようにファイル階層を確立し、対応する空のファイルを作成する必要があります。

< ;title>
< ;/head>
[/code]
🎜>
コードをコピーします
background-color : #ededed; ;
フォントファミリー : 'Verdana'、'Geneva'、サンセリフ;
フォントサイズ : 12px;
テキストシャドウ : 0 1px 0 #ffffff; {
フォントサイズ : 24px;
マージン : 0 0 10px 0;
}
div#wrapper {
マージン : 25px 25px 25px 25px;
}
/*ラッパーの ID を持つ div を選択*/
div.image-decorator {
-moz-border-radius : 5px 5px 5px 5px;/*Firefox のボックスのシャープ化ブラウザ* /
-moz-box-shadow : 0 0 6px #c8c8c8;/*Firefox ブラウザ用ボックスのボーダーシャドウ処理*/
-webkit-border-radius : 5px 5px 5px 5px;/*WebKitオープンソースのブラウザ エンジンです*/
-webkit-box-shadow : 0 0 6px #c8c8c8;
background-color : #ffffff;
border : 1px sold #c8c8c8; : 5px 5px 5px 5px;
box-shadow : 0 0 6px #c8c8c8;
display : inline-block; /* オブジェクトをインライン オブジェクトとしてレンダリングしますが、オブジェクトのコンテンツはブロック オブジェクトとしてレンダリングします。隣接するインライン オブジェクトは同じ行にレンダリングされ、スペースを入れることができます。サポートされているブラウザは次のとおりです: Opera、Safari*/
高さ : 360px;
幅 : 480px;
背景色を変更し、いくつかの基本スタイルを設定すると、ページをより読みやすくすることができます。
ステップ 3: 基本的な jQuery プラグインを作成する
読者であるあなたが jQuery プラグインを作成した経験がない場合は、作成する前に、基本的な jQuery プラグインを作成してみましょう。最初に公式のプラグイン チュートリアル (http://docs.jquery.com/Plugins/Authoring) を読むことをお勧めします。これは英語版ですが、中国語版は見つかりません。作者は翻訳する予定なので、そのままにしておいてください。調整した。
/resources/js/imageCrop/jquery.imagecrop.js を開き、以下に示すように JS コードを追加します
コードをコピーします
コードは次のとおりです。
//通常は、'(function($) { // ここにプラグイン コード}) (jQuery); に記述したプラグイン コードを含めてください。 '
(function($) {
$.imageCrop = function(object,customOptions) {};
$.fn.imageCrop = function (customOptions) {
//各オブジェクトを反復処理します
});
//プラグインが特定の値を返さない限り、関数は通常、'this' キーワードを返す必要があります
//これはプログラミングを連鎖し続けるために使用されます
}) (jQuery);
jQuery.fn オブジェクトに新しいメソッド属性を追加して、jQuery を拡張しました。これで、各オブジェクトを反復処理し、ロード時に imageCrop 関数をそれにアタッチする基本的なプラグインが完成しました。キャッシュされた画像はすぐにはダウンロードされない可能性があるので、画像アドレスをリセットします。
ステップ 4: カスタマイズ可能なオプションを追加する
カスタマイズ可能なオプションを使用すると、ユーザーの選択肢が増え、プラグインの柔軟性が高まります。 (注: 次のコードは順番に並んでいます)
/ / プラグインのオプションを定数オブジェクトにカプセル化することは、渡すパラメーターの長いリストを渡すよりもはるかに優れています。
//これにより、プラグインでデフォルトで拡張が可能になります。
vardefaultOptions = {
allowMove: true,
allowResize: true,
allowSelect: true,
minSelect: [ 0 、0]、
outlineOpacity: 0.5、
overlayOpacity: 0.5、
selectionPosition: [0, 0]、
selectionWidth: 0、
selectionHeight: 0
};
// オプションをデフォルトのオプションとして設定します
var options =defaultOptions;
// それを顧客がカスタマイズしたオプションとマージします
setOptions(customOptions);
上記では、デフォルト オプションを含む配列を定義し、setOption 関数を使用してデフォルト オプションとカスタマイズされたオプションをマージします。次に、マージ関数の本体を記述します
}; .extend() この関数は、2 つ以上のオブジェクトを最初のオブジェクトにマージする関数を実装します。
オプション
次のリストは、プラグインの各オプションについて説明しています。
allowMove – 選択範囲を移動できるかどうかを指定します (デフォルト値は true)。
