ホームページ >ウェブフロントエンド >jsチュートリアル >Jquery Ajax Json_jquery に基づく効率的なページング実装コード
Jquery Ajax Json_jquery に基づく効率的なページング実装コード
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:00:121128ブラウズ
これらを使用したことがない場合は、このブログ投稿を読んでいただくと役立つと思います。ご質問やバグがございましたら、いつでもお気軽にご連絡ください。
専門家も歓迎です。アドバイスをお願いします。 , 荒らしの中で育つことはお勧めしません。
私の QQ: 364175837
前書き
多くの友人がこれを使用していると思います。私は以前 jquery.paper を使用しました。興味があれば、QQ に残していただければ送信します。簡単なソースコードの例です。
このコードは夜に急いで完成したため、あまり最適化されていませんが、主にこの知識の包括的な応用を組み合わせる例として使用されました。さて、さっそくコードに進みましょう。
vs2010 sql2005express
テキスト
まず、データベースの内容を読み取り、戻り値を取得するための一般的なハンドラーを作成します。
ファイル GetData.ashx を作成します。
保存されたファイルを使用します。ここにストアド プロシージャを貼り付けます。データについては、必要に応じてデータを読み込むことができます。
コードをコピーします コードは次のとおりです。
System を使用;
System.Web を使用;
System.Data を使用;
System.Web を使用Script.Serialization;
public class GetData : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain"
var pageIndex = context.Request[" PageIndex"];
string connectionString = @"Data Source=KUSESQLEXPRESS ;Initial Catalog=bookshop;Integrated Security=True";
//現在のインデックスが存在するかどうかを確認し、存在しない場合は合計を取得します。レコードの数。
if (string.IsNullOrEmpty(pageIndex))
{
//クエリ レコードの総数を取得する SQL ステートメント
string sql = "select count(-1) from books"; >int count = 0;
int.TryParse(SqlHelper.ExecuteScalar(connectionString, System.Data.CommandType.Text, sql, null).ToString(), out count); );
context.Response.End();
}
//インデックスに従ってデータを取得する場合
else
{
int currentPageIndex = 1; TryParse(pageIndex, out currentPageIndex);
SqlParameter[] parms = new SqlParameter[] {
new SqlParameter("@FEILDS",SqlDbType.NVarChar,1000),
new SqlParameter("@PAGE_INDEX", SqlDbType.Int,10 )、
new SqlParameter("@PAGE_SIZE",SqlDbType.Int,10)、
new SqlParameter("@ORDERTYPE",SqlDbType.Int,2)、
new SqlParameter(" @ANDWHERE",SqlDbType .VarChar,1000),
new SqlParameter("@ORDERFEILD",SqlDbType.VarChar,100)
};
parms[0].Value = "*";//Getすべてのフィールド
parms[1].Value = pageIndex;//現在のページ インデックス
parms[2].Value = 10;//ページ サイズ
parms[3].Value = 0;//昇順order
parms[4].Value = "";//条件文
parms[5].Value = "ID";//ソートフィールド
List list = new List ();
using (SqlDataReader sdr = SqlHelper.ExecuteReader(connectionString, CommandType.StoredProcedure, "PAGINATION", parms))
{
while (sdr.Read())
{
list.Add( 新しい本 { Title = sdr[2].ToString(), Auhor = sdr[2].ToString(), PublishDate = sdr[4].ToString(), ISBN = sdr[5].ToString() });
}
}
context.Response.Write(new JavaScriptSerializer().Serialize(list).ToString());//Json 形式に変換します
}
}
public bool IsReusable {
get {
return false;
}
}
public class Book
{
public string Title { get;
パブリック文字列 Auhor { get; }
パブリック文字列 ISBN { セット;
データページの表示---データを取得する非同期リクエスト、jquery に基づいてページ Show.htm を作成
コードをコピー
コードは次のとおりです:
System.Web を使用;
System.Data を使用;
System.Web を使用Script.Serialization;
public class GetData : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain"
var pageIndex = context.Request[" PageIndex"];
string connectionString = @"Data Source=KUSESQLEXPRESS ;Initial Catalog=bookshop;Integrated Security=True";
