ホームページ >ウェブフロントエンド >jsチュートリアル >jqGridデータ行に変更・削除操作リンクを追加する(その1)_jquery
jqGridデータ行に変更・削除操作リンクを追加する(その1)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:59:471339ブラウズ
ここで使用するのは、jqGrid の組み込みの編集および削除操作ではありません。ページング ナビゲーション バーの下で編集、削除、検索をキャンセルしました。これは、この文 $("#list1").navGrid("#pager1" ) です。 {edit:false,del:false, search:false})、データのロードが完了すると、変更と削除のリンクが各行に追加されます
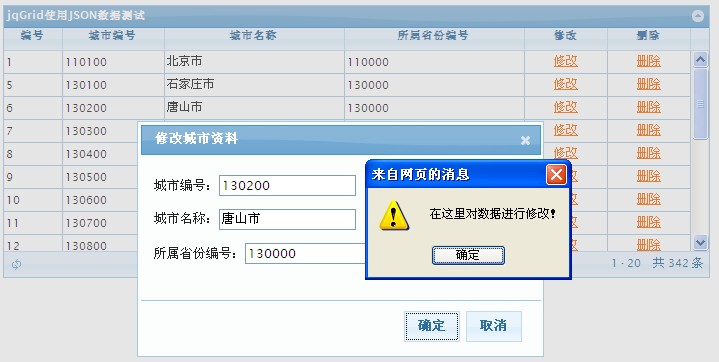
jqGrid によって完了するイベントは、gridComplete:function() です{}(データの準備ができていることがわかります)、データベースから取得したjsonデータには修正や削除が入っていないため、後続の処理はgridCompleteイベント内のループで各行にこの2つのリンクを追加することで、と両方に onclick イベントを追加します。まずスクリーンショットを見てみましょう: 
変更された操作では、jquery ui のダイアログ ポップアップ ウィンドウが使用され、実行時の効果は次のとおりです: (ポップアップされるアラート ボックス)写真は、OK ボタンをクリックした後に表示されるものです。つまり、データを変更したい場合は、この OK ボタン イベントで変更してください) 
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

