ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryデータ表示プラグイン統合実装 code_jquery
jQueryデータ表示プラグイン統合実装 code_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:00:191260ブラウズ
テーブル データの表示には、フィールドの表示と非表示、データのステータス、ページングなどのいくつかの処理が含まれます。
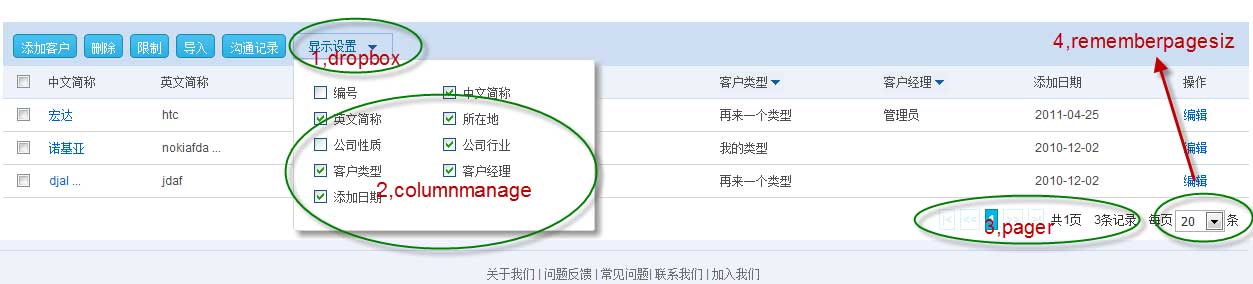
当社の製品には多くのテーブル データ表示が含まれており、各テーブルには多くのフィールドがあるため、作業プロセス中に (数人の同僚の努力により)、比較的軽量であると思われるソリューションを統合しました。写真に示すように: 
関連するプラグインは主に次のとおりです。
jQuery.columnmanager.expand.js (columnmanager の拡張)
jQuery.dropbox.js (自己作成)
jQuery.pager.expand.js (拡張) pager)
jQuery.cookie.js
このうち、pager.expand.js、dropbox.js、および各種プラグイン間の統合は common.js にあります。 コードは次のとおりです。 >
コードをコピー コードは次のとおりです:
//定义全局命名空间
var GLOBAL = {};
GLOBAL.Namespace = function(str) {
var arr = str.split("."), o = GLOBAL;
for (var i = (arr[0] == 'GLOBAL') ? 1 : 0; io[arr[i]] = o[arr[i] ]] || {};
o = o[arr[i]];
}
}
GLOBAL.Namespace("zyh");
/*
***************************************** ************************
jQuery.pager
***************** *************************************************
*/
(function($) {
$.fn.pager = function(options) {
var opts = $.extend({}, $.fn.pager.defaults, options) ;
return this.each(function() {
// 宛先要素を空にし、指定されたオプションを使用してページャーをレンダリングします
$(this).empty().append(renderpager(parseInt) (options.pagenumber), parseInt(options.pagecount), options.buttonClickCallback, options.rowcount));
// 正しいカーソル アクティビティを指定します
//$('.pages li').mouseover(function( ) { document.body.style.cursor = "ポインター"; }).mouseout(function() { document.body.style.cursor = "自動"; });
}; 🎜>// 提供されたオプションでページャーをレンダリングして返します。
function renderpager(pagenumber, pagecount, buttonClickCallback, rowcount) {
// $pager をセットアップしてレンダリングを保持します
var $pager = $('< ;ul class="pages">');
// 前と次のボタンを追加します
$pager.append(renderButton('|// ページャーは現在、表示可能なページを 10 個だけ処理します (次のバージョンでは簡単にパラメータ化できる可能性があります)。そのため、エッジ ケースを処理します
var startPoint = 1;
var endPoint = 6;
if (ページ番号 > 3) {
startPoint = ページ番号 - 3;
endPoint = ページ番号 3;
}
if (endPoint > ページ数) {
startPoint = ページ数 - 5;
エンドポイント = ページ数;
}
if (startPoint startPoint = 1;
}
// 表示されているページをループしてボタンをレンダリングします
for (var page = startPoint; page var currentButton = $('' (ページ) ' ');
ページ == ページ番号 ? currentButton.addClass('pgCurrent') : currentButton.click(function() { buttonClickCallback(this.firstChild.data); });
currentButton.appendTo($pager);
}
// レンダリングされたコントロール全体を戻す前に、次と最後のボタンでレンダリングします。
$pager.append(renderButton('>>', pagenumber, pagecount, buttonClickCallback)).append(renderButton('>|', pagenumber, pagecount, buttonClickCallback));
$pager.append('共' pagecount "页 ");
// if (rowcount != unknown) {
// $pager.append('共' rowcount "条记录,最多显表示600条 ");
// }
if (rowcount != unknown) {
$pager.append(' ' rowcount '条记录 ');
}
$pager を返す;
}
// ページ番号ボタンではなく、「特殊な」ボタン、つまり「次」、「前」などをレンダリングして返します。
function renderButton(buttonLabel, pagenumber, pagecount, buttonClickCallback) {
var $Button = $('' buttonLabel ' ');
var destPage = 1;
// 必要なボタン タイプの宛先ページを計算します
switch (buttonLabel) {
case "|destPage = 1;
休憩;
case "destPage = ページ番号 - 1;
休憩;
case ">>":
destPage = ページ番号 1;
休憩;
case ">|":
destPage = ページ数;
休憩;
}
// 不要な場合はボタンを無効にし、「グレー」表示にします。
