ホームページ >ウェブフロントエンド >jsチュートリアル >範囲標準化取得_JavaScriptスキル
範囲標準化取得_JavaScriptスキル
- WBOYオリジナル
- 2016-05-16 18:02:561687ブラウズ
w3c range
range は、ユーザーの選択領域を表すために使用されます。この選択領域は 2 つの境界位置で囲まれており、その位置はコンテナーとオフセットで構成されます。以下は簡単な位置の例です:
< p>テキスト^テキスト
ここで、^は位置を表し、コンテナは親ノード p、オフセットは親ノードを基準としたオフセットであり、1 です。なお、コンテナが要素ノードの場合、オフセットの単位はノード、つまりコンテナの最初の子ノードから現在位置までの子ノードの数となる。
同様に、コンテナもテキスト ノードにすることができます。この場合、コンテナはテキスト ノードであり、オフセットはテキスト ノードから現在の位置までの utf-16 文字の数です (中国語を意味します)。と英語のカウントは同じであり、バイト数ではありません)。たとえば、
上記の例では、コンテナはテキスト ノード "01234567" です。このテキスト ノードからの最初のテキスト ノードです。文字から現在位置までの文字数は 5 です。
ie range
簡単な紹介。詳細については msdn を参照してください。
ie range 明確な説明はありません コンテナとオフセットの概念ですが、基本的な考え方は w3c range と同じで、同じ表現能力を持ち、一連のメソッドを含めて textrange と controlrange に分かれています。
textrange は文字通りの意味での純粋なテキストではなく、ユーザーが選択した領域のコンテンツを表します (完全なコンテンツは htmlText で取得できます)。その操作のほとんどは単位としてのテキストに基づいています。 dom ツリー ノードよりも。
Controlrange は文字通り、選択コントロールを取得することを意味します。実際、一部の要素 (div、img、object...) が編集可能な状態にある場合、クリックすることで要素全体を選択できます。
ie 標準化の取得
上記の紹介からわかるように、w3c の範囲はより標準化され、より明確になり、コンテナーとオフセットの概念はより直感的になります。 range を理解する必要があります。dom ノードを操作する場合、コンテナとオフセットは間違いなく不可欠ですが、ie range はこれら 2 つの主要な変数を取得する方法を明示的に提供しません。前述したように、ie range は実際には w3c range と同等の機能を持ちます。したがって、これら 2 つの変数は、それが提供する一連のメソッドを使用して導出できます。
範囲オブジェクトの取得:
範囲オブジェクトを取得するには 2 つの方法があります:
1. 現在の選択領域から範囲を取得します。
メソッドは TextRange または ControlRange インスタンスを返します。
2. 要素から範囲を作成します。
Js コード
oTextRange = object.createTextRange()
前者の
collapse: に従って、終了位置を開始位置 (true) に一致させるか、開始位置を終了位置 (true) に一致させます。パラメータは false)。
parentElement: 選択領域を囲む要素ノードを取得します。 以下の例を呼び出した後、スパン ノードが取得されます。
moveToElementText (ノード a): 次のスパン ノードに適用される場合、選択領域を a に変更し、開始位置は a の前後になります。 >
コードをコピー
range は、ユーザーの選択領域を表すために使用されます。この選択領域は 2 つの境界位置で囲まれており、その位置はコンテナーとオフセットで構成されます。以下は簡単な位置の例です:
コードをコピーします コードは次のとおりです:
< p>テキスト^テキスト
同様に、コンテナもテキスト ノードにすることができます。この場合、コンテナはテキスト ノードであり、オフセットはテキスト ノードから現在の位置までの utf-16 文字の数です (中国語を意味します)。と英語のカウントは同じであり、バイト数ではありません)。たとえば、
コードをコピーします コードは次のとおりです。
< span>Text< /span>01234^567
上記の例では、コンテナはテキスト ノード "01234567" です。このテキスト ノードからの最初のテキスト ノードです。文字から現在位置までの文字数は 5 です。
ie range
簡単な紹介。詳細については msdn を参照してください。
ie range 明確な説明はありません コンテナとオフセットの概念ですが、基本的な考え方は w3c range と同じで、同じ表現能力を持ち、一連のメソッドを含めて textrange と controlrange に分かれています。
