ホームページ >ウェブフロントエンド >jsチュートリアル >jquery は Enter キーを押すことをシミュレートします。
jquery は Enter キーを押すことをシミュレートします。
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:02:041512ブラウズ
jquery を記述してキャリッジ リターン イベントを実装するだけです。コードは次のとおりです。
グローバル:
$(function(){
document.onkeydown = function(e){
var ev = document.all ? window.event : e;
if(ev.keyCode== 13) {
$('#FormId).submit();// イベントの処理
}
}
}); >あるコントロール:
コードをコピー コードは次のとおりです: $('# id').keydown(function(e) {
if(e.keyCode==13){ $('#FormId).submit(); //イベントの処理
}
} );
if (window.event .keyCode==13) window.event.keyCode=0 //これにより Enter キーがキャンセルされます
Tab キーをシミュレートしたい場合は、 write if (window.event.keyCode==13) window.event.keyCode=9 を実行すると、別の要素にジャンプします。
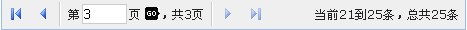
ご存知のとおり、easyui のページネーションで特定のページにジャンプしたい場合は、ページ番号を入力して Enter キーを押すだけで効果が得られます。以前のプロジェクトで、お客様からページ番号を入力してGOボタンを押してジャンプしたいというご要望がありました。まあ、顧客は神様です、何と言いますか、私たちプログラマーは結果を出すために最善を尽くすことしかできません。図に示すように:
}
} );
if (window.event .keyCode==13) window.event.keyCode=0 //これにより Enter キーがキャンセルされます
Tab キーをシミュレートしたい場合は、 write if (window.event.keyCode==13) window.event.keyCode=9 を実行すると、別の要素にジャンプします。
つまり、GO を押して 3 を入力して Enter を押すのと同じことを行います
この問題は、タグをクリックしてページ番号の入力ボックスをシミュレートし、Enter キーを押すという単純化できます。ただし、このイベントは jquery.easyui.min.js で記述されており、それを直接呼び出す方法はありません。クロムを介してページ番号入力ボックスをクエリする はい
コードをコピー
コードをコピー
コードは次のとおりです: <スクリプト言語="javascript" type ="text/javascript"> $(document).ready(function () { $("#test").datagrid({
url: "/Test/ Test1Data", type: "post",
datatype: "json",
width: 465,
height: 280,
loadMsg: "データをロードしています。お待ちください... "、
fitCloumns: true、
nowrap: true、
rownumbers: false、
ページネーション: true、
singleSelect: true、
showFooter: true、
columns: [ [
{ フィールド: 'testName', title: 'テスト名', width:230, エディター: 'text'},
{field:'testValue',title:'テスト値',width:230, align: 'center ' }
]]
});
$("#test").datagrid('getPager').pagination({
showPageList: false,
showRefresh: false、
beforePageText: "ページ"、
afterPageText: "ページ 、合計 {ページ}",
、合計 {ページ}",
displayMsg: '現在 {from} から {to} まで、合計 {total}"
}); //上記のコードパラメータについては easyui のドキュメントを参照してください
function GoEnterPage() {
var e = jQuery.Event("keydown");//キーボード イベントをシミュレートします
e.keyCode = 13; // keyCode=13 は Enter
$("input.pagination-num").trigger(e);// ページ番号ボックスをシミュレートして Enter を押します
}
>
easyui 公式 Web サイト: http://www.jeasyui.com/index.php
jquery: http://jquery.com/
こちらは完全な手順が記載された jquery の中国語マニュアルです:
http://jquery.org.cn/manual/
datatype: "json",
width: 465,
height: 280,
loadMsg: "データをロードしています。お待ちください... "、
fitCloumns: true、
nowrap: true、
rownumbers: false、
ページネーション: true、
singleSelect: true、
showFooter: true、
columns: [ [
{ フィールド: 'testName', title: 'テスト名', width:230, エディター: 'text'},
{field:'testValue',title:'テスト値',width:230, align: 'center ' }
]]
});
$("#test").datagrid('getPager').pagination({
showPageList: false,
showRefresh: false、
beforePageText: "ページ"、
afterPageText: "ページ
 、合計 {ページ}",
、合計 {ページ}", displayMsg: '現在 {from} から {to} まで、合計 {total}"
}); //上記のコードパラメータについては easyui のドキュメントを参照してください
function GoEnterPage() {
var e = jQuery.Event("keydown");//キーボード イベントをシミュレートします
e.keyCode = 13; // keyCode=13 は Enter
$("input.pagination-num").trigger(e);// ページ番号ボックスをシミュレートして Enter を押します
}
>
easyui 公式 Web サイト: http://www.jeasyui.com/index.php
jquery: http://jquery.com/
こちらは完全な手順が記載された jquery の中国語マニュアルです:
http://jquery.org.cn/manual/
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

