プラグインの説明
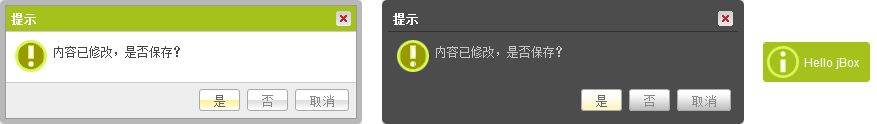
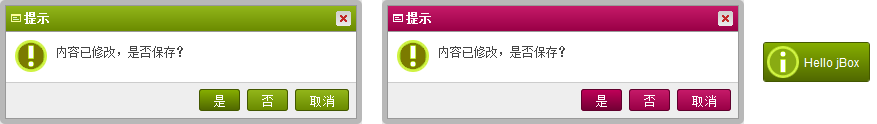
- jBox は、jQuery に基づく多機能ダイアログ プラグインで、Web サイトの全体的なスタイル効果を実現し、ユーザーに新しい視覚的楽しみを与えることができます。
動作環境
- IE6、Firefox、Chrome、Safari、Opera、その他の主流ブラウザと互換性があります。
使用ライセンス
- jBox は永久に無料で使用できますが、関連する著作権情報は保持する必要があります。何か良い提案がありましたら、すぐ下にメッセージを残していただけます。


バージョン: 2.3
サイズ: 19.8k
ダウンロード: クリックしてダウンロード
オンライン デモ: http://www.kudystudio.com/jbox / jbox-demo.html
[2011-11-08] jBox v2.3 ベータ版アップデート
- [新規]tip メソッドは、分離レイヤーを表示するかどうかを決定する不透明度オプションを追加します。
- [新規] jBox ウィンドウを表示するときにブラウザのスクロール バーを非表示にする showScrolling オプションを追加しました。
- [新機能] 複数のウィンドウが共存している場合、ウィンドウのタイトルをクリックすると、そのウィンドウが自動的に最上位に表示されます。
- [調整] id オプションがデフォルトで null に変更され、null の場合、ランダムな id が自動的に生成され、各 id に対して 1 つの jBox のみが表示されます。
- [調整] ロードされたオプションはパラメーター h を追加します。パラメーター h はウィンドウのロード後にユーザーがコンテンツを初期化するのに便利なウィンドウ コンテンツの jQuery オブジェクトを表します。
- [調整] グローバル設定を独立したjsファイルにまとめてディレクトリi18nに置きます。 現在はjquery.jBox-zh-CN.jsのみです。
- [調整] スペースバーを押すと、デフォルトのボタンによって送信されたイベントを直接実行できます (この機能を維持するために、ボタンがフォーカスされたときに見栄えが良くありませんが、ユーザーエクスペリエンスを優先する必要があります)。
-【修正】IEで複数ウィンドウを切り替える際にマルチウィンドウ状態が表示できない不具合を修正しました。
使用法:
使用してください。移行中。dtd">
2. タイトルを表示したくないですか?
タイトルを null に設定します。例: jBox('content', { title: null });
3. ボタンが不要ですか?カスタムボタン?
ボタンを表示しないようにするには、ボタンを {} に設定します。例: jBox('content', { button: {} });
Custom button: jBox('content', { button: {'Button 1 ' :'ボタン 1 のクリックの戻り値','ボタン 2':'ボタン 2 のクリックの戻り値'} });
どのボタンをデフォルトのボタンにするかを設定することもできます。インデックスは 0 から始まります
4. 分離レイヤーを表示しませんか?
不透明度を 0 に設定します。例: jBox('content', { opacity: 0 });
5. ウィンドウは自動的に閉じますか?
自動的に閉じないことを示すには、タイムアウトを 0 に設定します。たとえば、jBox('content', { timeout: 3000) は、自動的に閉じるまでにかかる時間をミリ秒単位で示します。 });
6. 分離を表示しない レイヤーの場合、ボタンをクリックしたときに複数の同じウィンドウが表示されないようにしたいですか?
