ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery Jcrop プラグインは画像選択 function_jquery を実装します
jQuery Jcrop プラグインは画像選択 function_jquery を実装します
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:58:591333ブラウズ
一般に、原理は非常に単純です。ブラウザに元の画像をロードします。> 長方形のフレームを使用して元の画像上の領域を選択し、選択した頂点座標と長方形のサイズをサーバーに送信します。 -> サーバー側 画像切り出しアルゴリズムを使用して、元の画像を切り出し、切り取った画像を出力します。以下では、これらの手順について詳しく説明および分析し、参考のために最後に小さなデモを添付します。
1.元の画像をページ上に読み込みます
言うまでもなく、ページ上に画像を表示してimgタグを使用して行うのですが、ダウンロードのため ワンステップのデモの場合は、コード  を投稿してください。 >
を投稿してください。 >
2. 長方形のフレームを使用して元の画像上の領域を選択します
これには、jQuery プラグイン Jcrop を使用する必要があります。Jcrop のプロジェクト ページに感謝します。アドレス: http://deepliquid.com/content/Jcrop.html、改めて感謝申し上げます。次のステップは、このプラグインを使用して、元の画像上で画像を自由に切り取ることができるようにすることです。まず、現在選択されている頂点座標と選択されている四角形のサイズを保存するためのいくつかの隠しフィールドをページに配置し、保存ボタンをクリックすると、切り取った画像がサーバーに保存されます。コードは次のとおりです:
コードをコピー コードは次のとおりです:
次に、プラグインを呼び出し、初期化作業を実行し、js および css ファイルを導入します。
コードをコピーします コードは次のとおりです。
コードをコピー コードは次のとおりです:
$(document).ready(function(){
$('#TestImage').Jcrop({
onChange: updateCoords,
onSelect: updateCoords
}) ;
$("#BtnSaveAvatar").click(function(){
$.ajax({
url:'Handler.ashx',
データ:{'x':$(" #x").val(),'y':$("#y").val(),'w':$("#w")。 val(),'h':$("#h ").val()}、
データ型: "text/json"、
タイプ:'post'、
成功: function(o) { window.location.href="result.aspx?url =" o;} // 成功したら、結果ページにジャンプして切り取った画像を表示し、URL を変更します
});
return
});
});
関数 updateCoords (c){
$('#y').val(c.y) );
$('#w').val(c.w );
$('#h').val(c.h);
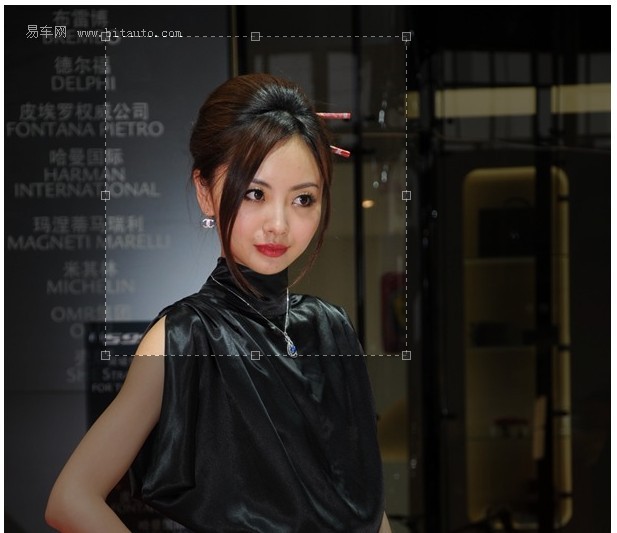
上記のステップでは、美しい女性が目の前に現れるのを見てとても嬉しくなります。そして、任意の部分を選択してみましょう。デモは最後なので、ここでスクリーンショットを撮りましょう。
$('#TestImage').Jcrop({
onChange: updateCoords,
onSelect: updateCoords
}) ;
$("#BtnSaveAvatar").click(function(){
$.ajax({
url:'Handler.ashx',
データ:{'x':$(" #x").val(),'y':$("#y").val(),'w':$("#w")。 val(),'h':$("#h ").val()}、
データ型: "text/json"、
タイプ:'post'、
成功: function(o) { window.location.href="result.aspx?url =" o;} // 成功したら、結果ページにジャンプして切り取った画像を表示し、URL を変更します
});
return
});
});
関数 updateCoords (c){
$('#y').val(c.y) );
$('#w').val(c.w );
$('#h').val(c.h);
上記のステップでは、美しい女性が目の前に現れるのを見てとても嬉しくなります。そして、任意の部分を選択してみましょう。デモは最後なので、ここでスクリーンショットを撮りましょう。
3. サーバーは画像を切り取って出力します。 
画像を切り取るためのメインクラスコードは次のとおりです:
コードをコピー コードは次のとおりです:
public class ImageCut
{
///
/// GDI を使用したカット
/// /元のビットマップ
///開始座標 X
///開始座標 Y
///幅
///高さ
///ビットマップのカット
public Bitmap KiCut(Bitmap b)
{
if (b == null)
{
return null;
}
int w = b.Width;
if (X >= w | | >}
if (Y Height > h)
{
Height = h - Y;
}
try
{
ビットマップ bmpOut = new Bitmap(幅、高さ、PixelFormat.Format24bppRgb);