//現在のインデックスが存在するかどうかを確認し、存在しない場合は合計を取得します。レコードの数。
if (string.IsNullOrEmpty(pageIndex))
{
//クエリ レコードの総数を取得する SQL ステートメント
string sql = "select count(-1) from books"; >int count = 0;
int.TryParse(SqlHelper.ExecuteScalar(connectionString, System.Data.CommandType.Text, sql, null).ToString(), out count); );
context.Response.End();
}
//インデックスに従ってデータを取得する場合
else
{
int currentPageIndex = 1; TryParse(pageIndex, out currentPageIndex);
SqlParameter[] parms = new SqlParameter[] {
new SqlParameter("@FEILDS",SqlDbType.NVarChar,1000),
new SqlParameter("@PAGE_INDEX", SqlDbType.Int,10 )、
new SqlParameter("@PAGE_SIZE",SqlDbType.Int,10)、
new SqlParameter("@ORDERTYPE",SqlDbType.Int,2)、
new SqlParameter(" @ANDWHERE",SqlDbType .VarChar,1000),
new SqlParameter("@ORDERFEILD",SqlDbType.VarChar,100)
};
parms[0].Value = "*";//Getすべてのフィールド
parms[1].Value = pageIndex;//現在のページ インデックス
parms[2].Value = 10;//ページ サイズ
parms[3].Value = 0;//昇順order
parms[4].Value = "";//条件文
parms[5].Value = "ID";//ソートフィールド
List
using (SqlDataReader sdr = SqlHelper.ExecuteReader(connectionString, CommandType.StoredProcedure, "PAGINATION", parms))
{
while (sdr.Read())
{
list.Add( 新しい本 { Title = sdr[2].ToString(), Auhor = sdr[2].ToString(), PublishDate = sdr[4].ToString(), ISBN = sdr[5].ToString() });
}
}
context.Response.Write(new JavaScriptSerializer().Serialize(list).ToString());//Json 形式に変換します
}
}
public bool IsReusable {
get {
return false;
}
}
public class Book
{
public string Title { get;
パブリック文字列 Auhor { get; }
パブリック文字列 ISBN { セット;
データページの表示---データを取得する非同期リクエスト、jquery に基づいてページ Show.htm を作成
コードをコピー
コードは次のとおりです:
;/body> js コード
コードをコピー
コードは次のとおりです。
$(function () {
$.post("GetData.ashx", null, function (data) {
var total = data;
PageClick(1, total, 3) );
});
PageClick = function (pageIndex, total, scanInterval) {
$.ajax({
url: "GetData.ashx",
data: { "PageIndex" : pageIndex },
type: "post",
dataType: "json",
success: function (data) {
//インデックスは 1 から始まります
//現在のページのインデックスを作成しますint 型に変換します
var intPageIndex = parseInt(pageIndex);
//データを表示するテーブルを取得します
var table = $("#content");
//テーブルのコンテンツをクリアします
$("#content tr").remove();
//テーブルにコンテンツを追加します
for (var i = 0; i
$("
data[i].Title
"
data[i].Auhor
"
data[i].PublishDate
"
data[i].ISBN
" < /td>
);
} //for
//ページングを作成
//レコードの合計数から合計ページ数を取得します
var pageS = total
if (pageS % 10 == 0) pageS = pageS / 10;
else pageS = parseInt(total / 10) 1;
var $pager = $("#pager" );
//ページング div のコンテンツをクリアします
$("#pager spa").remove(); /最初のページを追加します
if (intPageIndex == 1)
$pager.append("最初のページ");
else {
var first = $("最初のページ").click(function () {
PageClick($ (this ).attr('first'), total, scanInterval);
$pager.append(first);
;前のページ
if (intPageIndex == 1)
$pager.append("前のページ");
else {
var pre = $("前のページ").click(function () {
PageClick( $(this).attr('pre')、total、spanInterval);
$pager.append(pre);ここで、必要に応じて必要な結果を完成させることができます。