if (buttonLabel == "|ページ番号 }
else {
ページ番号 >= ページ数 ? $Button.addClass('pgEmpty') : $Button.click(function() { buttonClickCallback(destPage); });
}
$Button を返す;
}
// ポケベルのデフォルト。この場合は気にする価値はほとんどありませんが、次のバージョンで展開するためのプレースホルダーとして使用されます
$.fn.pager.defaults = {
pagenumber: 1,
pagecount: 1
};
})(jQuery);
/*
=================================== === ===========================
//コンポーネント関数: 指定されたターゲットの上にマウスを移動すると、ドロップがポップアップします-down box-- by flowerszhong
//パラメータの説明:
//ターゲット: イベント オブジェクト ID
//ボックス: ドロップダウン ボックス ID
//left: 上部の座標からの左オフセットイベント オブジェクトの値、デフォルトは 0;
//top: イベント オブジェクトの上部の座標に基づくオフセット、デフォルトはイベント オブジェクトの高さ
//overClass: 現在のステータス テーブルの行は強調表示されたスタイル
//オン: ポップアップ ボックスに矢印があるかどうか
//矢印: 自動的に調整された矢印
================== ====================== ==========================
*/
var Dropbox = function(target, box, left, top, overClass, on, hasArrow) {
var obj, b, p;
if (typeof target == "object")
obj = $(ターゲット);
else
obj = $(" #" ターゲット);
if (typeof box == "object")
b = $(box);
else
b = $("#" box);
p = obj.parent();
if (top == "未定義") top = obj.height(); >var デフォルト = {
l: 左 || 0、
t: 上 0、
on: 上 || hasArrow: hasArrow || ""
},
offset = obj.offset() ,
w = $(window).height(),
selectSet = function(flag) {
//IE6 では、選択コントロールがドロップダウン ボックスをカバーしないようにします
if ($.browser. msie && $.browser.version == "6.0") {
if (flag) {
$("select").css("visibility", "visible");
} else {
$("select").css("visibility", "hidden"); 🎜>}
};
$(window).resize(function() {
w = $(window).height();
offset = obj.offset();
});
$("#arrow").click(function() {
offset = obj.offset();
});
//マウスオーバー イベント
obj をバインドします。 bind("mouseover", function() {
var diff, arrow,scrollTop;
scrollTop = $(window).scrollTop();
diff = w - (offset.top -scrollTop);
if (on && diff var subTop = 145 - diff;
b.css({ "display": "block", "left": offset.leftdefaults.l "px ", "top": offset.top defaults.t - subTop "px" });
if (hasArrow) {
arrow = b.children("div")[0];
var arrTop = 35 subTop;
$(arrow).css("top", arrTop);
}
} else {
b.css({ "display": "block", "left" : offset.left defaults.l "px", "top": offset.top defaults.t "px" });
if (hasArrow) {
arrow = b.children("div")[0 ];
$(arrow).css("top", "35px");
}
}
b.bind("mouseover", function(event) {
$( this).show();
selectSet(false);
if (overClass) { p .addClass(overClass) }
event.stopPropagation(); // イベントのバブリングを防止します。 ;
b.bind("mouseout", function(event) {
$(this ).hide();
selectSet(true);
if (overClass) { p.removeClass(overClass) ); }
event.stopPropagation(); //イベントのバブリングを防止します
if (overClass) { p.addClass(overClass) }
selectSet(false); });
//マウスアウトイベントをバインド
obj.bind("mouseout" , function() {
b.css("display", "none");
selectSet(true);
if (overClass) { p.removeClass(overClass) }
//デバッガ
};
================== =========================== =================
/ /関数: jquery.columnmanager コンポーネント、GLOBAL.zyh.dropbox コンポーネントに基づく、列テーブルのカスタム列の一般的なメソッドを切り替えます
//パラメーターの説明:
//targetTable: テーブル ID
//columnManagerArgument:jquery。columnmanager にはパラメーターが必要です
//btnSetColumn:
//targetfive:
//left: 0
/ /top: 0
============== ============================= =====================
*/
