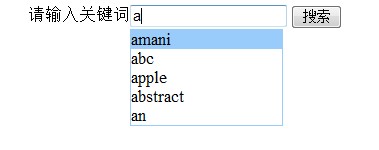
早速、直感的に見てみましょう。

この機能の実装にはサーバーの協力が必要です。クライアントは、スクリプトを通じてサーバーから取得したデータを表示します。
まず、クライアントの HTML を確認します。
nbsp;
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
.hide()
.insertAfter('#submit');
//ドロップダウン リストの内容をクリアし、ドロップダウン リスト領域を非表示にします
var clear = function(){
$autocomplete.empty().hide();
};
//イベントを登録し、入力ボックスがフォーカスを失ったときにドロップダウン リストをクリアして非表示にします
$ searchInput.blur(function(){
setTimeout(clear,500);
});
//ドロップダウン リスト項目がハイライトされている場合のインデックス。表示されたら、マウスまたはキーボードの上下キーを動かすと、Baidu 検索のように強調表示された項目が移動します。
var selectedItem = null
//タイムアウトの ID
var timeoutid = null; >//ドロップダウン項目のハイライト背景を設定します
var setSelectedItem = function(item ){
//インデックス変数を更新します
selectedItem = item
//上下キーを押します。 0 未満の場合は最大値に設定され、最大値より大きい場合は 0 に設定されます。
if (selectedItem selectedItem = $autocomplete.find('li').length - 1;
}
else if(selectedItem > $autocomplete.find('li').length -1 ) {
selectedItem = 0;
}
//まず他のリスト項目のハイライト背景を削除し、次に現在のインデックスの背景をハイライトします
$autocomplete.find('li' ).removeClass('highlight')
.eq(selectedItem).addClass('highlight');
} var ajax_request = function(){
//ajax サーバー通信
$.ajax({
'url':'/test/index.jsp', //サーバーのアドレス
'data':{'search-text':$searchInput.val()}, / /Parameters
'dataType ':'json', //戻りデータ型
'type':'POST', //リクエスト型
'success':function(data){
if( data.length) {
//データを走査し、オートコンプリート領域に追加します
$.each(data, function(index,term) {
//li タグを作成し、ドロップダウン リストに追加します
$('
.addClass('clickable')
.hover(function(){
/ /ドロップダウン リスト内の各項目のイベント、その中にマウスを移動する操作
$(this).siblings().removeClass('highlight');
$(this).addClass('highlight) ');
selectedItem =index;
},function(){
//ドロップダウン リスト内の各項目のイベント、マウスの離脱操作
$(this).removeClass ('highlight');
/ /マウスが離れるとインデックスは -1 に設定され、マークとして使用されます
selectedItem = -1;
.click(function) (){
//マウスがドロップダウン リスト内のこの項目をクリックします。その場合、この項目の値を入力ボックスに追加します。
$searchInput.val(term)//Clear andドロップダウン リストを非表示
$autocomplete.empty().hide();
});
});//イベント登録が完了しました
//ドロップダウンの位置を設定しますリストを選択し、ドロップダウン リストを表示します
var ypos = $searchInput.position().top;
var xpos = $searchInput.position().left; ',$searchInput.css('width'));
$autocomplete.css({'position':'relative' ,'left':xpos "px",'top':ypos "px"});
setSelectedItem(0);
// ドロップダウン リストを表示
}
}
; //入力ボックスのイベントを登録します
$searchInput
.keyup(function(event) {
//英数字、バックスペース、スペース
if(event.keyCode > 40 ||event.keyCode == 8 ||event.keyCode ==32) {
