ホームページ >ウェブフロントエンド >jsチュートリアル >IE_javascript スキルで js ファイルを動的に追加する方法
IE_javascript スキルで js ファイルを動的に追加する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:02:181231ブラウズ
ここでは、並列ダウンロードをサポートする閲覧状況についてのみ説明します。このように、DOM ツリーに追加する順序で実行される場合と、ダウンロードが完了する順序で実行される場合の 2 つのタイプに分けることができます。 js ファイル間に依存関係がある場合、ダウンロード順に実行され、キャッシュがない場合はエラーが報告されます (通常、最初の実行でエラーが報告され、http はステータス 200 を返します。キャッシュが存在する場合)無効になっておらず、http ステータスが 304 であれば、エラーは報告されません)
そして、IE は http ダウンロードが完了した順序で js コードを実行します。まず、次のコードを見てください:
コードをコピーします コードは次のとおりです:
< ;/head>
<スクリプトtype="text/javascript">
//
js.type = 'text/javascript'; >js.src = 'alert.js';
if(js.readyState){
js.onreadystatechange = function(){
if (js.readyState == "ロード済み" || js.readyState == "完了"){
alert(js.readyState);
ドキュメント .getElementsByTagName('head')[0].appendChild(js);
}
}; else{
document.getElementsByTagName('head')[0].appendChild(js) ;
js.onload = function(){
alert('IE にロードされていません!'); };
}
//]]>
動的にロードされたalert.jsファイルの内容は次のとおりです:alert('inalert.js'); テスト後(ie8)、ポップアップの内容が次のようになっていることがわかります。 🎜> 情報を確認すると、IE で DOM にスクリプトを追加するときに onreadystatechange イベントがあり (他のブラウザには onload イベントがあります)、イベント内の js.readyState のステータスの変化は次のとおりです: 読み込み中 (ダウンロード中)、読み込み済み(ダウンロード完了)、完了(コード実行完了)
イベントで DOM に作成を追加したことがわかります。スクリプト ノード...
したがって、IE が http を開始すると結論付けることができます。これは他のブラウザとは完全に異なります (他のブラウザではスクリプト ノードを追加する必要があります。http ダウンロードは DOM に入った後でのみ行われます)。コードの実行はその後にのみ開始されます。 DOM ツリーにスクリプト ノードを追加します。
これらの結論により、IE での並列ダウンロードの順次実行の問題を解決できます。解決策は 2 つあります。1 つはダウンロードして順次実行する方法、もう 1 つは完全にダウンロードしてから順次実行する方法です。
どちらの方法にも独自の利点があります。後者の場合のコード (loader.js) を次に示します。
コードをコピー
コードは次のとおりです:
/* * 著者: JaiHo */ (function(window){ var DOMLoader = (function(){ var DOMLoader = function(){
return new DOMLoader.prototype.init(); DOMLoader.prototype = {
jsList:[]、js_all:0、loaded_js:0 ,
head:document.getElementsByTagName('head')[0],
init:function(){ },
create_node:function(src){
var js = document.createElement('スクリプト') ;
js.type = 'text/javascript';
this.jsList[this.jsList.length] = js; src;
},
loadJS:function(list){
len = list.length;
for(var i=0; iif( i= =len- 1)
this.js_all = len;
this.create_node(list[i]);
これを返します;
bindWait:function(js) ){
if(arguments.callee.caller!==this.create_node) return;
var that = this;
if(js.readyState){
js.onreadystatechange = function(){
if( js.readyState == 'loaded' ){
that.loaded_js ;
if(that.js_all == that.loaded_js ){
that.head.appendChild(that.jsList.
if ( js.readyState == "complete" ){
js.onreadystatechange = null;
if( that.jsList.length ){
that .head.appendChild(that.jsList.shift() );
}
}
};
}else{
js.onload = function(){
alert(' は ie にありません!');
}
これを返します;
DOMLoader.prototype.init.prototype = DOMLoader.prototype; 🎜>return window.DOMLoader = DOMLoader;
})();
})(window);
テスト例は次のとおりです。 >
コードをコピー
コードは次のとおりです:
ローダー
jsList:[]、js_all:0、loaded_js:0 ,
head:document.getElementsByTagName('head')[0],
init:function(){ },
create_node:function(src){
var js = document.createElement('スクリプト') ;
js.type = 'text/javascript';
this.jsList[this.jsList.length] = js; src;
},
loadJS:function(list){
len = list.length;
for(var i=0; i
this.js_all = len;
this.create_node(list[i]);
これを返します;
bindWait:function(js) ){
if(arguments.callee.caller!==this.create_node) return;
var that = this;
if(js.readyState){
js.onreadystatechange = function(){
if( js.readyState == 'loaded' ){
that.loaded_js ;
if(that.js_all == that.loaded_js ){
that.head.appendChild(that.jsList.
if ( js.readyState == "complete" ){
js.onreadystatechange = null;
if( that.jsList.length ){
that .head.appendChild(that.jsList.shift() );
}
}
};
}else{
js.onload = function(){
alert(' は ie にありません!');
}
これを返します;
DOMLoader.prototype.init.prototype = DOMLoader.prototype; 🎜>return window.DOMLoader = DOMLoader;
})();
})(window);
テスト例は次のとおりです。 >
コードをコピー
コードは次のとおりです:

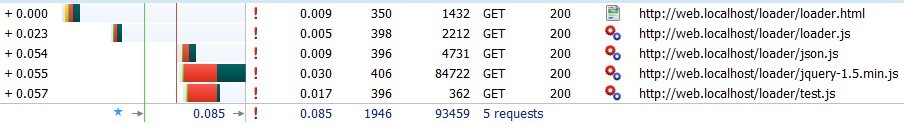
追加された 3 つの js ファイルが同時ダウンロードされていることがわかります。
他のブラウザによる js ファイルの同時ダウンロードと連続実行の問題については、現在、対応する完全な解決策がありません。結果があれば)、この点で、人が得た、onreadystatechange イベント スキームは非常に優れています。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

