1. アプリケーションの表示
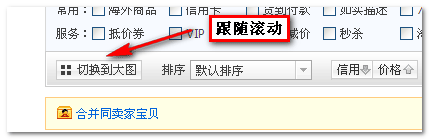
レイヤーのスマートフローティング効果について、数年前に海外の一部の個人サイトの縦型ナビゲーションで見かけましたが、現在は国内の一部でもあるようです。この効果は、淘宝網の検索結果ページの並べ替えの水平バーなどでも頻繁に見られます。デフォルトの状態では、スクロール バーは次のようにページとともにスクロールします。
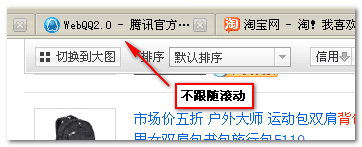
次の図に示すように、ページが下にスクロールするときに水平バーがブラウザの上端に触れると、水平バーは独立し、スクロール バーと一緒にスクロールしません。
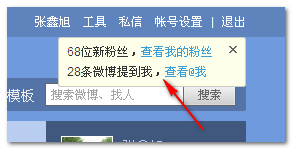
同様のエフェクトは新浪微博でも利用できます: 
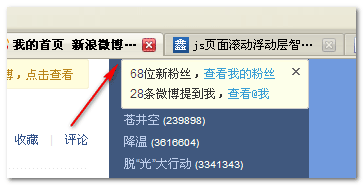
ページがスクロールし、新しい動的プロンプトがブラウザ ウィンドウからフェードアウトし始めると、次の図に示すように、ブラウザ ウィンドウの上端にフロート表示されます。
この効果を実現する原理は実際には非常に簡単で、この記事ではその実装を示します。 
位置決めは絶対的でも静的でも何もする必要はありません。 。重要なのは、ブラウザがスクロールし、オブジェクト (フローティングするレイヤー) をブラウザ インターフェイスのビューポートから削除する必要がある場合、オブジェクトがウィンドウの上端にフローティングして表示されるように、その位置属性を変更するだけであるということです。最適な位置属性は固定されており、IE6 やその他のブラウザーでフローティング レイヤーの位置をスムーズに固定できます。IE6 の以前のバージョンでは固定属性がサポートされていないため、代わりに絶対属性を使用します。ただし、副作用があります。 - スクロールがスムーズになりません。しかし、それについては何もすることができません。
ここで重要なのは、現在のレイヤーがブラウザ ウィンドウの上端に接しているかどうかをどのように判断するかということです。フローティングレイヤーがブラウザウィンドウの上端に接している場合、実際にはページの垂直オフセット値はページのスクロール高さと同じになりますので、これを使って判断しても大丈夫です。ページ上の要素とページ間の距離を取得するにはどうすればよいですか?純粋な JS コードでこの値を取得するのは依然として面倒ですが、幸いなことに、JavaScript ライブラリがこれらのタスクを解決するのに役立つため、以下では、jQuery ライブラリと MooTools ライブラリでこの効果を実現する方法を示します。
3. jQuery でのレイヤーのスマートフローティング
メソッドのコードは次のとおりです:
コードをコピー
var スクロール = $(this).scrollTop();
if (スクロール > トップ) {
if (window.XMLHttpRequest) {
element.css({
位置: "固定",
トップ: 0
}); 🎜>} else {
element.css({
top: スクロール
});
}
}else {
element.css({
position: "絶対",
トップ: トップ
});
}
});
};
return $(this).each(function() {
position($ (this));
});
};
呼び出しは 1 行のコードで十分です。例:
$( "#float").smartFloat( ; スクロール バーに従わなくなります。
デモ ページを開くと、右側に恥ずかしがり屋のフローティング レイヤーが表示されます。ページをスクロールして効果を観察します。
4. MooTools でのレイヤーのスマートフローティング
jQuery 実装と同様に、このメソッドも MooTools ライブラリの下にパッケージ化されています。コードは次のとおりです: 
var $smartFloat = function(elements) {
varposition = function(element) {
var top = element.getPosition().y, pos = element.getStyle("position") ;
window.addEvent("scroll", function() {
var スクロール = this.getScroll().y;
if (スクロール > トップ) {
if (window.XMLHttpRequest) {
element.setStyles({
position: "fixed",
top: 0
});
} else {
element.setStyles({
top: スクロール)
});
}
}else {
element.setStyles({
位置: "絶対",
上: 最上位
}); 🎜>});
};
if ($type(elements) === "array") {
return elements.each(function(items) {
position(items);
});
} else if ($type(elements) === "element") {
position(elements);
使用方法も非常に簡単で、たった 1 行のコードです。例として ID を float としたタグを取り上げます。コードは次のとおりです。
$smartFloat($("float")); >ここをクリックできます:MooTools の下のレイヤーのスマート フローティング デモ
Zhang Xinxu
より
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

メモ帳++7.3.1
使いやすく無料のコードエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。






