ホームページ >ウェブフロントエンド >jsチュートリアル >jquery_jquery に基づくカラフルなパーセンテージ動的プログレスバー投票効果表示効果の実装コード
jquery_jquery に基づくカラフルなパーセンテージ動的プログレスバー投票効果表示効果の実装コード
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:02:541856ブラウズ
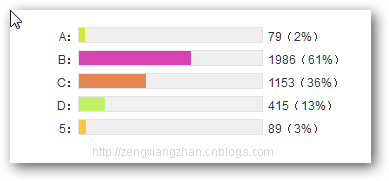
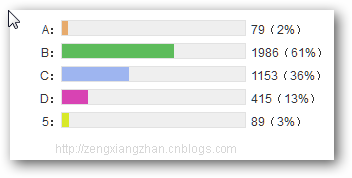
美しく、ダイナミックでフレンドリーな選択されたランダムな色と投票率の表示効果を作成します



HTML 構造:
コードをコピー コードは次のとおりです:
- ="vote -item-wrap">
A:
;span>
79 (2%)
< /div>;/h4>
C:
1153 (36%)
D:
em class= vright>
<スパンクラス = vnum>89 (3%)
jquery コード:
コードをコピーします
コードは次のとおりです:
var 投票 = {};
Vote.ListShow = (function() {
var b, c, g, j;
function a(k) {
b = k.id;
g = k.percent ;
j = k.width;
styleData = h();
bindItems = d()
}
var o = []; >m = $(".vote-item-wrap");
for (var n = 0, k = m.length; n o.push(m[n] .children[1]);
}
return o
}
function h() {
var o = [];
var n = ["#5dbc5b", " #6c81b6", "#9eb5f0", "#a5cbd6", "#aee7f8", "#c2f263", "#d843b3", "#d8e929", "#e58652", "#e7ab6d", "#ee335f", " #fbe096", "#ffc535"];
var q = n.slice();
for (var p = 0, l = g.length; p < l; p ) {
var k = Math.floor(Math.random() * q.length);
o.push(q[k]);
q.splice(k, 1); == 0) {
q = n.slice()
}
}
return o
}
function f(l, k) {
$(l. Children[0]).css("背景色", k.color);
$(l.children[1]).css({'背景色': k.color,'width': ' 0px'});
$(l.children[2]).css("背景色", k.color);
}
function i() {
var n = [ ];
var l = [];
for (var m = 0, k = g.length; m f(bindItems[m], {color: styleData[m]});
n.push(bindItems[m].children[1]);
l.push(Math.round(g[m] * j))
}
e(n, 0, l, c)
}
関数 e(p, o, l, n) {
for (var r = 0, q = g.length; r
var 投票 = {};
Vote.ListShow = (function() {
var b, c, g, j;
function a(k) {
b = k.id;
g = k.percent ;
j = k.width;
styleData = h();
bindItems = d()
}
var o = []; >m = $(".vote-item-wrap");
for (var n = 0, k = m.length; n o.push(m[n] .children[1]);
}
return o
}
function h() {
var o = [];
var n = ["#5dbc5b", " #6c81b6", "#9eb5f0", "#a5cbd6", "#aee7f8", "#c2f263", "#d843b3", "#d8e929", "#e58652", "#e7ab6d", "#ee335f", " #fbe096", "#ffc535"];
var q = n.slice();
for (var p = 0, l = g.length; p < l; p ) {
var k = Math.floor(Math.random() * q.length);
o.push(q[k]);
q.splice(k, 1); == 0) {
q = n.slice()
}
}
return o
}
function f(l, k) {
$(l. Children[0]).css("背景色", k.color);
$(l.children[1]).css({'背景色': k.color,'width': ' 0px'});
$(l.children[2]).css("背景色", k.color);
}
function i() {
var n = [ ];
var l = [];
for (var m = 0, k = g.length; m f(bindItems[m], {color: styleData[m]});
n.push(bindItems[m].children[1]);
l.push(Math.round(g[m] * j))
}
e(n, 0, l, c)
}
関数 e(p, o, l, n) {
for (var r = 0, q = g.length; r
$(p[r]).animate({width: l[r]} 、"遅い");
}
}
return {init: a,go: i}
})();
调使用方法:
复制代代码如下: Vote.ListShow.init({
id: 'appVoteBox', パーセント: [
0.02, 0.61, 0.36, 0.13, 0.03],
幅: 183 - 2
});
Vote.ListShow.go(); 样式:body {
font: 12px/1.5 arial,宋体;
}
html、本文 {
色: #333333;
}
li.vl-item {
float: left;
幅: 100%;
}
.app-vote ul、.app-vote ol、.app-vote li、.app-vote dl、.app-vote dt、.app-vote dd、.app-vote form、.app-vote フォーム。 app-vote p、.app-vote h1、.app-vote h2、.app-vote h3 {
マージン: 0;
パディング: 0;
}
.app-vote em {
