最初の例
概要
ligerGrid は、ligerui シリーズのプラグインの中核となるコントロールであり、ユーザーは並べ替え、ページング、複数のヘッダー、固定列などをサポートする美しく強力なテーブルを迅速に作成できます。
ローカル データとサーバー データ (構成データまたは URL) をサポート
並べ替えとページングをサポート (JavaScript 並べ替えとページングを含む)
列の「表示/非表示」をサポート
複数のテーブル ヘッダーをサポート
固定列のサポート
詳細行のサポート
概要行のサポート
セル テンプレートのサポート
テーブル編集のサポート (セル編集、行編集、詳細編集の 3 つの編集モード)
ツリー テーブルのサポート
グループ化をサポート
コード
最初に基本的な css および js ファイルを紹介します

データ構造 > テーブル データには 2 つの属性があり、1 つは行、もう 1 つは合計です。このうち、Rows はデータ配列、Total はレコードの総数です。
実際、ローカル データを使用する場合、Total はそれを提供する必要はありません。ローカル データを使用する形式は次のようになります:
{ id: '01', name: '部門 01' },
{ id: '02', 名前: '部門 02' },
{ id : '03', 名前: '部門 03' },
{ id: '04', 名前: '部門 04' },
{ id: '05', 名前: '部門 05' },
{ id: '06', name: '部門 06' },
{ id: '07', 名前: '部門 07' }
]
}
id、name 両方 これはレコード属性であり、列を設定するときに、対応する列を設定する必要はなく、対応する表示列を設定するだけで済みます。後続の操作で、これらのプロパティを取得できます。たとえば、メソッド getSelected() です。カスタムセル関数のレンダリング。
ツリー構造エンジニアは、次のようなテーブル データに基づいて子パラメーターを追加します。
{ id: '01'、名前: 'Department 01'、子: [
{ id : '0101', 名前: '部門 0101' },
{ id: '0102', 名前: '部門 0102' },
{ id: '0103', 名前: '部門 0103' }
]
},
{ id: '02', name: '部門 02' },
{ id: '03', 名前: '部門 03' },
{ id: ' 04'、名前: '部門 04' }、
{ id: '05'、名前: '部門 05' }、
{ id: '06'、名前: '部門 06' }、
{ id: '07', name: 'Department 07' }
]
}
データをバインドする 2 つの方法
最初の例では、data パラメータを設定しました。この方法はローカルな方法です。もう 1 つの方法は、URL パラメーターを構成してリモート データを使用することです。
列の構成
テーブルに表示される列の数、列の幅、列セルに表示される内容はすべて、列属性によって構成されます。列の構成パラメーターは次のとおりです。
{
display: 'シリアル番号', //ヘッダー列に表示されるテキスト、html をサポート
//ヘッダー コンテンツのカスタム関数
headerRender: function (column) {
return "" column.display "";
name: 'id', //セルマッピングの行データ属性
align: 'center ' , //セル内容の配置: 左/中央/右
hide: false, // 非表示にするかどうか
width: 100, // 列の幅
minWidth: 50, // 最小値列の幅
isSort: true, //この列の並べ替えが許可されているかどうか、デフォルトでは並べ替えが許可されています
isAllowHide: true, //非表示が許可されているかどうか、許可されている場合は、 [列の右クリック メニューの表示/非表示]
type: 'string', //並べ替えに使用される型
//カスタム セル レンダラー
render: function (record, rowindex, value, column) {
//ここではグリッドを指します
//レコード行データ
//rowindex 行インデックス
//value 現在の値、record[column.name] に対応
//column 列information
return value; //セルに表示されるこの HTML コンテンツを返します (通常は値と行の内容に従って整理されます)
},
//列の概要
totalsummary: {
align: 'center', //集計セルの内容 配置: 左/中央/右
type: 'count', //集計タイプの合計、最大、最小、平均、カウント。複数のタイプを同時に実行できます
レンダリング: function (e) { //概要レンダラー、セルにロードする HTML を返します
//e 概要オブジェクト (合計、最大、最小、平均、カウントを含む)
return "
}
},
//セルエディタ
エディタ: {
タイプ: ' text'
},
//複数のテーブル ヘッダーは
列をサポートします: null
},
カスタムヘッダー
たとえば、ヘッダーでは、表示を HTML の一部に直接設定できます:
return "" column.display "";
レンダリング
🎜>
 列の名前は、どのセルが行データにリンクされているかを定義する属性です。たとえば、上記の例の最初の行では、名前が ID として設定されている場合は「01」と表示され、名前が設定されている場合は「部門 01」と表示されます。セルの配置を決定する align パラメータもあります。
列の名前は、どのセルが行データにリンクされているかを定義する属性です。たとえば、上記の例の最初の行では、名前が ID として設定されている場合は「01」と表示され、名前が設定されている場合は「部門 01」と表示されます。セルの配置を決定する align パラメータもあります。 レンダリングが構成されていない場合、セルに表示されるコンテンツは名前によって決まります。
