ホームページ >ウェブフロントエンド >jsチュートリアル >Jqueryプラグインをベースに開発された画像拡大鏡エフェクト(淘宝網模倣)_jquery
Jqueryプラグインをベースに開発された画像拡大鏡エフェクト(淘宝網模倣)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:59:241341ブラウズ
要件: 会社の特定の Web サイトでは、画像プレビュー効果を実現し、淘宝網のような部分拡大を実現できる必要があります。
感想: 開発スピードを考えるなら、まずインターネット上にある既成のコードを使うことを考えましょう!しかし、大まかに検索した結果、インターネット上で利用できるコードはそれほど多くなく、一部の結果は理想的ではありません。また、一部のコードは自分で書くよりも読み取るほうがコストがかかると推定されるため、jquery プラグインを自分で書くというアイデアを思いつきました。
原則: 最も基本的な原則は、小さい画像と大きい画像の 2 つの画像を用意することです。まず、小さい画像上のマウスの座標を取得し、次に div を使用して大きい画像を表示します。小さな画像の座標に応じて、その座標に大きな画像を乗算し、小さな画像で除算して、複数の位置を取得します。当初は北面を繰り返さずに大きな画像を並べて配置し、背景のposition属性で配置することで理想的な効果を得ることができましたが、IE6では画像がちらつくため、表示するように変更しました。画像の絶対位置決めモード!
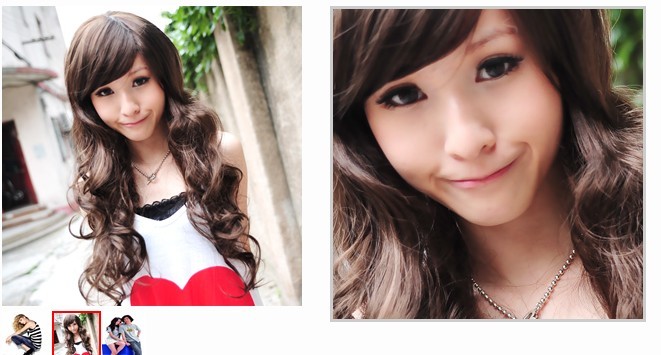
レンダリング:

コード:
コードをコピー コードは次のとおりです:
/*
*
* JQUERY の簡易虫眼鏡プラグイン JNMagnifier
* 著者:翼の初心
* QQ:4585839
* 日付:2011-11-16
*
*/
( function($){
$.fn.JNMagnifier=function(setting){
if(setting&&setting.renderTo){
if(typeof(setting.renderTo)== string"){
settings.renderTo = $(setting.renderTo);
}
}else{
return;
}
var _img_org_ = this.children("img" );
_img_org_.css("カーソル","ポインター");
var __h = 0; >var __top = this.offset ().top;
if(this.offsetParent())
{
__left =this.offsetParent().offset().left; .offsetParent().offset( ).top;
}
var _move_y = 0;
var _val_w = (setting.renderTo.width() / 2); 🎜>var _val_h = (setting .renderTo.height() / 2);
_img_org_.mouseover(function(){
setting.renderTo.html('
setting.renderTo.show();
var timer = setInterval(function(){
__w = $("#JNMagnifierrenderToImg").width() / _img_org_.width();
__h = $("#JNMagnifierrenderToImg").height() /_img_org_.height();
if(__w>; 0){
clearInterval (タイマー);
}
}); ;
});
_img_org_.mousemove(function(e){
_move_x =0-Math.round((document.documentElement.scrollLeft e.clientX-__left) * __w - _val_w); >_move_y =0-Math.round((document.documentElement.scrollTop e.clientY-__top) * __h - _val_h);
$("#JNMagnifierrenderToImg").css({"left":_move_x "px ", "top":_move_y "px "});
})
}
メソッドの呼び出し:
コードをコピーします
コードは次のとおりです:
$("#ShowPictureBox").JNMagnifier({
});
コードは次のとおりです
div>
注: ここでは 2 つの画像は使用されていません。A 画像のみが使用されています。画像は大きな画像であり、長さと幅は拡大した DIV のサイズより大きくなければなりません。デフォルトの拡大率は、元の画像と表示される小さい画像の間の倍数です。拡大率を制御する必要がある場合は、「_img_org_.mouseover」イベント で画像の対応する長さと幅を手動で設定できます。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