グラフィックス g = Graphics.FromImage(bmpOut)
g.DrawImage(b, new Rectangle(0, 0, width, Height), new Rectangle(X) 、Y、幅、高さ)、GraphicsUnit.Pixel);
return bmpOut;
catch
{
return null; 🎜>}
}
public int X = 0;
public int 幅 = 120;
public ImageCut(int x, int y, int width, int height)
{
X = x;
Y = width;
}
}
Handler.ashx で、ページによって渡されたカット画像の頂点座標と長さと幅の寸法を受け取り、C# 画像カット クラスを呼び出して画像カットを実装します。 >
コードをコピー
コードは次のとおりです:
public void ProcessRequest (HttpContext context) {
文字列 xstr = コンテキスト .Request["x"];
文字列 ystr = context.Request["y"];
文字列 wstr = context.Request["w"];
文字列 hstr = コンテキスト。 Request["h "];
string sourceFile = context.Server.MapPath("girl.jpg");string savePath = "CutImage/" Guid.NewGuid() ".jpg"; x = 0;
int w = 1;
{
public class ImageCut
{
///
/// GDI を使用したカット
///
///開始座標 X
///開始座標 Y
///幅
///高さ
///
public Bitmap KiCut(Bitmap b)
{
if (b == null)
{
return null;
}
int w = b.Width;
if (X >= w | | >}
if (Y Height > h)
{
Height = h - Y;
}
try
{
ビットマップ bmpOut = new Bitmap(幅、高さ、PixelFormat.Format24bppRgb);
グラフィックス g = Graphics.FromImage(bmpOut)
g.DrawImage(b, new Rectangle(0, 0, width, Height), new Rectangle(X) 、Y、幅、高さ)、GraphicsUnit.Pixel);
return bmpOut;
catch
{
return null; 🎜>}
}
public int X = 0;
public int 幅 = 120;
public ImageCut(int x, int y, int width, int height)
{
X = x;
Y = width;
}
}
Handler.ashx で、ページによって渡されたカット画像の頂点座標と長さと幅の寸法を受け取り、C# 画像カット クラスを呼び出して画像カットを実装します。 >
コードをコピー
コードは次のとおりです:
public void ProcessRequest (HttpContext context) {
文字列 xstr = コンテキスト .Request["x"];
文字列 ystr = context.Request["y"];
文字列 wstr = context.Request["w"];
文字列 hstr = コンテキスト。 Request["h "];
string sourceFile = context.Server.MapPath("girl.jpg");
int w = 1;
{
x = int.Parse(xstr); >y = int.Parse(ystr); w = int.Parse(wstr); } catch { } ImageCut ic = new ImageCut(x, y, w, h); System.Drawing.Bitmap Cuted = ic.KiCut(new System.Drawing.Bitmap(sourceFile));
string CutPath = context.Server. MapPath(savePath) ; cuted.Save(cutPath, System.Drawing.Imaging.ImageFormat.Jpeg);
context.Response.Write(savePath); //ページが受信できるように、保存されたパスを出力します。
}
最後に、Result.aspx ページでカット イメージのパスを受け取り、カット イメージを表示します。
 " alt="" />
" alt="" />
OK、プロセス全体が完了しました。皆さんがよりよく参照して学習できるように、以下に小さなデモを添付します。
デモをダウンロード
。
最後に、私が残した雲を取り去ってくれましたか?教えてください、あなたの答えを楽しみにしています。
context.Response.Write(savePath); //ページが受信できるように、保存されたパスを出力します。
}
最後に、Result.aspx ページでカット イメージのパスを受け取り、カット イメージを表示します。
OK、プロセス全体が完了しました。皆さんがよりよく参照して学習できるように、以下に小さなデモを添付します。
デモをダウンロード
。
最後に、私が残した雲を取り去ってくれましたか?教えてください、あなたの答えを楽しみにしています。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

