| 格式 | camelize | capitalize | underscore | dasherize | inspect |
| 变形 | toArray | succ | times |
これにはエスケープする必要がある文字が含まれるため、エスケープ文字情報のコピーが当然必要になります。これはすぐ下に示されています。
String.specialChar = {
'b': '\b',
't': '\ t'、
'n': '\n'、
'f': '\f'、
'r': '\r'、
'\': '\\'
}
[JSON.js では、余分な '"' が存在します。これは、JSON の文字列に "" を含めることができないため、エスケープする必要があります。
もちろん、最初のステップは特殊なエスケープ文字を置き換えることです。初期バージョン:
function Inspection () {
return this.replace(/[btnfr\]/,function(a){
return String.specialChar[a];
}) ;
}
JSON 形式の場合は、二重引用符が必要であるため、独自の戻り形式を選択できる必要があります。そのため、デフォルトでは useDoubleQuotes を使用します。文字列を返すには引用符で囲みます。
function Inspection(useDoubleQuotes) {
varscapeString = this.replace(/[btnfr\]/,function(a){
return String.specialChar[a];
});
if (useDoubleQuotes){
return '" ' エスケープ文字列.replace(/"/g, '\"') '"';
}
return "" エスケープ文字列.replace(/'/g, '\"') "'";
}
これはソース コードの関数と似ていますが、プロトタイプ ソース コードの実装はそうではありません。主な違いは、escapeString セクションにあります。すべての制御文字はソース コードに直接リストされ、[x00-x1f] として表現され、さらに '' は [x00-x1f\] となるため、上記の変更の初期バージョンは次のようになります:
function Inspection(useDoubleQuotes) {
varscapeString = this.replace(/[x00 -x1f\]/g , function(character) {
if (String.specialChar の文字) {
return String.specialChar[character];
return 文字
}) ;
if ( useDoubleQuotes) return '"'scapeString.replace(/"/g, '\"') '"';
return "'"scapeString.replace(/'/g, '\'' ) "'";
}
[html]
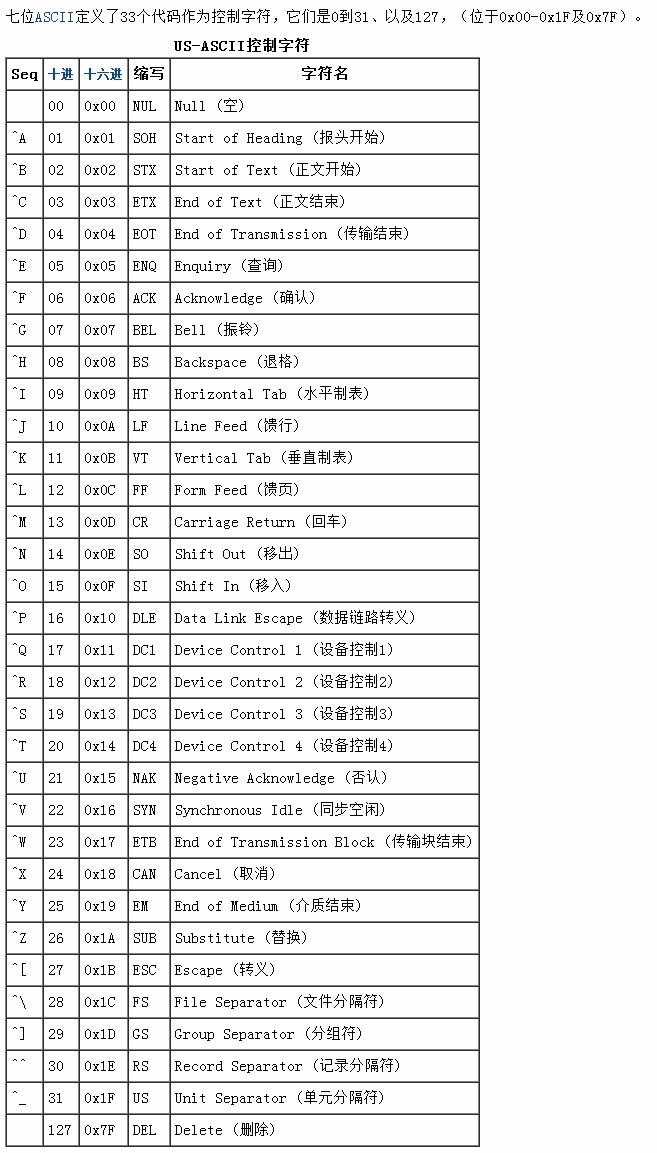
x00-x1f に対応する ASCII 制御文字エンコーディング テーブルを添付します:

たとえば、垂直タブ文字「v」です。 'v'.inspect() -->'u000b'
完全版:
[code]
function Inspection(useDoubleQuotes) {
varscapeString = this.replace(/[x00-x1f \]/g, function(character) {
if (String.specialChar の文字) {
return String.specialChar[character]
}
return '\u00'character.charCodeAt() .toPaddedString(2, 16);
});
if (useDoubleQuotes) returnsString(/"/g, '\"') '"'; scapeString.replace(/'/g, '\'') "'";
}
の場合、toPaddedString(length[, radix]) は現在の Number オブジェクトを文字列に変換します。変換された文字列の長さが length で指定された値より小さい場合、0 が左側の残りの桁の埋め込みに使用されます。オプションのパラメータ radix は、変換に使用される基数を指定するために使用されます。これは Prototype の Number の拡張です。とりあえず知っておいてください。
メソッドの説明:
toArray: 文字列を文字配列に分割します。
succ: Unicode アルファベットに従って文字列の最後の文字を後続の文字に変換します。
times: 文字列を繰り返します。
対応する具体的な実装も非常にシンプルで、String 部分の重要な部分は後続のスクリプト、JSON、置換処理にあり、その他は強化されています。
function toArray() {
return this.split('');
}
