まず、firebug を使用して、前の例で JS によって生成された HTML エラー メッセージを表示しましょう:

label タグでエラーに対して CSS スタイルが設定されている限り、クラス スタイル エラーが存在します。表示結果を変更する必要があります。追加された CSS コードは次のとおりです。
 ソースコードのダウンロード
ソースコードのダウンロード validate函数的作用是什么Oct 25, 2023 pm 04:34 PM
validate函数的作用是什么Oct 25, 2023 pm 04:34 PMvalidate函数通常用于对输入数据进行验证和检查,以确保其符合特定的规则、格式或条件。其作用是在程序中对输入数据进行合法性验证,以提高数据的准确性、完整性和安全性。通过使用validate函数,可以提前检测和拦截无效或不合法的数据,避免后续代码处理错误或异常情况。
 解决win10“仅收集一些错误信息”的提示问题Jan 13, 2024 pm 11:24 PM
解决win10“仅收集一些错误信息”的提示问题Jan 13, 2024 pm 11:24 PMwin10提示“我们只收集某些错误信息”怎么解决呢?许多用户都表示感到束手无策,难道真的就没办法解决了吗?No,今天小编就来为大家献上解决win10提示“我们只收集某些错误信息”的方法,希望对你有所帮助。随着电脑的普及,现如今,基本上每家每户都有一台甚至更多的电脑。电脑的出现确实给我们带来了极大的方便,但是也给我们带来了很多麻烦,比如有的时候会出现提示“我们只收集某些错误信息”,这是怎么回事呢,该如何解决呢?今天小编就给大家说说该问题的解决方法。方法一1,敲击键盘上的“win+R”组合键,打开运
 Go中如何使用context实现请求参数校验Jul 22, 2023 am 08:23 AM
Go中如何使用context实现请求参数校验Jul 22, 2023 am 08:23 AMGo中如何使用context实现请求参数校验引言:在后端开发过程中,我们经常需要对请求参数进行校验,以确保参数的合法性。而Go语言提供了context包来处理请求的上下文信息,其优雅的设计和简单的使用方式使其成为常用的工具。本文将介绍如何使用Go的context包来实现请求参数校验,并给出相应的代码示例。context包简介在Go中,context包用于传递
 您的连接不是私密连接- 谷歌隐私设置错误Feb 25, 2024 pm 03:42 PM
您的连接不是私密连接- 谷歌隐私设置错误Feb 25, 2024 pm 03:42 PM谷歌隐私设置错误:您的连接不是私密连接近年来,随着人们对个人隐私的关注不断增强,各大科技巨头都在努力改进其隐私保护措施。然而,就在不久前,有用户发现谷歌的隐私设置出现了错误,导致其连接不再是私密的。随着互联网的普及,我们越来越多地将个人信息存储在云端,通过网络进行各种交流和操作。作为全球最大的搜索引擎之一,谷歌接收和处理了大量的用户数据。为了保护用户的隐私,
 如何解决PHP中的常见问题:语法错误和警告Jun 11, 2023 pm 04:13 PM
如何解决PHP中的常见问题:语法错误和警告Jun 11, 2023 pm 04:13 PMPHP是一种广泛使用的服务器端编程语言,常用于构建动态网页。然而,在编写PHP脚本时,常常会遇到各种语法错误和警告。这些错误和警告可能导致代码无法正常运行或者出现问题,因此解决这些问题是非常重要的。本文将介绍PHP中的常见问题:语法错误和警告,并提供如何解决这些问题的有效方法。语法错误当在PHP中编写脚本时,语法错误是非常常见的问题。语法错误可能是由以下原因
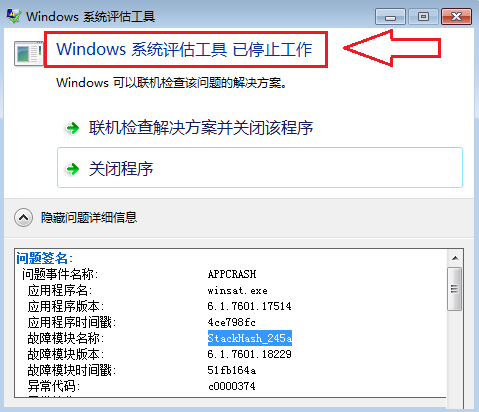
 Win7应用windows系统评估工具提示出错该怎么办?Jul 15, 2023 am 09:45 AM
Win7应用windows系统评估工具提示出错该怎么办?Jul 15, 2023 am 09:45 AM近期有Win7系统客户在应用系统内置的感受指数值评估工具评估系统运作情况的历程中,“windows系统评估工具”出错而且弹出来“windows系统评估工具已停止工作”不正确对话框,导致没法对系统开展评估,这应当怎么解决呢?下边小编就给各位介绍一下Win7应用windows系统评估工具提示出错的解决方案。Win7应用windows系统评估工具提示出错解决方案1、大家按下“Win+R”键盘快捷键开启运行窗口后键入“%USERPROFILE%\AppData\Roaming\Microsoft\Tem
 如何实现在线答题中的答题错误提示功能Sep 24, 2023 am 11:21 AM
如何实现在线答题中的答题错误提示功能Sep 24, 2023 am 11:21 AM如何实现在线答题中的答题错误提示功能在线答题已成为现代教育的重要组成部分,通过互联网技术实现对学生的测验和考试。而即使在选择题中,学生仍然有可能做错题。为了帮助学生更好地理解和纠正错误,我们可以利用编程技术添加一个答题错误提示功能。本文将介绍如何使用HTML、CSS和JavaScript实现这一功能,并提供具体的代码示例。首先,我们需要一个HTML表单来展示
 解决PHP会话并发超过限制错误并生成对应报错提示的方法Aug 06, 2023 pm 09:17 PM
解决PHP会话并发超过限制错误并生成对应报错提示的方法Aug 06, 2023 pm 09:17 PM解决PHP会话并发超过限制错误并生成对应报错提示的方法在PHP开发中,会话(Session)是一个非常重要的概念,它用于跟踪用户的状态和数据。然而,如果会话并发超过限制,就会产生错误,影响用户体验和系统的稳定性。本文将介绍如何解决PHP会话并发超过限制错误,并生成对应的报错提示。一、了解会话并发限制在PHP中,会话并发限制是通过session.save_ha


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ドリームウィーバー CS6
ビジュアル Web 開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ホットトピック
 7444
7444 15
15 1371
1371 52
52


