重要的键盘事件:
事件顺序:keydown -> keypress ->keyup
对于输入法开启时:
keypress:
这三个事件中最最特别的事件的说,如果巧妙运用可以事半功倍:
1. 首先对于大部分功能键是没有keypress事件的
Caps lock ,shift,alt,ctrl,num lock、、、庆幸的是enter拥有此事件
2. 对于字母,数字,press返回的keyCode是不可靠的
在IE和webkit 下 返回的是ASCII code
firfox下永远返回0
但是 对于keyUP keyDOWN事件 键值是完全统一的
3. KeyPress 只能捕获单个字符
KeyDown 和KeyUp可以捕获组合键。故可能涉及组合键的功能需要绑定在down up事件上
对于中文输入法开启时个浏览器对事件的不同相应以及解决方法:
在中文输入法开启状态下:
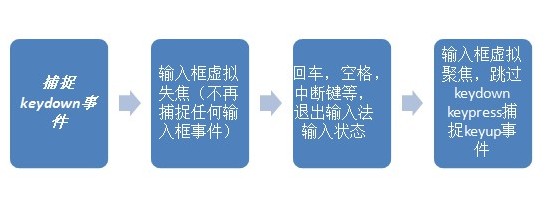
Firefox:当点击字母键时,会触发这样的事情:

为什么叫做虚拟失焦呢: 这种状态下并未真正触发失焦状态,但是却屏蔽了所有输入框绑定的键盘事件
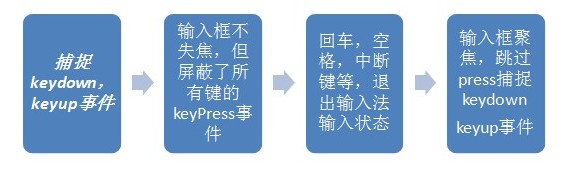
IE,webkit : 但用户点击字母键,又会发生这样的事情

启发: 由于在这种状态下 是可以捕捉keyup,keydown从而捕捉KEYCODE的,前端可以通过模拟KEYCODE入输入框实现输入法与输入框的同步状态,并触发在输入状态时便同步suggestion。
では、インプットメソッドの実行中にユーザーが Enter キーを押したときに、Enter キーの元のイベントがトリガーされるのを回避するにはどうすればよいでしょうか?上の 2 つの図を見ると、非常に単純です。-----keyPress イベントは、検索のトリガーなどの元のイベントにバインドされています。
インプット メソッドの実行中に keyup はバインドされます。 、 Enter を押す、スペースやその他のトリガーする必要のあるイベントは、検索ボックスからの終了を検出するために使用することもできます
では、ユーザーが入力した後にポイントを検出するにはどうすればよいでしょうか?
前の質問で決定した keyUP イベントと連携することで、入力メソッドが表示されたときにイベントをブロックする必要がある場合は、それを keypress イベントにバインドするだけです。
提案の概要:
最初から始めましょう:
提案の開発において、最大の障害はユーザーの動作をチェックすることであり、これらのユーザーの動作は主に小さな入力ボックスに集中しています。キーボード イベントをうまく使用すると、コードの量を減らすことができます。パフォーマンスを向上させ、ユーザー エクスペリエンスを最大限に最適化します。
主なユーザー動作は次のように要約されます。
1. 入力内容の変更 (追加、削除、貼り付け) - 最も重要なのは継続的な入力です
2ファンクション キーをタップします -- 主なキーの値は次のとおりです:
keyCode: 13 -- Enter キー
keyCode: 27 -- Esc キー
keyCode: 38 -- 上方向キー --> Webkit カーネル自動的にヘッダーを見つけます。防止することを忘れないでください~
keyCode: 40 --下矢印キー
開発中にいくつかの小さな問題や回り道にも遭遇しました:
まず、イデオロギーの観点からの要約:
1. 間違った考え:
1: ユーザーがキーボードをタップするたびにリクエストを送信する
これは間違いなく最も簡単な方法ですが、多くの処理が必要です。 AJAX とそのほとんどは、表示する機会がない場合、優れたフロントエンド コードでは、フロントエンドとバックエンドの対話における無駄を十分に考慮して、無駄を最小限に抑える必要があります。
2: 入力ボックスの内容を時々検出します。
コードを時々実行します。これはパフォーマンスの無駄です。最も重要なことは、このメカニズムではユーザー入力を適切に制御できないことです。 . イベントと js の検出のシーケンス。
ユーザーの入力直後に検出が完了すると、エラーが発生します。現在の入力ボックスのステータスを検出することでこれを補うことはできますが、エクスペリエンスは非常に悪く、多くの ajax リクエストが無駄になります。
2.最適化されたアイデア:
キーノックイベント後にバインドする
最初の方法が開発された後、セルフテスト中に、ユーザーの行動のタイムスタンプを正確に監視できないために多くの問題が発生することがわかりました。バグを 1 つずつ修正していくうちに、より良いアイデアが生まれました。
キータップイベントを検出してリクエストを送信するかどうかを決定し、連続タップイベントをブロックします。
具体的なアイデア:
ユーザーが入力ボックスに注目すると、キーダウン イベントの監視を開始し、キーダウン イベントが発生して入力ボックスが変化する可能性があるとき、その時点での入力ボックスの状態を記録します。 100 ミリ秒後の現在の入力ボックスの状態 以前のものと一致しない場合は、AJAX リクエストをバックエンドに送信できます
このように、ユーザーの入力と入力頻度に応じて、AJAX リクエストの数はが決定され、ajax リクエストがしきい値制限を超えて削減されます。ユーザーが入力すればするほど、より多くの js が検出され、より多くの ajax が検出されます。ユーザーが動かなければ、js の検出は行われず、ユーザーが入力するのが遅いと、js の検出は少なくなり、無駄が大幅に削減されます。 。
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ドリームウィーバー CS6
ビジュアル Web 開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、