var interval = parseInt(spanInterval) //間隔を設定します。
var start = Math.max(1, intPageIndex - interval); /開始ページを設定します
var end = Math.min(intPageIndex 間隔, pageS)//最後のページを設定します
if (intPageIndex end = (2 * 間隔 1) > pageS ? pageS : (2 * 間隔 1);
if ((intPageIndex 間隔) > pageS) {
start = (pageS - 2 * 間隔) }
//ページ番号を生成します
for (var j = start; j if (j == intPageIndex) {
varspanSelectd = $("" j "");
$pager.append(spanSelectd); //if
else {
var a = $("" j "").click(function () {
PageClick($(this) .text( )、total、spanInterval);
return
});
$pager.append(a)
} //
// 1 ページ
if (intPageIndex == total) {
$pager.append("次のページ"); > else {
var next = $("次のページ").click(function ( ) {
PageClick($(this).attr("next"), total, scanInterval);
$pager.append(next); }
//最後のページ
if (intPageIndex == pageS) {
$pager.append("最後のページ")
}
else {
var last = $("最後のページ" ).click(function ( ) {
PageClick($(this).attr("last")、total、spanInterval);
$pager.append(last); }
} //成功
}) //ajax
} //準備完了
ページネーション スタイル----If興味がありますか、ここには 20 セット以上のページング スタイルがあります。QQ のままにしておいてください
コードをコピー
コードは次のとおりです:
分页存储过程---ページネーション
复制代码代码如下:
CREATE PROCEDURE [dbo].[PAGINATION]
@FEILDS VARCHAR(1000),--要表示のフィールド
@PAGE_INDEX INT,--当前页ר
@PAGE_SIZE INT,--页面大小
@ORDERTYPE BIT,--当が 0 のときは desc 当である 1 のとき asc
@ANDWHERE VARCHAR(1000)='',--where语句不用加where
@ORDERFEILD VARCHAR(100 ) --排序のフィールド
as
DECLARE @EXECSQL VARCHAR(2000)
DECLARE @ORDERSTR VARCHAR(100)
DECLARE @ORDERBY VARCHAR(100)
BEGIN
set NOCOUNT on
IF @ORDERTYPE = 1
BEGIN
SET @ORDERSTR = ' > ( SELECT MAX([' @ORDERFEILD '])'
SET @ORDERBY = 'ORDER BY ' @ORDERFEILD ' ASC'
END
ELSE
BEGIN
SET @ORDERSTR = ' < ( SELECT MIN([' @ORDERFEILD '])'
SET @ORDERBY = 'ORDER BY ' @ORDERFEILD ' DESC'
END
IF @PAGE_INDEX = 1 --当页码は第一页時直接运行,提高速度
BEGIN
IF @ANDWHERE=''
SET @EXECSQL = 'SELECT TOP ' STR(@PAGE_SIZE) ' ' @FEILDS ' FROM [books] ' @ORDERBY
ELSE
SET @EXECSQL = 'SELECT TOP ' STR(@PAGE_SIZE) ' ' @FEILDS ' FROM [books] WHERE ' @ANDWHERE ' ' @ORDERBY
END
ELSE
BEGIN
IF @ANDWHERE =''
BEGIN --以子查询結果当為新表時要给表名别名才能用
SET @EXECSQL = 'SELECT TOP' STR(@PAGE_SIZE) ' ' @FEILDS ' FROM [books] WHERE ' @ORDERFEILD
@ORDERSTR ' FROM (SELECT TOP ' STR(@PAGE_SIZE*(@PAGE_INDEX-1)) ' ' @ORDERFEILD
' FROM [books] ' @ORDERBY ') AS TEMP) ' @ORDERBY
END
ELSE
BEGIN
SET @EXECSQL = 'SELECT TOP' STR(@PAGE_SIZE) ' ' @FEILDS ' FROM [books] WHERE ' @ORDERFEILD
@ORDERSTR ' FROM (SELECT TOP ' STR(@PAGE_SIZE*(@PAGE_INDEX-1)) ' ' @ORDERFEILD
' FROM [books] WHERE ' @ANDWHERE ' ' @ORDERBY ') AS TEMP) AND ' @ANDWHERE ' ' @ORDERBY
END
END
EXEC (@EXECSQL)--这里要加号
END
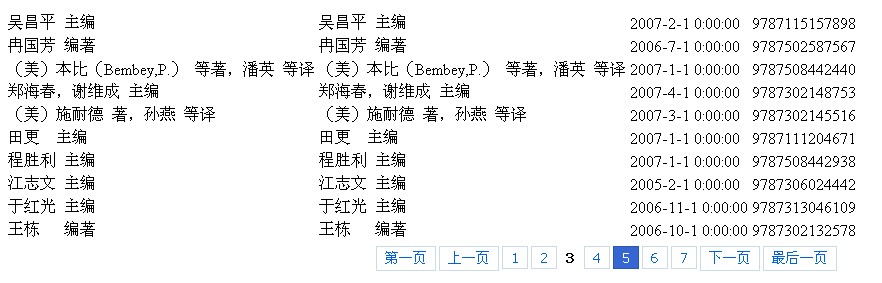
运行效果图

补充:
したがって、大きな功績があり、簡単ではありません! 一部の地域での忘れの説明があるため、大家は理解できない可能性があります。
PageClick(1, total, 3); この関数、最初のパラメータは当前のインデックス、最初のパラメータは最初の页に使用され、この不使用管、合計: 表示总记录数、第三のパラメータ表示: 当前のインデックスと旁边間隔几页
わかりました、今日はここまでです、最初の書き込み、書き込みの不良、技術の量も限られています、この博文記者の意見は忘れてください。声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

