ホームページ >ウェブフロントエンド >jsチュートリアル >js 可拖动列表实现代码_javascript技巧
js 可拖动列表实现代码_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:58:211317ブラウズ
补充一点:
要禁止移动中选中文字,FF可以设置CSS
xxxx{-moz-user-select:none;}
其他的浏览器可以设置
XXXX.onselectstart = function(){return false}
一种实现原理就是点击没目标元素之后,创建一个占位元素(或者复制一份目标元素,即拷贝B),然后拖动目标元素(或者复制的来的新元素B);
找到相应的位置之后,插入目标元素。清除占位元素或者B。
比如有一个列表:
复制代码 代码如下:
BR>"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- 第一条
- 第二条
- 第三条
- 第四条
- 第五条
- 第六条
- 第七条
- 第八条
点击“
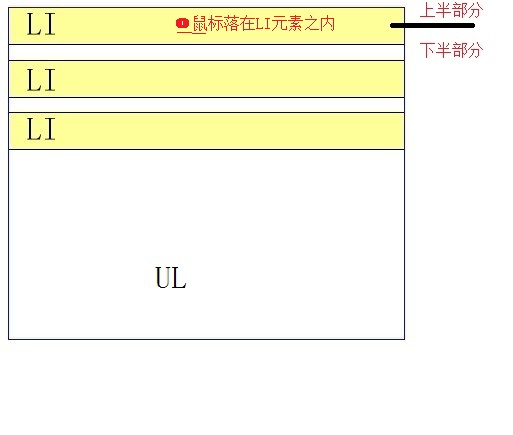
判断插入点就是判断当前鼠标所在的坐标,如果鼠标坐标落在除了元素A之外的其他LI元素范围之内,就满足可插入的条件,同时上半部分就插入到前面,下半部分就插入到后面。(=。= 个人口味重,觉得这段话好邪恶啊)

为了标示出插入的位置,我们在选中的插入点处另插入一个元素,仅作标杆用。
下面是一个demo:
复制代码 代码如下:
BR>"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- 第一条
- 第二条
- 第三条
- 第四条
- 第五条
- 第六条
- 第七条
- 第八条
上面的demo代码细节欠缺考虑,仅供展示原理。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

