ユーザーはスクロール バーを好まないので、タブ切り替えを行いました。ユーザーはページを更新することを好まないので、Ajax を使用する必要がありました。ここ数年、ほぼすべての Web 開発者が、少しは Ajax を知っていることを誇りに思っていました。しかし、ajax を使用するだけでは十分ではありません。テクノロジーは人々に役立つものであり、テキストボックスを検証するためだけに非同期リクエストを行うことはできません。また、ajax を使用してユーザー情報を更新している人に遭遇しました。更新中に、ajax が最初に停止し、その後ポストバックされます。これはどのような動作だと思いますか?このような人はかなり多く、ajax を使用して場所を特定する人にも遭遇しました。その ajax の意味は何ですか?それは純粋に、彼がそのようなことが存在することを知っていることを示すためでした。
ajax と言えば、クロスドメインの問題について話さなければなりません。他のドメイン名でファイルを非同期にリクエストすると、アクセス セキュリティの問題が発生します。インターネット上には多くの解決策がありますが、そのほとんどは欺瞞的です。ただし、絶対に実行可能な方法がまだ 2 つあります。たとえば、aa.com の bb.com にある cc.ashx に非同期でアクセスする場合は、
1. aa.com の下に dd.ashx ファイルを作成し、ajax を使用して dd.ashx ファイルにアクセスできます。この時点では、クロスドメインの問題がないため、dd.ashx は bb.com の下の cc.ashx にアクセスします。バックグラウンド アクセスでは、非同期でアクセスするのは依然として aa.com と同じドメイン内のファイル dd.ashx であるため、現時点ではクロスドメインはありません。 dd.ashx が bb.com にアクセスする方法については詳しく説明しませんが、原理は同様です。
2. jsonp が返されると、最初のメソッドではもう 1 つのリクエストが必要となり、必然的に速度に影響を与えるため、現在このメソッドの方が一般的です。 jsonp という名前はあまり良いとは思えませんが、その原理は です。このように外部 JS ファイルへのクロスドメイン参照がないことに気づきましたか? jsonp はサーバー側で json オブジェクトを返し、クライアントで関連する操作を実行するコールバックを実行します。このオブジェクトは、聞けば聞くほどわからなくなりますか?もう誤解させないでください。自分で調べてください。
つまり、json は js の学習全体において非常に重要です (このトピックは少し難しいです)。一般に、ajax は json を返すため、Dojo では新しい処理のために別の json が必要になります。次のコードで:
var jsons= [{},{}];
jsons[0].url="http://www.jb51.net";
jsons[0].text="スクリプト ホーム"; 1].url="http://www.lovewebgames.com";
jsons[1].text="私のウェブサイト"
var list=document.getElementById("list") ; dojo.forEach(jsons,function(onejson){
var li=document.createElement("li");
li.innerHTML=dojo.string.substitute("${text}",onejson});,);
list.appendChild(li);
一文ずつ説明しましょう。小さいので無視してください。まず、2 つの json オブジェクトを含む配列オブジェクト jsons を宣言し、それぞれの URL とテキストに値を割り当てたのはなぜですか?理解しやすいように、次の行のように書くこともできます:
var jsons=[{url:"http://www.jb51.net",text:"Script Home"},{url :"http://www.lovewebgames .com/",text:"My website"}];
次に、この配列を調べます。これには 2 つのパラメーターがあり、1 つは対象となるオブジェクトです。 1 つ目は関数ハンドル (ハンドルまたはデリゲートと呼ぶことができます) で、これにはパラメータがあり、これが各アイテムを走査します。最後に、文字列テンプレートを使用して json の属性値を取得しました。${url} は、onjson.url (${text}=onejson.text) の値を取得することと同じです。例については、ここをクリックしてください。
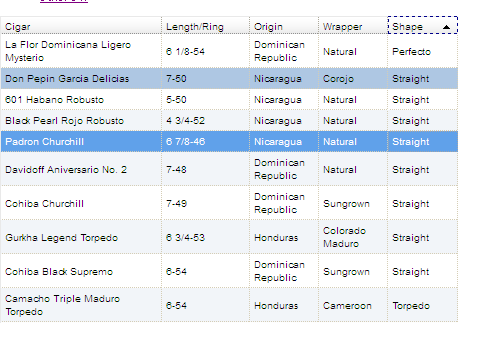
次に、一般的に使用されるリスト バインディングを作成します。これには、行スタイルの交互、ドラッグ可能な列幅、オプションの並べ替えなど、いくつかの一般的な機能があります。以下に示すような標準的な基本テーブル:

 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

Dreamweaver Mac版
ビジュアル Web 開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。