GLOBAL.zyh.toggleTableColumn = function(options) {
var defaults = {
targetTable: '',
columnManagerArgument: {},
btnSetColumn: '',
targetfive: '',
left: 0,
top: 0
}
var設定 = $.extend({}, デフォルト, オプション);
$('# ' settings.targetTable).columnManager(settings.columnManagerArgument);
GLOBAL.zyh.dropbox(settings.btnSetColumn, settings.targetfive) 、設定.左、設定.トップ);
}
//定义全局命名空间
var GLOBAL = {};
GLOBAL.Namespace = function(str) {
var arr = str.split("."), o = GLOBAL;
for (var i = (arr[0] == 'GLOBAL') ? 1 : 0; i
o = o[arr[i]];
}
}
GLOBAL.Namespace("zyh");
/*
***************************************** ************************
jQuery.pager
***************** *************************************************
*/
(function($) {
$.fn.pager = function(options) {
var opts = $.extend({}, $.fn.pager.defaults, options) ;
return this.each(function() {
// 宛先要素を空にし、指定されたオプションを使用してページャーをレンダリングします
$(this).empty().append(renderpager(parseInt) (options.pagenumber), parseInt(options.pagecount), options.buttonClickCallback, options.rowcount));
// 正しいカーソル アクティビティを指定します
//$('.pages li').mouseover(function( ) { document.body.style.cursor = "ポインター"; }).mouseout(function() { document.body.style.cursor = "自動"; });
}; 🎜>// 提供されたオプションでページャーをレンダリングして返します。
function renderpager(pagenumber, pagecount, buttonClickCallback, rowcount) {
// $pager をセットアップしてレンダリングを保持します
var $pager = $('< ;ul class="pages">');
// 前と次のボタンを追加します
$pager.append(renderButton('|// ページャーは現在、表示可能なページを 10 個だけ処理します (次のバージョンでは簡単にパラメータ化できる可能性があります)。そのため、エッジ ケースを処理します
var startPoint = 1;
var endPoint = 6;
if (ページ番号 > 3) {
startPoint = ページ番号 - 3;
endPoint = ページ番号 3;
}
if (endPoint > ページ数) {
startPoint = ページ数 - 5;
エンドポイント = ページ数;
}
if (startPoint startPoint = 1;
}
// 表示されているページをループしてボタンをレンダリングします
for (var page = startPoint; page var currentButton = $('
ページ == ページ番号 ? currentButton.addClass('pgCurrent') : currentButton.click(function() { buttonClickCallback(this.firstChild.data); });
currentButton.appendTo($pager);
}
// レンダリングされたコントロール全体を戻す前に、次と最後のボタンでレンダリングします。
$pager.append(renderButton('>>', pagenumber, pagecount, buttonClickCallback)).append(renderButton('>|', pagenumber, pagecount, buttonClickCallback));
$pager.append('
// if (rowcount != unknown) {
// $pager.append('
// }
if (rowcount != unknown) {
$pager.append('
}
$pager を返す;
}
// ページ番号ボタンではなく、「特殊な」ボタン、つまり「次」、「前」などをレンダリングして返します。
function renderButton(buttonLabel, pagenumber, pagecount, buttonClickCallback) {
var $Button = $('
var destPage = 1;
// 必要なボタン タイプの宛先ページを計算します
switch (buttonLabel) {
case "|destPage = 1;
休憩;
case "destPage = ページ番号 - 1;
休憩;
case ">>":
destPage = ページ番号 1;
休憩;
case ">|":
destPage = ページ数;
休憩;
}
// 不要な場合はボタンを無効にし、「グレー」表示にします。
if (buttonLabel == "|ページ番号 }
else {
ページ番号 >= ページ数 ? $Button.addClass('pgEmpty') : $Button.click(function() { buttonClickCallback(destPage); });
}
$Button を返す;
}
// ポケベルのデフォルト。この場合は気にする価値はほとんどありませんが、次のバージョンで展開するためのプレースホルダーとして使用されます
$.fn.pager.defaults = {
pagenumber: 1,
pagecount: 1
};
})(jQuery);
/*
=================================== === ===========================