コードをコピー
上記はセルです。デフォルトの表示モードです。この方法に加えて、フォーマッタやカスタム関数も使用できます。
、レンダリングが構成されている場合は、レンダリング
 を使用します。列の type パラメーターが対応するフォーマッタを拡張する場合は、レンダリングにフォーマッタを使用します。たとえば、通貨形式を定義するフォーマッタ
を使用します。列の type パラメーターが対応するフォーマッタを拡張する場合は、レンダリングにフォーマッタを使用します。たとえば、通貨形式を定義するフォーマッタ は、$.ligerDefaults.Grid.formatters['columntype'] を拡張することで最終的に使用されます。 . 型パラメータ。たとえば、今すぐ通貨形式をフォーマットしたい場合:
コードをコピーします
$.ligerDefaults.Grid.formatters['currency'] = function (num, column) {
//num 現在値
//column 列情報
if (!num ) return "$0.00";
num = num.toString().replace(/$|,/g, '');
if (isNaN(num))
num = "0.00"; >sign = (num == (num = Math.abs(num)));
num = Math.floor(num * 100 0.50000000001);
cents = num % 100; Floor(num / 100).toString();
if (セント セント = "0" セント;
for (var i = 0; i
num.substring(num.length - (4 * i 3));
return "$" (((sign) ? '' : '-') '' num '.' セント);
このように、列の型が通貨として設定されている限りは可能です。この関数はセルの内容をカスタマイズするために使用されます
レンダリング
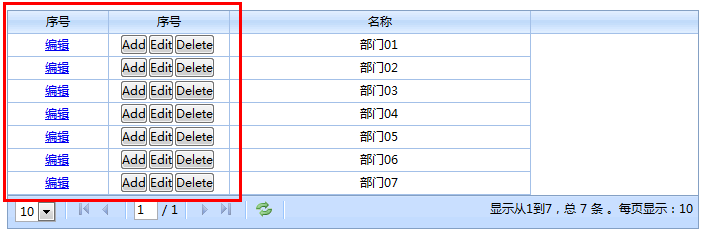
カスタム セル関数
カスタム セル関数とは、列のレンダリングの構成を指します。任意のhtmlを整理できます。
レンダリング: 関数 (レコード、行インデックス、値、列) {
//this これはグリッドを指します
//レコード行データ
//rowindex 行インデックス
//値 現在の値、record[column.name] に対応
//column 列情報
return "< ;a href='edit.htm?id=" value "'>Edit"
}
},
{ name: 'id', display: 'シリアル番号'、幅: 120、
render: function (record, rowindex, value, column) {
return ''
}
},
{ name: 'name', 表示: '名前'、幅: 300 }
],
データ: { 行: グリッドデータ }
});
レンダリング
セル エディター
すべてのエディター構成は $.ligerDefaults.Grid.editors で定義されます (
コードをコピー
ligerGrid は、チェック ボックス、テキスト ボックス、日付、数値調整器、ドロップダウン ボックスなどの組み込みエディターを提供します。
レンダリング
列には多くのパラメーターがありますが、ここではすべてをリストしません。一般的に使用されるパラメーターのみを紹介します。
詳細については、API を参照してください。 : http:// api.ligerui.com
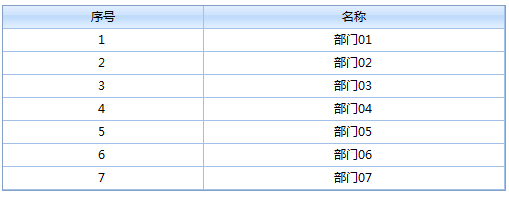
 ソートとページング
ソートとページング ソートとページングにも 2 つの方法があります。 1 つはローカルのソートとページングです。 1 つはサーバーのソートとページングです。ここではローカルな方法のみを紹介します。
デフォルトの状況。並べ替えとページングが有効になります。ページング機能をキャンセルしたい場合は、次のようにします。
コードをコピー
效果图

事件和方法
事件
| 事件名 | 参数 | 描述 |
| onAfterAddRow | (e) | 增加行后事件 |
| onAfterBeginEdit | (e) | 开始编辑后事件 |
| onAfterChangeColumnWidth | (column, newwidth) | 改变列宽度事件 |
| onAfterShowData | (data) | 显示完数据事件 |
| onAfterSubmitEdit | (e) | 提交编辑 事件 |
| onBeforeChangeColumnWidth | (column, newwidth) | 验证 改变列宽度 是否通过 |
| onBeforeCheckAllRow | (checked, grid element) | 选择前事件,可以通过return false阻止操作(复选框 全选/全不选) |
| onBeforeEdit | (e) | 编辑前事件 |
| onBeforeShowData | (data) | 显示数据前事件,可以通过reutrn false阻止操作 |
| onBeforeSubmitEdit | (e) | 验证编辑器结果是否通过 |
| onBeginEdit | (e) | 验证 开始编辑 是否通过 |
| onCancelEdit | (e) | 取消编辑 事件 |
| onChangeSort | () | 改变排序事件 |
| onCheckAllRow | (checked, grid element) | 选择事件(复选框 全选/全不选) |
| onCheckRow | (checked, rowdata, rowindex, rowDomElement) | 选择事件(复选框) |
| onContextmenu | (parm, e) | 右击事件 |
| onDblClickRow | (rowdata, rowindex, rowDomElement) | 双击行事件 |
| onDragCol | (node) | 拖动列事件 |
