ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryのempty、remove、detach_jqueryの詳細説明
jQueryのempty、remove、detach_jqueryの詳細説明
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:06:071673ブラウズ
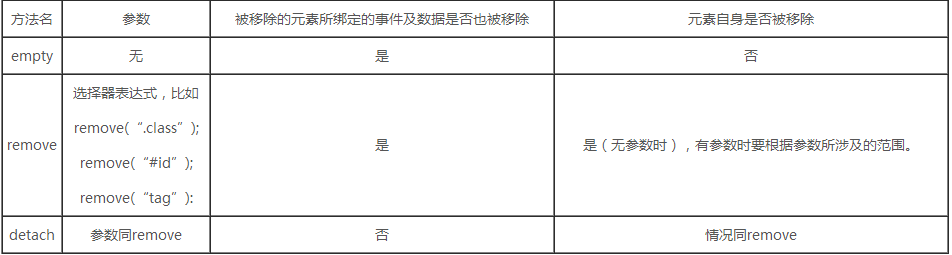
比較表を使用して、いくつかの方法の違いを説明します

3 つはいずれも要素を削除する機能を持っていますが、微妙な違いにより、それぞれの使命が異なります。
最も権威のある説明は、もちろん jQuery_API です。 以下は、彼の三男に関する API からの抜粋です。
1. 空:
このメソッドは、子 (および他の子孫) 要素だけでなく、一致した要素のセット内のテキストも削除します。これは、DOM 仕様によれば、要素内のテキストの文字列はすべて子ノードとみなされます。メモリ リークを避けるため、要素自体を削除する前に、データやイベント ハンドラーなどの他の構成要素を子要素から削除します (そのため、後で再追加できます)。 )、代わりに .detach() を使用してください。
注: 太字の部分では、空の子孫要素を削除すると、そのイベントが削除されます。
なぜ?
メモリリークを防ぐ! ! !
2. 削除:
.empty() と同様に、.remove() メソッドは、要素自体に加えて要素自体を削除する場合に、DOM から要素を取り出します。データとイベントを削除せずに要素を削除するには、代わりに .detach() を使用します。
remove メソッドは、empty メソッドと同様に、メモリ リークを避けるために要素のイベント ハンドラーを削除します。
違い:remove には削除イベント自体が含まれますが、empty は子孫要素です。
3. デタッチ:
empty と Remove (英語の斜体) の導入から、detach ではイベント ハンドルが削除されないことが多かれ少なかれわかります。
次に、API の詳細な説明を見てみましょう:
.detach() メソッドは、.detach() が削除された要素に関連付けられたすべての jQuery データを保持する点を除いて、.remove() と同じです。このメソッドは、削除された要素を一度に DOM に再挿入する場合に便利です。後ほど。
ねえ、どういう意味ですか?
Detach の注釈を読んで、放棄された要素を削除するために Detach を使用できないことが理解できたでしょうか。
なぜですか?
イベントドライバーを保持しているため、メモリリークが発生するのではありませんか?
そのため、今後使用されなくなった要素を削除したい場合は、empty または Remove を使用します。
では、デタッチは何の役に立つのでしょうか?
とても便利です。
要素に対して大規模な追加、削除、変更を行う場合は、DOM ドキュメント全体を操作する代わりに、detach を使用して要素を抽出し、この要素を操作できます。
利点は、DOM ドキュメント全体への変更を減らし、それによってページの再描画を減らし、DOM ドキュメント全体を操作すると、IE でメモリ リークが発生する可能性があることです。したがって、安全を期すために、デタッチ アーティファクトを使用しましょう。
以下はデモです。まず、クリック イベント (イベント委任) を #container 要素にバインドし、次に detach を使用してドキュメントから削除し、次に 2 つの子要素を作成して #container 要素に追加します。最後にボディに追加した後。
<!DOCTYPE html>
<head>
<title>jQuery</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
div.monkey, #container {
width:120px;
height:120px;
line-height:60px;
}
div.monkey {
border:1px solid black;
}
</style>
</head>
<body>
<div class="monkey"> </div>
<div id="container"> </div>
<script src="jquery-1.12.0.js"></script>
<script>
$(function(){
//事件代理
$('#container').on('click',function( event ){
console.log( $(event.target).text() );
});
//利用detach将container从dom文档中剥离开
var container = $('#container').detach();
var child1 = '<div>I am Monkey</div>';
var child2 = '<div>Monkey is me</div>';
//将child1、child2插入container中
$(container).append( child1 )
.append( child2 );
//将container重新插入body中
$('body').append( container );
});
</script>
</body>
</html>
上記はエディターが紹介したjQueryのempty、remove、detachの違いです。ご参考になれば幸いです。

