ホームページ >ウェブフロントエンド >jsチュートリアル >Webkit のクロスドメイン セキュリティの問題の説明_JavaScript スキル
Webkit のクロスドメイン セキュリティの問題の説明_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:02:271191ブラウズ
これは簡単なテスト ページです。IE と Firefox では「hello world」がポップアップ表示されますが、Chrome、Safari、Opera では応答がありません。
以下はテスト コードの一部です (親ページと子ページが異なるドメイン ページになるようにドメインが意図的に変更されています):
1. 親ページ コード:
コードをコピーします コードは次のとおりです。
<script>document.domain = "nunumick.me"; <br>function doTest( ){ <br>alert('hello world') <br><br><iframe src="http:// www.nunumick.me/lab/x-domain/webkit-test.html"> <br></iframe> <br><br> <br> </div>2. サブページ コード: <br> <strong></strong><br><div class="codetitle"> <span>コードをコピーします<a style="CURSOR: pointer" data="98221" class="copybut" id="copybut98221" onclick="doCopy('code98221')"><u></u> コードは次のとおりです。</a></span> </div><script> <div class="codebody" id="code98221">top.name; <br>}catch(e){ <br>document.domain = 'nunumick.me'; <br></script>
上記のコードの目的は、例外が発生すると、スムーズなアクセスを実現するためにドメインが動的に変更されますが、Webkit カーネル ブラウザは、インターセプト可能な例外をスローする代わりに、無作法にエラーを報告することです。 、他のブラウザは期待通りに動作します。
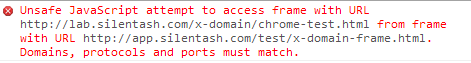
Chrome エラー メッセージ:
安全性の実現可能性を判断するためのこの種の try catch メソッドの使用は、
DOJO

コードは次のとおりです: try{ //iframe の場所にアクセスできるかどうかを確認します //パーミッション拒否エラーなし var iframeSearch = _getSegment(iframeLoc.href, "?");
//良い、iframe は同じオリジンです (例外はスローされません) if(document.title ! = docTitle){
// メイン ウィンドウのタイトルを iframe のタイトルと同期します。
docTitle = this.iframe.document.title = document.title;
}
}catch(e){
//権限が拒否されました - サーバーにアクセスできません。
ifrOffline = true;
console.error("dojo.hash: 履歴
エントリの追加中にエラーが発生しました。サーバーに到達できません。");もう一度🎜>
たとえば、
FCKeditor
コードをコピー // メイン ウィンドウのタイトルを iframe のタイトルと同期します。
docTitle = this.iframe.document.title = document.title;
}
}catch(e){
//権限が拒否されました - サーバーにアクセスできません。
ifrOffline = true;
console.error("dojo.hash: 履歴
エントリの追加中にエラーが発生しました。サーバーに到達できません。");もう一度🎜>
たとえば、
FCKeditor
コードは次のとおりです:
try{ if ( (/fcksource=true/i).test( window.top.location.search ) ) sFile = 'fckeditor.original.html' ; } catch (e) { /* 無視してください。おそらく、「トップ」が別のドメインにある FRAME が指定されています (セキュリティ エラー)。 >
ネチズンからも多くのフィードバックがあります: Chrome のバグレポート
上記のコードは、Chrome、Safari、Opera には適用されません。いくつかの情報を確認し、ここに記録しました:
1.
html5 セキュリティの場所
2.
Webkit dev lists上記のコードは、Chrome、Safari、Opera には適用されません。いくつかの情報を確認し、ここに記録しました:
1.
html5 セキュリティの場所
2.
Webkit 開発者のディスカッション メッセージからわかるように、彼らはこの問題を認めているのに、それを正そうとはしない、なんてことだ!
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

