ホームページ >ウェブフロントエンド >jsチュートリアル >40 個のクリエイティブな jQuery 画像とコンテンツのスライドおよびポップアップ プラグインの 3 番目のコレクション_jquery
40 個のクリエイティブな jQuery 画像とコンテンツのスライドおよびポップアップ プラグインの 3 番目のコレクション_jquery
- WBOYオリジナル
- 2016-05-16 17:57:411108ブラウズ
相信大家都知道jQuery是最优秀的Javascript框架之一。以其语法简单灵活而大受Web designer欢迎。所以很多网页设计师结合jQuery的强大功能制作出了许多成熟的图片滑动插件,我们可以很简单地直接将这些图片滑动插件嵌入到网页中,很容易就得到了即酷又实用的jQuery图片滑动效果。在这是jQuery滑动切换插件系列的第三部分,我们将向大家分享40多种非常有用,又有创意的jQuery图片滑动插件,及其演示和下载地址。你可以按你网页风格找到合适的jQuery图片滑动插件,然后点击演示链接查看具体效果,然后下载此jQuery滑动插件。希望你能在这40个jQuery图片滑动插件中找到你想要的。
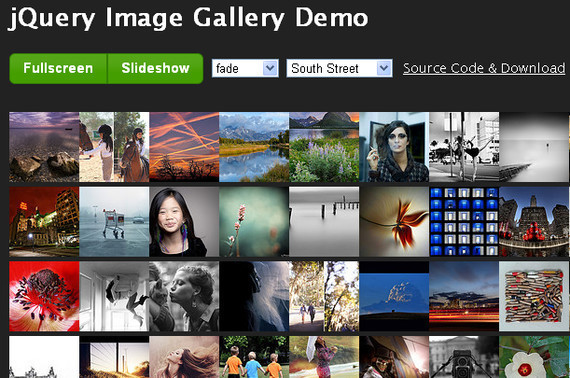
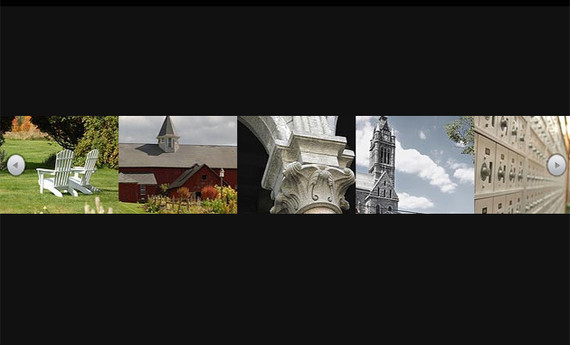
21 jQuery Image Gallery(Demo演示 | Download下载)
这是一个标准和照片切换展示jQuery插件,整合到网站中的方法很简单。

jQuery图片滑动切换插件 - jQuery Image Gallery
(Demo演示 | Download下载)
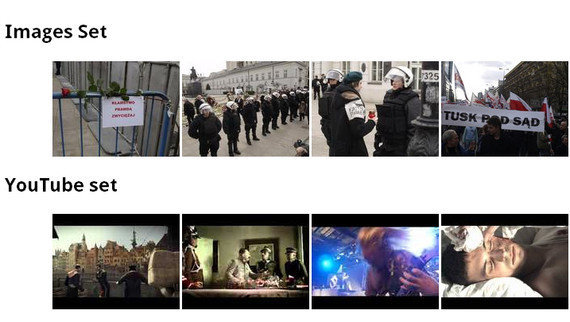
rlightbox可以处理多种内容,包括图片、视频。适合与英文站处理显示YouTbe和Vimeo视频。

jQuery图片滑动切换插件 - rlightbox
(Demo演示 | Download下载)
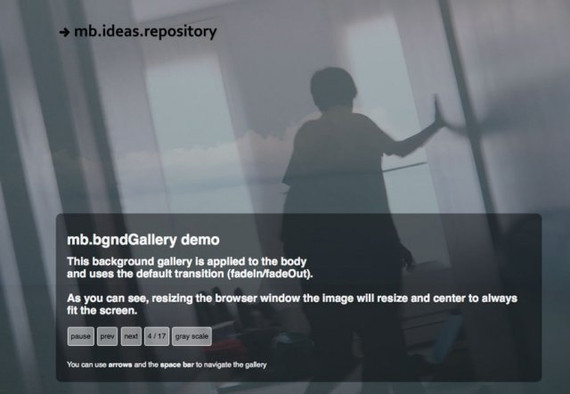
MB Bgnd滑动切换插件很有特色,它能够将一张大图片设置为背景,并且可以随操作对背景图片进行滑动切换。切换支持使用键盘的方向键。并且图片会自动随窗口的大小进行调整。