ここで、split('') は文字列を個々の文字に分割して返します。さらに拡張したい場合は、toArray にパラメータを与えて区切り文字を指定できます。
function toArray(pattern) {
これを返します。 "xesam" ]
split を使用するだけですが、必要がないためソースコードでは行われていません。
}
ここでの主なものは次のとおりです。 fromCharCode メソッドと charCodeAt メソッドを使用します。また、このコードから、この 2 つの明らかな違いは、fromCharCode が String の静的メソッドであるのに対し、charCodeAt は String.prototype にぶら下がっている string のメソッドであることであることがわかります。次に、この 2 つはまったく逆の効果をもたらします。 http://www.w3school.com.cn による説明は次のとおりです。
charCodeAt() メソッドは、指定された位置にある文字の Unicode エンコーディングを返します。この戻り値は 0 ~ 65535 の整数です。
succ に固有で、文字列 'hello xesam' を例にとると、最初に終了文字を除くすべての文字 'hello xesa' を取得し、次に Unicode テーブルの 'm' の後に文字 'n' を追加します。結果は「hello xesan」です。
これに基づいて、「a」から「z」までのすべての文字を印刷したい場合は、次の関数を使用できます:
var e = (end '').charCodeAt();
if(s > e){
s = [e,e=s][0]
for(var i = s ;i console.log(String.fromCharCode(i))
}
}
printChar('a','z ');
回の関数は繰り返します。主なアイデアは、現在の文字を配列の連結子として呼び出して追加することであり、期待どおりの結果が得られます。もちろん、ループを使用して追加することもできますが、それほど単純ではありません。
文字列内の各文字を繰り返したい場合は、同じ考え方を使用できます:
コードをコピー
return arr.join(a);
})
}
console.log('xesam'.letterTimes(3));//xxxeeesssaaammm
camelize | underscore | これらの 4 つは主に変数名の変換に関するものです。
camelize: ダッシュで区切られた文字列を Camel 形式に変換します。
アンダースコア: Camel 形式の文字列をアンダースコア ("_") で区切られた一連の単語に変換します。
dasherize: 文字列内のすべてのアンダースコアをダッシュに置き換えます (「_」は「-」に置き換えられます)。
最も明白なものは、CSS 属性と DOM スタイル属性の間の相互変換に使用できます (class と float はこのカテゴリに分類されません)。上記のメソッドに対応して、camelize メソッドを使用して CSS 属性を対応する DOM スタイル属性に変換できますが、その逆のメソッドはないため、underscore -> dumperize メソッドを連続して呼び出す必要があります。
コードをコピー
中心となるのは replace メソッドの使用であり、残りは非常に単純です。「文字列における Replace メソッドの適用の簡単な分析」を参照してください。
function Capitalize() {
return this.charAt(0).toUpperCase() this.substring (1).toLowerCase();
}
ここで、charAt (charAt() メソッドは指定された位置の文字を返すことができます) と charCodeAt の違いに注意してください。
function underscore() {
return this.replace(/::/g, '/')
.replace(/([A-Z] )([A-Z][a-z])/g, '$1_$2')
。 replace(/ ([a-zd])([A-Z])/g, '$1_$2')
.replace(/-/g, '_')
.toLowerCase(); }
//'helloWorld::ABCDefg'
.replace(/::/g, '/') //'helloWorld/ ABCDefg'
.replace( /([A-Z] )([A-Z][a-z])/g, '$1_$2')//helloWorld/ABC_Defg
.replace(/([a-zd]) ([A-Z])/g, '$1_$2') //hello_World/ABC_Defg
.replace(/-/g, '_') //hello_World/ABC_Defg
.toLowerCase(); /abc_defg
return this.replace (/_/g, '-');
}
小西山子出身
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SublimeText3 中国語版
中国語版、とても使いやすい