ID は 1 つのウィンドウのみを表示するため、ID を渡すだけです。例: jBox('content', { id: 'my-id'});
7. ウィンドウの高さと幅。値を指定しますか?適応できるでしょうか?
iframe に加えて、他の場合でも、ウィンドウの高さと幅が適応するように指定できます。たとえば、次のように指定できます。 jBox('content', { width: 'auto', height:'auto' });
jbox 多くのオプションのパラメーターがあります。異なるパラメーターを組み合わせると、異なる効果が得られます。(jquery.jBox-zh-CN.js ファイル内) グローバル パラメーターの説明を確認してください。簡体字中国語を使用していて、グローバル構成を変更したくない場合は、jquery.jBox-2.3.min.js のデフォルト設定が次と同じであるため、jquery.jBox-zh-CN.js をロードする必要はありません。 jquery.jBox-zh-CN も同様です。ウィンドウの境界線などの特定のオプションのみを変更する場合は、次の 1 行のコードのみが必要です。
jBox が好きな友達、忘れずに [おすすめ] をクリックしてください。ああ、3q
/* jBox グローバル設定*/
var jBoxConfig = {};
jBoxConfig.defaults = {
id: null, /* ページ内の一意の ID (null の場合)ランダムな ID を自動的に生成します。1 つの ID には 1 つの jBox のみが表示されます */
top: '15%', /* ウィンドウの上端からの距離。パーセンテージまたはピクセル ('100px' など) ) */
border: 5, /* ウィンドウの外側の境界線のピクセル サイズは 0 以上の整数である必要があります */
opacity: 0.1, /* に設定されている場合のウィンドウ分離レイヤーの透明度。 0、分離レイヤーは表示されません*/
timeout : 0, /* ウィンドウは何ミリ秒表示されてから自動的に閉じられますか? 0 に設定すると、自動的に閉じられません*/
showType: 'fade ', /* ウィンドウ表示のタイプ: show、fade、slide */
showSpeed: 'fast', /* ウィンドウ表示の速度: 'slow', 'fast'、およびミリ秒を表す整数。 */
showIcon: true, /* ウィンドウ タイトル アイコンを表示するかどうか、表示する場合は true、表示しない場合は false、またはカスタム CSS スタイル クラス名 (アイコンを取得)背景として) */
showClose: true, /* ウィンドウの右上隅に閉じるボタンを表示するかどうか*/
draggable: true, /* ウィンドウをドラッグできるかどうか*/
dragLimit: true, /* ウィンドウをドラッグできる場合、可視範囲に限定するかどうか*/
dragClone: false, /* ウィンドウをドラッグできる場合、ウィンドウの場合、マウスが押されたときにウィンドウのクローンを作成します */
persistent: true, /* 分離レイヤーが表示されている場合、分離レイヤーがクリックされたときにウィンドウが閉じないようにするかどうか */
showScrolling: true , /*ブラウジング スクロール バーを表示するかどうか*/
ajaxData: {}, /* ウィンドウのコンテンツが get: または post: プレフィックスで識別される場合、ajax post のデータ (例: { id: 1 } または" id=1" */
iframeScrolling: 'auto', /* ウィンドウのコンテンツが iframe: 接頭辞で識別される場合、iframe のスクロール属性の値は次のとおりです。 'auto' , 'yes', 'no ' */
title: 'jBox', /* ウィンドウのタイトル*/
width: 350, /* ウィンドウの幅、値は 'auto' またはピクセルを表す整数*/
height: ' auto', /* ウィンドウの高さ、値は 'auto' またはピクセルを表す整数*/
bottomText: '', /* の内容ウィンドウのボタンの左側、ボタンがない場合はこの設定は無効です*/
button: { 'OK': 'ok' }, /* ウィンドウのボタン*/
buttonsFocus: 0, / * どのボタンがデフォルトのボタンであるかを示し、インデックスは 0 から始まります*/
loaded: function ( h) { }, /* ajax または iframe の場合に注意してください。 、http リクエストがロードされるまでウィンドウのロードは完了しません。パラメータ h はウィンドウのコンテンツの jQuery オブジェクトを表します*/
submit: function (v, h, f) { return true }, /*ウィンドウボタンをクリックした後のコールバック関数。true を返すとウィンドウを閉じることを意味します。v はクリックされたボタンの戻り値を意味し、h はウィンドウのコンテンツの jQuery オブジェクトを意味します。f はウィンドウ内のフォームキーの値を表します。 content*/
closed: function () { } /* ウィンドウが閉じられた後に実行される関数*/
};