jQuery图片滑动切换插件 - MB Bgnd
(Demo演示 | Download下载)
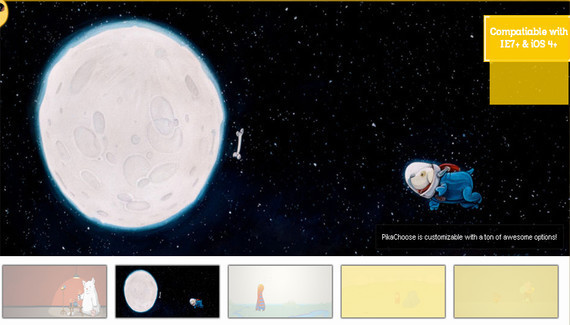
PikaChoose是一个轻量级的jQuery滑动切换插件。安装方法非常简单。适合新闻、广告的滑动展示。

jQuery图片滑动切换插件 - PikaChoose
(Demo演示 | Download下载)
这个插件适合用于小图片的循环展示。

jQuery图片滑动切换插件
(Demo演示 | Download下载)
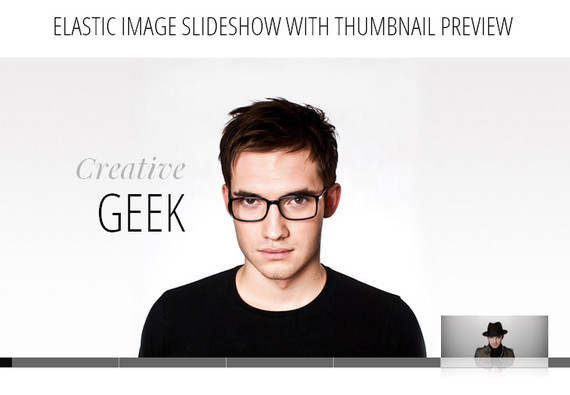
Elastic Image Slideshow是一个简约的图片滑动切换插件。它可以根据窗口的大小调整图片的大小,并有一条很窄很酷的缩略图功能。

jQuery图片滑动切换插件 - Elastic Image Slideshow
(Demo演示 | Download下载)
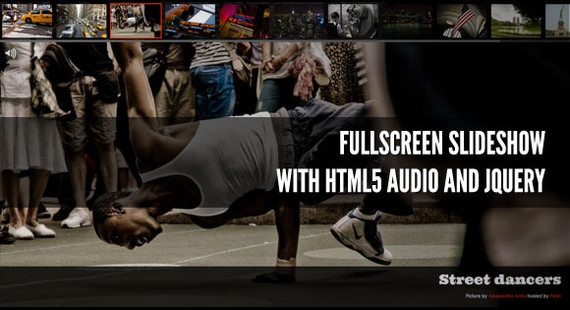
这个插件是这个集合中最酷的一个。全屏图片滑动切换加上酷的音效和缩略图。动作效果也很有动感。

jQuery图片滑动切换插件 - 全屏+HTML5+声音的jQuery滑动切换插件
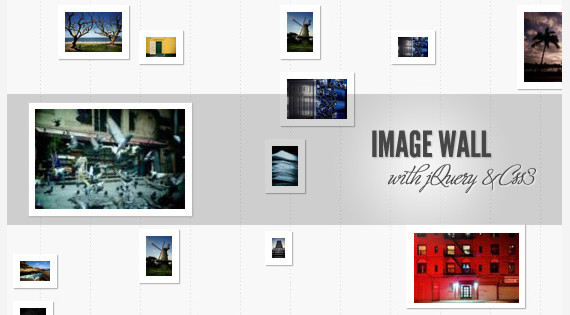
このプラグインは写真の表示に非常に適しています。写真をクリックすると右側に写真の紹介文が表示されます。 CSS3コードを使用しています。

jQuery 画像スライド切り替えプラグイン - ピクチャーウォール jQuery エフェクト

jQuery 画像スライド切り替えプラグイン - 画像回転切り替えプラグイン
このプラグインは、スライド切り替えの概念を超えています。その使用方法は、左側のメニューのオプションをクリックすると、ポップアップ レイヤーが複数のボックスの形式で飛び込むことです。 [X] をクリックしてポップアップ レイヤーを閉じると、複数の正方形にスライドして表示されます。

jQuery 画像スライド切り替えプラグイン - すべてのポップアップ レイヤーの四角形がスライドインします
記事の出典: http://www.techolics.com