allowResize –選択領域のサイズを変更できるかどうかを指定します (デフォルト値は true)
allowSelect – ユーザーが選択領域のサイズを変更できるかどうかを指定します (デフォルト値は true)
minSelect – 新しい選択領域の最小サイズ (デフォルトのサイズは [0, 0] です)
outlineOpacity – アウトラインの透明度 (デフォルト値は 0.5)
overlayOpacity – オーバーレイの透明度 (デフォルト値は 0.5)
selectionPosition –選択領域の位置 (デフォルトは [0, 0])
selectionWidth – 選択領域の幅 (デフォルト値は 0)
selectionHeight – 選択領域の長さ (デフォルト値は 0)
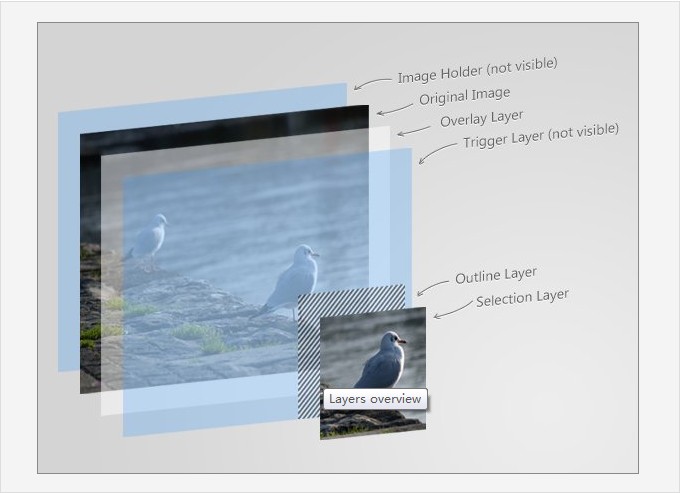
ステップ 5: 画像レイヤーを作成します
このステップでは、次のステップであるプラグインの表面に備えてドキュメントの構造を変更します
最初に画像レイヤーを初期化し、次に画像を含むレイヤーを初期化する必要があります。
 コードをコピー
コードをコピー
position: 'relative'
})
.width($image.width())
.height($image.height());
// image はホルダー層に含まれます。wrap() 関数
$image.wrap($holder)
。 css({
position: 'absolute'
});
ご覧のとおり、含まれるレイヤーと画像は同じサイズであり、相互に相対的に配置されています。次に、.wrap 関数を使用して、画像をその中に含めます
画像の上にオーバーレイがあります:
コードをコピー
.width($image.width( ))
.height($image.height())
.insertAfter($image);
このレイヤーも画像と同じサイズですが、絶対に配置されます。 options.outlineOpacity から透明度を取得します。この要素には ID があるため、プラグインを介して CSS を変更することでスタイルを変更できます。最後に、.insertAfter($image) メソッドを使用して、画像レイヤーのすぐ下にオーバーレイを配置します。
下の層はトリガー層です
コードをコピーします
//トリガーレイヤーを初期化し、オーバーレイの上に配置します
var $trigger = $('')
.css({
backgroundColor: '#000000',
不透明度: 0,
位置: 'absolute'
})
.width($image.width())
.height($image.height() )
.insertAfter($overlay);
今回はユーザーには表示されませんが、いくつかのイベントを処理します。
次は境界線レイヤーと選択レイヤーです
//境界線レイヤーを初期化し、トリガーレイヤーの上に配置します
var $outline = $('')
.css ({
opacity: options.outlineOpacity,
position: 'absolute'
})
.insertAfter($trigger);
// 選択レイヤーを初期化し、境界線レイヤーの上に設定します
var $selection = $('')
.css({
background: 'url(' $image.attr('src') ' ) no-repeat',
position: 'absolute'
})
.insertAfter($outline);
.attr() メソッドは、特定の属性の値を使用して、画像のアドレスを取得し、選択レイヤーの背景として使用します
相対配置内の絶対配置
相対的に配置された要素は、絶対的な配置を制御できます絶対位置の要素が相対位置の要素の内側になるように、 位置要素 を配置します。これは、包含レイヤーが相対的に配置され、そのすべての子要素が絶対的に配置される理由でもあります
ステップ 6: インターフェイスを更新します
最初にいくつかのグローバル変数
//グローバル変数を初期化します
var selectedExists,
selectionOffset = [0, 0],
selectionOrigin = [0, 0];
selectionExists は選択領域があるかどうかを示し、selectionOffset には開始点に対する相対的なオフセットが含まれます。 selectionOrigin 選択領域の開始点が含まれます
プラグインのロード時に選択領域が存在するために次の条件が使用されます
//選択領域のサイズが最小値よりも大きいかどうかを示し、それに基づいて選択領域が存在するかどうかを設定します。
if (options.selectionWidth > options.minSelect[0] &&
options.selectionHeight > options.minSelect[1])
selectionExists = true;
else
selectionExists = false;
ここで、updateInterface を呼び出してプラグインを初期化します。 インターフェース
//初めて「uploadInterface」関数を呼び出して、プラグイン インターフェース
updateInterface(); >
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 中国語版
中国語版、とても使いやすい

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。