//コンポーネント関数: 指定されたターゲットの上にマウスを移動すると、ドロップがポップアップします-down box-- by flowerszhong
//パラメータの説明:
//ターゲット: イベント オブジェクト ID
//ボックス: ドロップダウン ボックス ID
//left: 上部の座標からの左オフセットイベント オブジェクトの値、デフォルトは 0;
//top: イベント オブジェクトの上部の座標に基づくオフセット、デフォルトはイベント オブジェクトの高さ
//overClass: 現在のステータス テーブルの行は強調表示されたスタイル
//オン: ポップアップ ボックスに矢印があるかどうか
//矢印: 自動的に調整された矢印
================== ====================== ==========================
*/
var Dropbox = function(target, box, left, top, overClass, on, hasArrow) {
var obj, b, p;
if (typeof target == "object")
obj = $(ターゲット);
else
obj = $(" #" ターゲット);
if (typeof box == "object")
b = $(box);
else
b = $("#" box);
p = obj.parent();
if (top == "未定義") top = obj.height(); >var デフォルト = {
l: 左 || 0、
t: 上 0、
on: 上 || hasArrow: hasArrow || ""
},
offset = obj.offset() ,
w = $(window).height(),
selectSet = function(flag) {
//IE6 では、選択コントロールがドロップダウン ボックスをカバーしないようにします
if ($.browser. msie && $.browser.version == "6.0") {
if (flag) {
$("select").css("visibility", "visible");
} else {
$("select").css("visibility", "hidden"); 🎜>}
};
$(window).resize(function() {
w = $(window).height();
offset = obj.offset();
});
$("#arrow").click(function() {
offset = obj.offset();
});
//マウスオーバー イベント
obj をバインドします。 bind("mouseover", function() {
var diff, arrow,scrollTop;
scrollTop = $(window).scrollTop();
diff = w - (offset.top -scrollTop);
if (on && diff var subTop = 145 - diff;
b.css({ "display": "block", "left": offset.leftdefaults.l "px ", "top": offset.top defaults.t - subTop "px" });
if (hasArrow) {
arrow = b.children("div")[0];
var arrTop = 35 subTop;
$(arrow).css("top", arrTop);
}
} else {
b.css({ "display": "block", "left" : offset.left defaults.l "px", "top": offset.top defaults.t "px" });
if (hasArrow) {
arrow = b.children("div")[0 ];
$(arrow).css("top", "35px");
}
}
b.bind("mouseover", function(event) {
$( this).show();
selectSet(false);
if (overClass) { p .addClass(overClass) }
event.stopPropagation(); // イベントのバブリングを防止します。 ;
b.bind("mouseout", function(event) {
$(this ).hide();
selectSet(true);
if (overClass) { p.removeClass(overClass) ); }
event.stopPropagation(); //イベントのバブリングを防止します
if (overClass) { p.addClass(overClass) }
selectSet(false); });
//マウスアウトイベントをバインド
obj.bind("mouseout" , function() {
b.css("display", "none");
selectSet(true);
if (overClass) { p.removeClass(overClass) }
//デバッガ
};
================== =========================== =================
/ /関数: jquery.columnmanager コンポーネント、GLOBAL.zyh.dropbox コンポーネントに基づく、列テーブルのカスタム列の一般的なメソッドを切り替えます
//パラメーターの説明:
//targetTable: テーブル ID
//columnManagerArgument:jquery。columnmanager にはパラメーターが必要です
//btnSetColumn:
//targetfive:
//left: 0
/ /top: 0
============== ============================= =====================
*/
GLOBAL.zyh.toggleTableColumn = function(options) {
var defaults = {
targetTable: '',
columnManagerArgument: {},
btnSetColumn: '',
targetfive: '',
left: 0,
top: 0
}
var設定 = $.extend({}, デフォルト, オプション);
$('# ' settings.targetTable).columnManager(settings.columnManagerArgument);
GLOBAL.zyh.dropbox(settings.btnSetColumn, settings.targetfive) 、設定.左、設定.トップ);
}
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

