ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery EasyUI API 中国語ドキュメント - ValidateBox 検証 box_jquery
jQuery EasyUI API 中国語ドキュメント - ValidateBox 検証 box_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:01:201011ブラウズ
は default を $.fn.validatebox.defaults に書き換えました。

使用法
$('#vv').validatebox({
required:true
});
検証ルール
検証ルールは、required 属性と validType 属性を使用して定義されます。
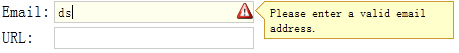
email: 電子メールの正規表現と一致します。 rules
url: URL の正規表現ルールと一致します
length[0,100]: x から y までの文字を許可します
remote['http://.../action.do','paramName']: send値を検証するための ajax リクエストは、成功すると「true」を返します。
検証ルールをカスタマイズするには、$.fn.validatebox.defaults.rules をオーバーライドして検証関数と無効な情報を定義します。たとえば、minLength 検証タイプを定義します:
$.extend( $.fn.validatebox.defaults.rules, {
minLength: {
validator: function(value, param){
戻り値.length >= param[0];
},
メッセージ: '少なくとも {0} 文字を入力してください。'
}
});
これで、この minLength 検証タイプを使用して最小値を定義できるようになりました。 5 文字の入力 文字入力ボックス:
< ;input class="easyui -validatebox" validType="minLength[5]">
特性
|
名称 |
类型 |
说明 |
默认值 |
|
required |
boolean |
定义是否字段应被输入。 |
false |
|
validType |
string |
定义字段的验证类型,比如 email、url,等等。 |
null |
|
missingMessage |
string |
当文本框是空时出现的提示文字。 |
This field is required. |
|
invalidMessage |
string |
当文本框的内容无效时出现的提示文字。 |
null |
方法
|
名称 |
参数 |
说明 |
|
destroy |
none |
移除并且销毁这个组件。 |
|
validate |
none |
进行验证以判定文本框的内容是否有效。 |
|
isValid |
none |
validate メソッドを呼び出し、検証結果、true または を返します。 false。 |
風の翻訳。

