ホームページ >ウェブフロントエンド >jsチュートリアル >要素の寸法(ディメンション)の説明_JavaScriptスキル
要素の寸法(ディメンション)の説明_JavaScriptスキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:02:202088ブラウズ
以前は、これらの属性を丸暗記し、忘れた場合はマニュアルを参照して理解することはほとんどありませんでした。この記事を読んだ後、このようなことは二度と起こらないと思います。
要素が占める物理スペースのサイズ
要素が占める物理スペースを取得する必要がある場合は、offsetHeight と offsetWidth を使用します。
当然のことながら、この物理スペースにはパディング、スクロール バー、境界線が含まれている必要があります。これら 2 つのプロパティは、getBoundingClientRect() の高さおよび幅のプロパティと一致します。
理解を助けるために、以下の図をご覧ください: 
要素コンテンツの表示領域のサイズ
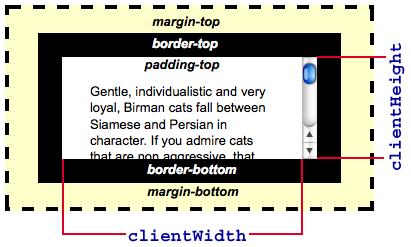
表示領域にはパディングが含まれますただし、境界線とスクロール バーは含まれません。この時点では clientHeight と clientWidth を使用してください。
理解を助けるために、以下の図を見てください: 
要素のコンテンツ全体のサイズ
要素の実際のサイズを取得したい場合要素のコンテンツ、もちろん非表示のコンテンツも含まれます。この時点では、scrollHeight/scrollWidth を使用する必要があります。
たとえば、600*400 の画像が 300*300 のスクロール可能なコンテナ要素に含まれている場合、scrollWidth は 600 を返し、scrollHeight は 400 を返します。
実際の測定値:
要素にスクロール バーがある場合Chrome ブラウザが要素のスクロール高さを取得するとき、それが不正確になることがあります。しかし、この記事の例は正しいのですが、それを再現する方法がわかりません。
要素の実際のサイズを取得します
ほとんどのシナリオでは、要素のコンテンツ全体のサイズは気にしません (window/document/body 要素を除く)。最も一般的に使用されるのは、おそらく要素が占有するサイズ (offsetHeight/offsetWidth) を取得することです。
たとえば、特定のテキストにカスタム ツールチップを設定するには、ターゲット要素の高さを取得して、ツールチップを配置する必要があります。
clientHeight と offsetHeight の両方にパディングが含まれているとすると、このテキストに 100 ピクセルのパディングが含まれるとすると、このツールチップの位置は明らかに非常に不正確になります。
したがって、要素の高さを取得するには、通常、パディングを削除する必要があります。
要素の style 属性はインライン スタイルの幅/高さのみを取得できるため、IE では el.currentStyle.height/width を使用する必要があります。
標準ブラウザでは window.getComputedStyle(el) を使用します。 、null ).幅/高さ。
以下は、要素の実際の高さと幅を取得するために庭の友人 Snandy のためにコンパイルしたメソッドです:
function getStyle(el) {
if(window.getComputedStyle) {
return window.getComputedStyle(el, null); 🎜>return el.currentStyle;
}
}
function getWH(el, name) {
var val = name === "width" : el.offsetHeight,
that = name === "width" ? ['Left', 'Right'] : ['Top', 'Bottom']
// 表示なし
if(val === 0); {
return 0;
}
var style = getStyle(el);
for(var i = 0, a; a = what[i ];) {
val -= parseFloat ( style[ "border" a "Width"]) || 0;
val -= parseFloat( style["padding" a ] )
}
スクリプト ライブラリを使用すると、多くの場合、いくつかの難しい問題を解決するのに役立ちます。jQuery 関連のメソッドを見てみましょう。
jQuery.height()/jQuery.width()
一致する jQuery オブジェクトの整数を返します。コレクション内の最初の要素の値。
この結果はボックス モデルを考慮しておらず、要素のパディングも含まれていないことに注意してください。このメソッドは getWH(el,'height/width') と同等です。
このメソッドはウィンドウとドキュメントの高さを計算することもできます。
jQuery.innerHeight()/jQuery.innerWidth()
jQuery.height() /jQuery.width() の比較 この結果にはパディングが含まれていますが、ボーダーは含まれていません。
要素 el に境界線が設定されていない場合、このメソッドは el.offsetHeight/offsetWidth と同等です。
jQuery.outerHeight()/jQuery.outerWidth()
Compare jQuery.height() /jQuery.width()この結果にはパディングと境界線が含まれますが、デフォルトではマージンは含まれません。
要素でマージンが指定されていない場合、このメソッドは el.offsetHeight/offsetWidth と同等です。
ブール変数を渡してマージンを含めるかどうかを指定できます。
注:
通常の要素 (window、document、iframe などの特定の要素を除く) のコンテンツ全体のサイズを取得することはあまり重要ではないため、
これらの 3 つのメソッドはjQuery には目に見えない領域は含まれません。
小さなテスト
以下は高さ 200px、パディング 3px、ボーダー 1px の div で、内部の画像は 958*512 です
上記の値は正しく推測されましたか? ?
更新
ChromeでscrollHeightが不正確になる理由は、jQuery.ready()が使用されており、テスト対象の要素内に画像が含まれているためです。
jQuery.ready() を使用したことのある人なら誰でも、この時点で DOM ツリーが読み込まれていることを知っていますが、画像要素はまだ完全に読み込まれていないため、Chrome の処理方法は正しいです。
そこで、上記の例を再度テストしました。
IE 6 / 8 で返される結果は 522/519 です。
Chrome は結果 189 を返します。
Firefox は少し特殊で、常に更新される 2 種類があります。ページの結果は次のように表示されます: 1) 522; 2) 189、ただしほとんどの場合は 522 です
この状況は、jQuery 1.6.2 の Ready 関数の実装に関連していると思われます。
しかし、上記の結果から判断すると、Chrome では jQuery.ready() が最も安全で最速であると推測できます。
[Ctrl A すべて選択 注: 外部 Js を導入する必要がある場合は、更新して を実行する必要があります]

