ホームページ >ウェブフロントエンド >jsチュートリアル >jquery で ajax を使用してリモート ページ情報を取得する_jquery
jquery で ajax を使用してリモート ページ情報を取得する_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:59:371668ブラウズ
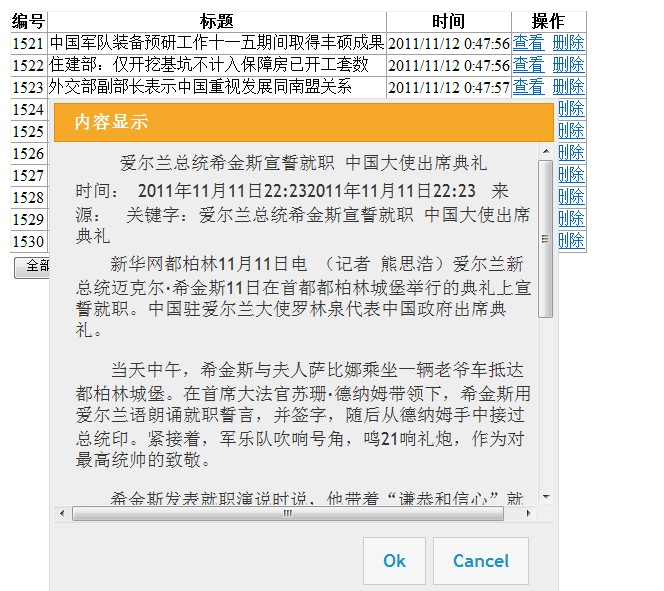
レンダリングは次のとおりです:

最初にフロントエンド コードを貼り付けます。キー コードは、スパン
でマークされたデータ (カスタム属性) を介して ID をバインドすることです。コードをコピーします コードは次のとおりです:
EnableModelValidation="True">
>
次に、ポップアップ レイヤーのクイック コード:
次に、CSS スタイル参照ファイルと js 呼び出しを確認します (jqueryUI ライブラリを使用します)
コードをコピー
コードは次のとおりです:
コードは次のとおりです:
以下はサーバー ページです:
通常、パラメータは Request.QueryString[""] として取得されますが、これは URL 内のパラメータを取得するためのもので、現在は http オブジェクト内のパラメータを取得するため、Request[""] を使用します。それ以外の場合は、
データを取得できません
コードをコピー
コードは次のとおりです:
//Request.QueryString["id"] == null
if (Request["id"]==null)
return 0;
return Convert.ToInt32(Request["id"].ToString());
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