//まずドロップダウン リストの情報を削除します
$ autocomplete.empty().hide();
clearTimeout(timeoutid);
timeoutid = setTimeout(ajax_request,100);
}
else if(event.keyCode == 38){
//Up
//selectedItem = -1 はマウスが離れたことを意味します
if(selectedItem == -1){
setSelectedItem($autocomplete.find('li').length-1);
}
else {
//インデックス マイナス 1
setSelectedItem(selectedItem - 1);
}
event.preventDefault();
}
else if(event.keyCode == 40) {
//Down
/ /selectedItem = -1 はマウスが離れたことを意味します
if(selectedItem == -1){
setSelectedItem(0)
}
else {
//インデックスを 1 増やします
setSelectedItem(selectedItem 1);
}
event.preventDefault();
}
})
.keypress(function(event){
// Enter キー
if(event.keyCode == 13) {
//リストが空かマウスが離れたため、現在のインデックス値がありません
if($autocomplete.find(' li').length == 0 || selectedItem == -1) {
return;
}
$autocomplete.find('li').eq(selectedItem).text ()); $autocomplete.empty().hide();
event.preventDefault();
}
})
.keydown(function(event){
//esc キー
if(event.keyCode == 27 ) {
$autocomplete.empty().hide();
}
});ウィンドウ サイズ変更のイベントとドロップダウン リストの位置変更
$(window).resize(function() {
var ypos = $searchInput.position().top;
var xpos = $searchInput. Position().left;
$autocomplete.css('width',$searchInput.css('width'));
$autocomplete.css({'position':'relative ','left': xpos "px",'top':ypos "px"});
;
本文>
サーバー側のコードについては、ここでは JSP を選択しますが、サーバー側は重要ではなく、データを送信することが重要です。
String []words = {"amani","abc","apple","abstract" ,"an ","bike","byebye",
"beat","be","bing","come","cup","class","calendar","china"}; 🎜>if (request.getParameter("検索テキスト") != null) {
文字列キー = request.getParameter("検索テキスト")
if(key.length() != 0); {
String json="[";
for(int i = 0; i
json = " "" Words[i] """ ",";
}
}
json = json.substring(0,json.length()-1>0?json.length() -1: 1);
json = "]";
out.println(json);
}
% >
プロセス全体の概念は、実際には非常に明確です。まず、入力ボックスに keyup イベントを登録し、次にイベント内で ajax を介して json オブジェクトを取得します。データを取得したら、データごとに li タグを作成し、そのタグにクリックイベントを登録することで、各データをクリックしたときにイベントを応答できるようになります。キーボード ナビゲーションの鍵は、現在ハイライトされているインデックス値を記録し、インデックス値に基づいて背景のハイライトを調整することです。ドロップダウン リストの位置は、入力ボックスの位置に応じて設定する必要があります。ブラウザのサイズが変更された場合、ドロップダウン リストの位置はいつでも調整できます。
JQuery は Web フロントエンドのための強力なツールです。機会があればぜひご覧ください。
 如何设置QQ浏览器默认百度搜索引擎Apr 11, 2024 pm 02:22 PM
如何设置QQ浏览器默认百度搜索引擎Apr 11, 2024 pm 02:22 PM如何设置QQ浏览器默认百度搜索引擎?QQ浏览器是一款非常适合办公或者学习的网络浏览器工具,这款浏览器界面简约,默认的搜索引擎是搜索狗搜索,不过很多用户比较习惯使用百度搜索,我们可以将默认搜索引擎改为百度搜索,不少小伙伴还不清楚具体要如何操作。接下来小编就给大家带来QQ浏览器设置百度为默认搜索引擎技巧攻略,感兴趣的朋友千万不要错过了。QQ浏览器设置百度为默认搜索引擎技巧攻略1.将qq浏览器启用,点击右上角出现的【三】图标(如图所示)。2.这时在下方会弹出一个功能窗口,在该窗口中点击进入到【设置】选