font-style:normal;
}
.app-vote ul, .app-vote ol {
list-style: none 外側 none;
}
.vote-box-list {
float: left;
幅: 586px;
}
#appVote .vote-action {
margin-top: 30px;
幅: 60px;
}
.vote-box-list li {
list-style: 外側にはなし; なし;
}
.vote-box-list li .vote-item-wrap {
padding: 5px 0;
}
.vote-box-list li.over {
背景色: #FFE57F;
}
.vote-box-list li h4 {
font-size: 1em;
フォントの太さ: 通常;
オーバーフロー: 非表示;
テキスト整列: 右;
幅: 260px;
ワードラップ: ブレークワード;
}
.vote-box-list li .litem {
背景: なし 繰り返しスクロール 0 0 #EFEFEF;
ボーダー: 1px ソリッド #E2E2E2;
高さ: 14px;
幅: 183px;
}
.vote-box-list li p, .vote-box-list li h4 {
float: left;
マージン: 0;
パディング: 0;
}
.vote-box-list li p input {
float: left;
マージン: 0;
}
.vote-box-list li em, .vote-box-list li span {
float: left;
高さ: 14px;
オーバーフロー: 非表示;
}
.vote-box-list li .vleft, .vote-box-list li .right {
width: 2px;
}
.vnum {
テキストインデント: 5px;
幅: 90px;
}
ul.vote-ctrl-act-sep {
マージン: 5px 0;
オーバーフロー: 非表示;
}
ul.vote-ctrl-act-sep li {
border-bottom: 中 なし;
ボーダー右: 1px ソリッド #000000;
フロート: 右;
マージン右: -1px;
パディング: 0 10px;
}
#appVoteAddForm dt {
クリア: 左;
テキスト整列: 右;
幅: 150px;
}
#appVoteAddForm .txt {
幅: 400px;
}
#appVoteAddForm .vote {
高さ: 300px;
幅: 400ピクセル;
}
#appVoteAddForm .tip {
色: #6B6B6B;
}
#appVoteAddForm .back_block {
マージン: 6px 0;
幅: 550ピクセル;
}
#text_vote_area p.m {
色: #355E9D;
}
#text_vote_area p.t {
色: #999999;
}
完毕!
0.02, 0.61, 0.36, 0.13, 0.03],
幅: 183 - 2
});
Vote.ListShow.go(); 样式:body {
font: 12px/1.5 arial,宋体;
}
html、本文 {
色: #333333;
}
li.vl-item {
float: left;
幅: 100%;
}
.app-vote ul、.app-vote ol、.app-vote li、.app-vote dl、.app-vote dt、.app-vote dd、.app-vote form、.app-vote フォーム。 app-vote p、.app-vote h1、.app-vote h2、.app-vote h3 {
マージン: 0;
パディング: 0;
}
.app-vote em {
font-style:normal;
}
.app-vote ul, .app-vote ol {
list-style: none 外側 none;
}
.vote-box-list {
float: left;
幅: 586px;
}
#appVote .vote-action {
margin-top: 30px;
幅: 60px;
}
.vote-box-list li {
list-style: 外側にはなし; なし;
}
.vote-box-list li .vote-item-wrap {
padding: 5px 0;
}
.vote-box-list li.over {
背景色: #FFE57F;
}
.vote-box-list li h4 {
font-size: 1em;
フォントの太さ: 通常;
オーバーフロー: 非表示;
テキスト整列: 右;
幅: 260px;
ワードラップ: ブレークワード;
}
.vote-box-list li .litem {
背景: なし 繰り返しスクロール 0 0 #EFEFEF;
ボーダー: 1px ソリッド #E2E2E2;
高さ: 14px;
幅: 183px;
}
.vote-box-list li p, .vote-box-list li h4 {
float: left;
マージン: 0;
パディング: 0;
}
.vote-box-list li p input {
float: left;
マージン: 0;
}
.vote-box-list li em, .vote-box-list li span {
float: left;
高さ: 14px;
オーバーフロー: 非表示;
}
.vote-box-list li .vleft, .vote-box-list li .right {
width: 2px;
}
.vnum {
テキストインデント: 5px;
幅: 90px;
}
ul.vote-ctrl-act-sep {
マージン: 5px 0;
オーバーフロー: 非表示;
}
ul.vote-ctrl-act-sep li {
border-bottom: 中 なし;
ボーダー右: 1px ソリッド #000000;
フロート: 右;
マージン右: -1px;
パディング: 0 10px;
}
#appVoteAddForm dt {
クリア: 左;
テキスト整列: 右;
幅: 150px;
}
#appVoteAddForm .txt {
幅: 400px;
}
#appVoteAddForm .vote {
高さ: 300px;
幅: 400ピクセル;
}
#appVoteAddForm .tip {
色: #6B6B6B;
}
#appVoteAddForm .back_block {
マージン: 6px 0;
幅: 550ピクセル;
}
#text_vote_area p.m {
色: #355E9D;
}
#text_vote_area p.t {
色: #999999;
}
完毕!
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

