ホームページ >ウェブフロントエンド >jsチュートリアル >QQ_javascriptスキルで連絡先を左にスライドさせて削除ボタンをスライドさせる操作をjsで模倣します
QQ_javascriptスキルで連絡先を左にスライドさせて削除ボタンをスライドさせる操作をjsで模倣します
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:06:201874ブラウズ
この記事の例は、QQ と同様の連絡先の操作方法を共有することです。左にスライドして削除ボタンをスライドさせます。半分以上スライドしたところで手を離すと自動的に下までスライドし、半分以下で手を離すと元の位置に戻ります。

純粋な js 実装
h5 の touchmove およびその他のイベントを使用し、js を使用して css3 の翻訳属性を動的に変更してアニメーション効果を実現しました:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" id="viewport" content="width=device-width, initial-scale=1">
<title>html5向左滑动删除特效</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
header {
background: #f7483b;
border-bottom: 1px solid #ccc
}
header h2 {
text-align: center;
line-height: 54px;
font-size: 16px;
color: #fff
}
.list-ul {
overflow: hidden
}
.list-li {
line-height: 60px;
border-bottom: 1px solid #fcfcfc;
position: relative;
padding: 0 12px;
color: #666;
background: #f2f2f2;
-webkit-transform: translateX(0px);
}
.btn {
position: absolute;
top: 0;
right: -80px;
text-align: center;
background: #ffcb20;
color: #fff;
width: 80px
}
</style>
<script>
/*
* 描述:html5苹果手机向左滑动删除特效
*/
window.addEventListener('load', function() {
var initX; //触摸位置
var moveX; //滑动时的位置
var X = 0; //移动距离
var objX = 0; //目标对象位置
window.addEventListener('touchstart', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
initX = event.targetTouches[0].pageX;
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
}
if (objX == 0) {
window.addEventListener('touchmove', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
} else if (X < 0) {
var l = Math.abs(X);
obj.style.WebkitTransform = "translateX(" + -l + "px)";
if (l > 80) {
l = 80;
obj.style.WebkitTransform = "translateX(" + -l + "px)";
}
}
}
});
} else if (objX < 0) {
window.addEventListener('touchmove', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
var r = -80 + Math.abs(X);
obj.style.WebkitTransform = "translateX(" + r + "px)";
if (r > 0) {
r = 0;
obj.style.WebkitTransform = "translateX(" + r + "px)";
}
} else { //向左滑动
obj.style.WebkitTransform = "translateX(" + -80 + "px)";
}
}
});
}
})
window.addEventListener('touchend', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
if (objX > -40) {
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
objX = 0;
} else {
obj.style.WebkitTransform = "translateX(" + -80 + "px)";
objX = -80;
}
}
})
})
</script>
</head>
<body>
<header>
<h2>消息列表</h2>
</header>
<section class="list">
<ul class="list-ul">
<li id="li" class="list-li">
<div class="con">
你的快递到了,请到楼下签收
</div>
<div class="btn">删除</div>
</li>
<li class="list-li">
<div class="con">
哇,你在干嘛,快点来啊就等你了
</div>
<div class="btn">删除</div>
</li>
</ul>
</section>
</body>
</html>
zepto プラグインにしました
実際のプロジェクトでは、この関数をさまざまな場所で使用する可能性があります。ここで、後で簡単に使用できるように、この関数を zepto プラグインに作成します。
このプラグインでは、この関数のみを実装し、パラメータ (削除ボタンのスタイル名) を渡して、プログラムが必要なスライド距離を js で計算できるようにし、再利用しやすくしています。
zepto.touchWipe.js
/**
* zepto插件:向左滑动删除动效
* 使用方法:$('.itemWipe').touchWipe({itemDelete: '.item-delete'});
* 参数:itemDelete 删除按钮的样式名
*/
;
(function($) {
$.fn.touchWipe = function(option) {
var defaults = {
itemDelete: '.item-delete', //删除元素
};
var opts = $.extend({}, defaults, option); //配置选项
var delWidth = $(opts.itemDelete).width();
var initX; //触摸位置
var moveX; //滑动时的位置
var X = 0; //移动距离
var objX = 0; //目标对象位置
$(this).on('touchstart', function(event) {
event.preventDefault();
var obj = this;
initX = event.targetTouches[0].pageX;