 如何在谷歌浏览器上添加百度搜索引擎Mar 02, 2024 pm 01:31 PM
如何在谷歌浏览器上添加百度搜索引擎Mar 02, 2024 pm 01:31 PM如何在谷歌浏览器上添加百度搜索引擎?谷歌浏览器是如今很多年轻人的选择,一般情况下,我们安装好谷歌浏览器,打开主页面是谷歌官方搜索引擎,不过谷歌搜索在国内是不能使用的,因此我们需要将搜索引擎换成其他的,不少用户喜欢使用百度搜索,那么如何将谷歌主页面设置成百度搜索呢。下面小编就给大家带来谷歌浏览器添加百度搜索引擎教程,希望能够给大家带来帮助。谷歌浏览器添加百度搜索引擎教程1、打开谷歌浏览器后右上角进入设置,如下图所示。2、点击左边的设置按钮,然后选择“搜索引擎”,如下图所示。3、在搜索引擎中,把搜索
 怎么设置谷歌浏览器打开就是百度Mar 14, 2024 pm 07:30 PM
怎么设置谷歌浏览器打开就是百度Mar 14, 2024 pm 07:30 PM怎么设置谷歌浏览器打开就是百度?一般情况下,大家下载安装好谷歌浏览器,默认打开的搜索引擎是google搜索,虽然google搜索非常强大,在是在国内却无法使用,因此很多小伙伴喜欢将浏览器的搜索引擎设置为百度搜索,那么具体该如何修改呢。下面小编就给大家详细介绍谷歌浏览器设置打开就是百度的具体方法,感兴趣的朋友快来看看了解一下吧。谷歌浏览器设置打开就是百度的具体方法首先,在电脑上打开谷歌浏览器,然后在右上角找到三个点图标。接着,点击这个图标,然后选择“设置”选项。有些用户的版本可能需要点击“选项”按
 打开谷歌浏览器怎么变成百度了Mar 27, 2024 pm 03:50 PM
打开谷歌浏览器怎么变成百度了Mar 27, 2024 pm 03:50 PM打开谷歌浏览器怎么变成百度了?我们下载安装好的谷歌浏览器默认主页搜索界面为google搜索,不过这款浏览器的主页面也有被其他浏览器篡改的情况,其中不少用户表示打开谷歌浏览器主页面显示的是百度搜索,那么遇到这种情况我们如何将谷歌浏览器默认搜索改为默认呢。下面就让小编给大家带来谷歌浏览器打开就是百度页面解决方案,有需要的朋友千万不要错过了。谷歌浏览器打开就是百度页面解决方案方法一:1、谷歌浏览器点击右上角三点,然后进入设置,修改启动时打开什么网址。例如必应或者其他网址都可以(如图所示)。2、也可以在
 如何通过vue和Element-plus实现自动完成和自动填充Jul 17, 2023 pm 06:45 PM
如何通过vue和Element-plus实现自动完成和自动填充Jul 17, 2023 pm 06:45 PM如何通过Vue和ElementPlus实现自动完成和自动填充引言:在现代网页开发中,表单的自动完成和自动填充是一个重要的功能要求。它能提高用户体验,减少重复输入的繁琐和错误。本文将介绍如何使用Vue和ElementPlus来实现自动完成和自动填充功能,并提供相应的代码示例。一、什么是自动完成和自动填充自动完成(Autocomplete):当用户在一个文本
 PHP 爬虫实战:爬取百度搜索结果Jun 13, 2023 pm 12:39 PM
PHP 爬虫实战:爬取百度搜索结果Jun 13, 2023 pm 12:39 PM随着互联网的发展,我们可以通过各种搜索引擎轻易地获得各种信息。而对于开发者来说,如何从搜索引擎中获取各种数据,是一项非常重要的技能。今天,我们来学习如何使用PHP编写一个爬虫,来爬取百度搜索结果。一、爬虫工作原理在开始之前,我们先来了解一下爬虫工作的基本原理。首先,爬虫会发送请求给服务器,请求网站的内容。服务器接收到请求之后,会返回网页的内容。爬虫收到内
 如何处理PHP表单中的自动填充和自动完成Aug 11, 2023 pm 06:39 PM
如何处理PHP表单中的自动填充和自动完成Aug 11, 2023 pm 06:39 PM如何处理PHP表单中的自动填充和自动完成随着互联网的发展,人们越来越依赖自动填充和自动完成功能来简化他们在网站上的操作。而在PHP表单中实现这些功能并不复杂,本文将简要介绍如何使用PHP来处理表单的自动填充和自动完成。在开始之前,我们需要明确什么是自动填充和自动完成。自动填充是指根据用户之前的输入或者历史记录,自动为用户填写表单中的字段。例如,在用户输入邮件
 谷歌浏览器怎么设置百度为主页Mar 19, 2024 pm 07:50 PM
谷歌浏览器怎么设置百度为主页Mar 19, 2024 pm 07:50 PM谷歌浏览器怎么设置百度为主页?如今很多人都喜欢使用谷歌浏览器,这款浏览器下载安装之后一般默认的搜索引擎是Google,不过Google搜索在国内是无法使用的,因此我们需要将谷歌浏览器的主页搜素引擎换成其他的,很多小伙伴都喜欢百度搜索,那么如何将谷歌浏览器的主页设置为百度呢。本篇文章就给大家带来谷歌浏览器将百度设置为主页图文教程,希望能够给大家带来帮助。谷歌浏览器将百度设置为主页图文教程1、点击打开谷歌浏览器,可以看到当前默认是Google搜索,如下图所示。2、在界面右上方点击三个点图标,然后选择


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

メモ帳++7.3.1
使いやすく無料のコードエディター