jBoxConfig.stateDefaults = {
content: '', /* ステータスの内容,プレフィックス識別はサポートされていません*/
buttons: { 'OK': 'ok' }, /* ステータス ボタン*/
buttonsFocus: 0, /* どのボタンがデフォルトのボタンであるかを示し、インデックスは次から始まります0*/
submit: function (v, h, f) { return true; } /* ステータス ボタンをクリックした後のコールバック関数。true は閉じていることを意味します。ウィンドウには 3 つのパラメータがあり、v はその戻り値を表します。クリックされたボタン、h はウィンドウ コンテンツの jQuery オブジェクトを表し、f はウィンドウ コンテンツのフォーム キーの値を表します*/
jBoxConfig.tipDefaults = {
content: '', /* プロンプトコンテンツ、プレフィックス識別はサポートされていません*/
icon: 'info', /* プロンプト アイコン、オプションの値は 'info'、'success'、'warning'、'error'、'loading'、デフォルト値は「info」ですが、「loading」の場合、タイムアウト値は 0 に設定され、自動的に閉じないことを示します。*/
top: '40%', /* プロンプトの上部からの距離。パーセンテージまたはピクセル ('100px' など) */
width: 'auto', /*プロンプトの高さ、値は 'auto' またはピクセルを表す整数です*/
height: 'auto', /* プロンプトの高さ、値は 'auto' またはピクセルを表す整数です*/
opacity: 0, /* ウィンドウ分離レイヤーの高さ 透明度、0 に設定すると、分離レイヤーは表示されません*/
timeout: 3000, /* プロンプトが表示されるまでに何ミリ秒かかりますか表示後に自動的に閉じます。これは 0 より大きい整数である必要があります*/
loaded: function (h) { } /* パラメーター h はウィンドウのコンテンツの jQuery オブジェクトを表します*。 /
};
jBoxConfig.messagerDefaults = {
content: '', /* メッセージの内容、プレフィックスはサポートされていません Identity*/
title: 'jBox', /*メッセージのタイトル*/
icon: 'none', /* 値が 'none' の場合、アイコンは表示されません。 '、'info'、' です。 question', 'success', 'warning', 'error' */
width: 350, /* 情報の高さ。値は 'auto' またはピクセルを表す整数です */
height: ' auto', /* 情報の高さ。値は 'auto' またはピクセルを表す整数です*/
timeout: 3000, /* 情報が表示されてから何ミリ秒後、情報が自動的に閉じられます。 0、自動的に閉じません*/
showType: 'slide', /* 情報表示のタイプ、オプションの値は: show、fade、slide */
showSpeed: 600, /* 速度情報表示のオプション値は次のとおりです: 'slow'、'fast'、ミリ秒を表す整数*/
border: 0, /* メッセージの外側の境界線のピクセル サイズは 0 より大きい整数である必要があります* /
buttons: {}, /* メッセージのピクセル サイズ Buttons*/
buttonsFocus: 0, /* どのボタンがデフォルトのボタンであるかを示し、インデックスは 0 から始まります*/
loaded: function () { }, /* ウィンドウがロードされた後に実行される関数*/
submit: function (v, h, f) { return true; }, /* 情報ボタンをクリックした後のコールバック関数は true を返すことを意味します。ウィンドウを閉じるには 3 つのパラメータがあります。 v はクリックされたボタンの戻り値を表し、 h はウィンドウのコンテンツを表す jQuery オブジェクトを表します。 f はウィンドウのコンテンツのフォームキー値を表します*/
loaded: function (h) { } /* ウィンドウがロードされた後に実行される関数。パラメータ h はウィンドウ コンテンツの jQuery オブジェクトを表します*/
jBoxConfig. languageDefaults = {
close: 'Close', /* 閉じるボタン プロンプトウィンドウの右上隅*/
ok: 'OK', /* $.jBox.prompt() シリーズメソッドの「OK」ボタンのテキスト */
yes: 'Yes', /* $.jBox.warning() メソッドの「はい」ボタンのテキスト */
no: 'No', /* $.jBox.warning() メソッドの「いいえ」ボタンのテキスト */
cancel: 'Cancel' /* $.jBox.confirm() および $.jBox.warning() メソッドの「キャンセル」ボタンのテキスト*/
};
$.jBox.setDefaults(jBoxConfig); 🎜>
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター