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
if (objX == 0) {
$(this).on('touchmove', function(event) {
event.preventDefault();
var obj = this;
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
} else if (X < 0) {
var l = Math.abs(X);
obj.style.WebkitTransform = "translateX(" + -l + "px)";
if (l > delWidth) {
l = delWidth;
obj.style.WebkitTransform = "translateX(" + -l + "px)";
}
}
});
} else if (objX < 0) {
$(this).on('touchmove', function(event) {
event.preventDefault();
var obj = this;
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
var r = -delWidth + Math.abs(X);
obj.style.WebkitTransform = "translateX(" + r + "px)";
if (r > 0) {
r = 0;
obj.style.WebkitTransform = "translateX(" + r + "px)";
}
} else { //向左滑动
obj.style.WebkitTransform = "translateX(" + -delWidth + "px)";
}
});
}
})
$(this).on('touchend', function(event) {
event.preventDefault();
var obj = this;
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
if (objX > -delWidth / 2) {
obj.style.transition = "all 0.2s";
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
obj.style.transition = "all 0";
objX = 0;
} else {
obj.style.transition = "all 0.2s";
obj.style.WebkitTransform = "translateX(" + -delWidth + "px)";
obj.style.transition = "all 0";
objX = -delWidth;
}
})
//链式返回
return this;
};
})(Zepto);
touchWipe.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" id="viewport" content="width=device-width, initial-scale=1">
<title>html5向左滑动删除特效</title>
<style>
*{ padding:0; margin:0; list-style: none;}
header{ background: #f7483b; border-bottom: 1px solid #ccc}
header h2{ text-align: center; line-height: 54px; font-size: 16px; color: #fff}
.list-ul{ overflow: hidden}
.list-li{ line-height: 60px; border-bottom: 1px solid #fcfcfc; position:relative;padding: 0 12px; color: #666;
background: #f2f2f2;
-webkit-transform: translateX(0px);
}
.btn{ position: absolute; top: 0; right: -80px; text-align: center; background: #ffcb20; color: #fff; width: 80px}
</style>
</head>
<body>
<header>
<h2>消息列表</h2>
</header>
<section class="list">
<ul class="list-ul">
<li id="li" class="list-li">
<div class="con">
你的快递到了,请到楼下签收
</div>
<div class="btn">删除</div>
</li>
<li class="list-li">
<div class="con">
哇,你在干嘛,快点来啊就等你了
</div>
<div class="btn">删除</div>
</li>
</ul>
</section>
<p>X: <span id="X"></span></p>
<p>objX: <span id="objX"></span></p>
<p>initX: <span id="initX"></span></p>
<p>moveX: <span id="moveX"></span></p>
<script type="text/javascript" src="http://apps.bdimg.com/libs/zepto/1.1.4/zepto.min.js"></script>
<script type="text/javascript" src="zepto.touchWipe.js"></script>
<script type="text/javascript">
$(function() {
$('.list-li').touchWipe({itemDelete: '.btn'});
});
</script>
</body>
</html>
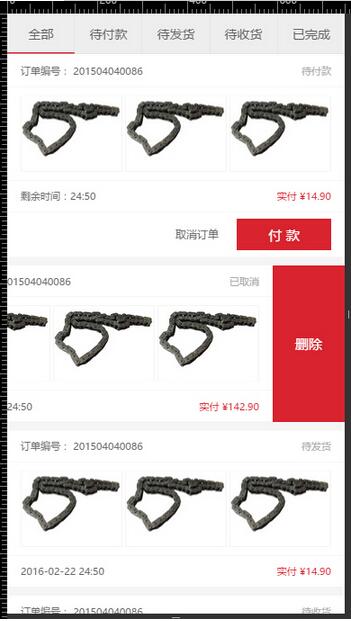
効果:

実際のプロジェクトでの適用効果:

バグを取り除く
上記のステップで、基本的に必要な機能を実現しました。しかし、にはいくつかの質問があります:
1. スパンが大きなボタンに到達できないため、右側の削除ボタンはクリックできません。
2. 非常に深刻な問題です。div に touchmove イベントを追加し、preventDefault() を使用して元のブラウザ イベントをブロックしました。その結果、div を上下にスライドさせるとページがスクロールできなくなりました。最初の問題は、次のように、span を直接削除し、CSS の :before に「delete」を記述する方が簡単です。
.itemWipe .item-delete:before {
content: '删除';
color: #fff;
}
2 番目の問題については、インターネット上では iscroll を使用すると解決できると言われています。ここではモバイルQQにおける接点のスライド操作について言及します。 一般原則: スライドの開始時に、Y 軸と X 軸のどちらがより多く移動するかを決定します。 X軸の動きが大きい場合は、スライド削除操作と判断し、preventDefault();
を使用します。以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。