textrange は文字通りの意味での純粋なテキストではなく、ユーザーが選択した領域のコンテンツを表します (完全なコンテンツは htmlText で取得できます)。その操作のほとんどは単位としてのテキストに基づいています。 dom ツリー ノードよりも。
Controlrange は文字通り、選択コントロールを取得することを意味します。実際、一部の要素 (div、img、object...) が編集可能な状態にある場合、クリックすることで要素全体を選択できます。
ie 標準化の取得
上記の紹介からわかるように、w3c の範囲はより標準化され、より明確になり、コンテナーとオフセットの概念はより直感的になります。 range を理解する必要があります。dom ノードを操作する場合、コンテナとオフセットは間違いなく不可欠ですが、ie range はこれら 2 つの主要な変数を取得する方法を明示的に提供しません。前述したように、ie range は実際には w3c range と同等の機能を持ちます。したがって、これら 2 つの変数は、それが提供する一連のメソッドを使用して導出できます。
範囲オブジェクトの取得:
範囲オブジェクトを取得するには 2 つの方法があります:
1. 現在の選択領域から範囲を取得します。
コードをコピーします コードは次のとおりです: document.selection.createRange()
メソッドは TextRange または ControlRange インスタンスを返します。
コードをコピーします。 コードは次のとおりです。 oControlRange = object.createControlRange()
Js コード
oTextRange = object.createTextRange()
前者の
は本体と要素に対して呼び出すことができますが、後者の はほとんどの要素に対して呼び出すことができます。呼び出し後、スコープは呼び出し元の要素を完全にカバーします。 moveToElementText と同等です。 Textrange の標準化: まず、使用されるいくつかのメソッドを紹介します:
collapse: に従って、終了位置を開始位置 (true) に一致させるか、開始位置を終了位置 (true) に一致させます。パラメータは false)。
parentElement: 選択領域を囲む要素ノードを取得します。 以下の例を呼び出した後、スパン ノードが取得されます。
コードをコピー コードは次のとおりです。 文^字< /span>
moveToElementText (ノード a): 次のスパン ノードに適用される場合、選択領域を a に変更し、開始位置は a の前後になります。 >
コードをコピー
コードは次のとおりです:
^Text^
range1.compareEndPoints('XxToYy',range2): xx,yy は、開始または終了のいずれか range1 比較になります。 xx 位置と range2 の yy 位置を合わせて、重複する順に -1、1、0 を返します。
range1.setEndPoint("XxToYy",range2): xx、yy は Start または End であり、range1 の xx 位置を range2 の yy 位置に設定します。
変換:
コードをコピー
コードは次のとおりです:
^Text^
range1.compareEndPoints('XxToYy',range2): xx,yy は、開始または終了のいずれか range1 比較になります。 xx 位置と range2 の yy 位置を合わせて、重複する順に -1、1、0 を返します。
range1.setEndPoint("XxToYy",range2): xx、yy は Start または End であり、range1 の xx 位置を range2 の yy 位置に設定します。
変換:
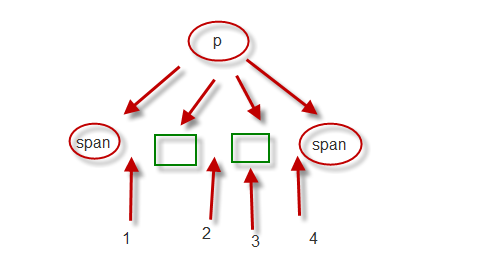
上記の 5 つのメソッドを使用して、標準化の最初のステップである位置の取得を開始できます。 まず、操作例を示します。

1、4 位置 標準化:
2. コンテナーのすべての要素サブノードが既知の位置に隣接しているかどうかを 1 つずつ検証します。検証方法は、moveToElementText を使用してサブノードを囲む新しい範囲を作成し、compareEndPoints を使用します。位置の前後に新しい範囲を作成するかどうかを比較するには:
コードをコピーします コードは次のとおりです:
range = range .duplicate(); range.collapse(start);
varparent = range.parentElement(),
siblings = 親.子ノード;
for (var i = 0; i < 兄弟 .length; i ) {
var 子 = 兄弟[i]
if (child.nodeType == 1) {
var tr = range.duplicate();
tr.moveToElementText(child ; 'EndToStart', range);
//開始点はすでに現在の位置より後ろにあるため、比較を続ける必要はありません
if (comparisonStart > 0) Break;
else if (!comparisonStart || 比較終了 == 1 && 比較開始 == -1) return {
コンテナ: 親,
オフセット: i
} ;
else if (!comparisonEnd) return {
コンテナ: 親,
オフセット: i 1
}
2, 3 位置の標準化:
2 は位置が 2 つのテキスト ノードの間にあることを意味します。moveToElementText によりコンテナは p になります。 テキスト ノードが使用できない場合は、他の方法を考えるしかありません。
3 は位置がテキストノードの中央であることを意味します。このときコンテナはテキストノードであり、オフセットは文字数です。
1. 位置 1 に到達したら停止します。
2. 開始位置を 1、終了位置を 2 または 3 として、新しい範囲 ra を作成します。位置 1 から右に向かって ra の文字数 ra_textlength を取得します。 ra_textlength ( data.length ) からの長さ。ra_textlength が 0 の場合、現在位置が 2 であることを意味し、現在渡されているテキスト ノードの数がオフセットされます。
ra_textlength が負の数の場合、現在の位置が 3 であり、現在のテキスト ノードが位置 3 のコンテナであり、ra_textlength の以前の値がオフセットされていることを意味します。
例:
varparent = range.parentElement(),
siblings = 親.子ノード;
for (var i = 0; i < 兄弟 .length; i ) {
var 子 = 兄弟[i]
if (child.nodeType == 1) {
var tr = range.duplicate();
tr.moveToElementText(child ; 'EndToStart', range);
//開始点はすでに現在の位置より後ろにあるため、比較を続ける必要はありません
if (comparisonStart > 0) Break;
else if (!comparisonStart || 比較終了 == 1 && 比較開始 == -1) return {
コンテナ: 親,
オフセット: i
} ;
else if (!comparisonEnd) return {
コンテナ: 親,
オフセット: i 1
}
2, 3 位置の標準化:
2 は位置が 2 つのテキスト ノードの間にあることを意味します。moveToElementText によりコンテナは p になります。 テキスト ノードが使用できない場合は、他の方法を考えるしかありません。
3 は位置がテキストノードの中央であることを意味します。このときコンテナはテキストノードであり、オフセットは文字数です。
1. 位置 1 に到達したら停止します。
2. 開始位置を 1、終了位置を 2 または 3 として、新しい範囲 ra を作成します。位置 1 から右に向かって ra の文字数 ra_textlength を取得します。 ra_textlength ( data.length ) からの長さ。ra_textlength が 0 の場合、現在位置が 2 であることを意味し、現在渡されているテキスト ノードの数がオフセットされます。
ra_textlength が負の数の場合、現在の位置が 3 であり、現在のテキスト ノードが位置 3 のコンテナであり、ra_textlength の以前の値がオフセットされていることを意味します。
例:
コードをコピー
コードは次のとおりです:
太字標準テキストイタリック
<script> <u>document.getElementById("test") childNodes[1].splitText(2); </u></script>
制御範囲の正規化
Controlrange は非常にシンプルです。 item(index) メソッドを使用して選択した要素を取得し、それをparentNodeと組み合わせて標準化された表現を取得します。
追記:入力ボックスの範囲読み取りについて
仕様上、入力ボックスの選択領域とページ選択領域を分けることが規定されているため、入力ボックスの選択領域は取得方法が異なります(IEは基本的には同じです)。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

