ホームページ >ウェブフロントエンド >jsチュートリアル >IE6/7のGetAttributeは、href/src属性を取得します(相対パス0の値は他のブラウザs_javascriptスキルとは異なります)
IE6/7のGetAttributeは、href/src属性を取得します(相対パス0の値は他のブラウザs_javascriptスキルとは異なります)
- PHP中文网オリジナル
- 2016-05-16 18:02:501385ブラウズ
IE6/7 での href/src 属性(相対パス 0 の値)を取得する方法は他のブラウザとは異なります。
テストコードは次のとおりです。
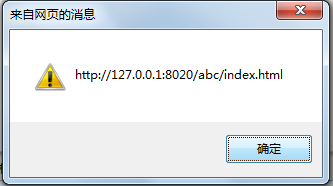
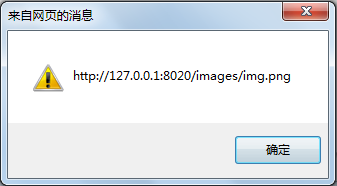
<a href="/abc/index.html">home</a> <img src="http://files.jb51.net/upload/201108/20110828174815833.gif"> <script> var link = document.getElementsByTagName('a')[0]; var img = document.getElementsByTagName('img')[0]; alert(link.getAttribute('href')); alert(img.getAttribute('src')) </script>
あり要素 a と img (標準ドキュメント モード) の場合、相対パスは次のように設定されます:
IE6/7: フル パスを返します


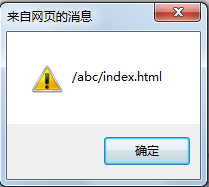
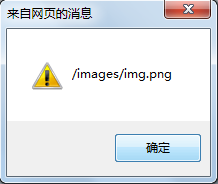
IE8/9/10/Firefox/Safari/Chrome/Opera: 相対パスを返します


IE6/7 の他のブラウザとの一貫性を保ちたい場合は、getAttribute の 2 番目のパラメータを 2 に設定できます。標準の getAttribute メソッドは、 2 番目のパラメーターを定義します。IE の魔法は次のとおりです。 MSDN の setAttribute パラメーター
<a href="/abc/index.html">home</a> <img src="http://files.jb51.net/upload/201108/20110828174815833.gif"> <script> var link = document.getElementsByTagName('a')[0]; var img = document.getElementsByTagName('img')[0]; alert(link.getAttribute('href', 2)); // 注意第二个参数 alert(img.getAttribute('src', 2)); // // 注意第二个参数 </script>の説明。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