| onError | () | 错误事件 |
| onLoaded | () | 加载完函数 |
| onLoading | () | 加载时函数 |
| onReload | () | 刷新事件,可以通过return false来阻止操作 |
| onSelectRow | (rowdata, rowindex, rowDomElement) | 选择行事件 |
| onSubmit | () | 提交前事件 |
| onSuccess | () | 成功事件 |
| onToFirst | () | 第一页,可以通过return false来阻止操作 |
| onToggleCol | () | 切换列事件 |
| onToLast | () | 最后一页,可以通过return false来阻止操作 |
| onToNext | () | 下一页,可以通过return false来阻止操作 |
| onToPrev | () | 上一页,可以通过return false来阻止操作 |
| onUnSelectRow | (rowdata, rowindex, rowDomElement) | 取消选择行事件 |
例
var Grid = $("#maingrid").ligerGrid({
列: [
{ 名前: 'id', 表示: 'シリアル番号', 幅: 200 },
{ 名前: ' name', display : 'name', width: 300 }
],
data: { Rows: Griddata },
onSelectRow: function (rowdata, rowindex) {
//データの行レコードrows
// 0 から始まる行インデックス
alert(rowdata.name);
}
});
grid.bind('SelectRow', function (rowdata, rowindex) {
//これはすべてグリッドを指します
// 行レコードはデータ行用です
// 行インデックスは 0 から始まります
alert(rowdata.name);
});
方法
| 方法 | 参数 | 描述 |
| addEditRow | (rowdata) |
|
| addRow | (rowdata, rowParm, isBefore, parentRow) |
|
| addRows | (rowdataArr) |
|
| appendRow | (rowData, targetRow, nearRow, isBefore) |
|
| beginEdit | (rowParm) |
|
| cancelEdit | (rowParm) |
|
| changeHeaderText | (columnparm, headerText) |
|
| changePage | (ctype) |
|
| changeSort | (columnName, sortOrder) |
|
| collapse | (targetRow) |
|
| collapseDetail | (rowParm) |
|
| deleteRow | (rowParm) |
|
| deleteSelectedRow | () |
|
| demotion | (targetRow) |
|
| endEdit | (rowParm) |
|
| expand | (targetRow) |
|
| extendDetail | (rowParm) |
|
| formatRecord | (record) |
|
| getAdded | () |
|
| getCheckedRowObjs | () |
|
| getCheckedRows | () |
|
| getChidren | (rowParm) |
|
| getColumn | (columnpam) |
|
| getColumns | (columnLevel) |
|
| getColumnType | (columnname) |
|
| getData | (status, removeStatus) |
|
| getDeleted | () |
|
| getParent | (rowParm) |
|
| getRowObj | (rowParm) |
|
| getSelected | () |
|
| getSelectedRow | () |
|
| getSelectedRowObj | () |
|
| getSelectedRowObjs | () |
|
| getSelectedRows | () |
|
| getSelecteds | () |
|
| getUpdated | () |
|
| hasChildren | (rowParm) |
|
| isLeaf | (rowParm) |
|
| isTotalSummary | () |
|
| loadData | (loadDataParm) |
|
| loadServerData | (param, clause) |
|
| reRender | (e) |
|
| setColumnWidth | (columnparm, value) |
|
| setOptions | (parms) |
|
| SubmitEdit | (rowParm) |
|
| toggle | (targetRow) |
|
| toggleCol | (columnparm, visible) |
|
| updateCell | (cell, value, rowParm) |
|
| updateRow | (newRowData, rowDom) |
|
| アップグレード | (ターゲット行) |
|
var Grid = $("#maingrid").ligerGrid({
columns: [
{ 名前: 'id', 表示: 'シリアル番号', 幅: 200 },
{ 名前: '名前', 表示: '名前', 幅: 300 }
]
}); 🎜>
grid .set({ data: { Rows: Griddata} });
function selectRow(index) {
grid.select(index); getSelectRow() {
var rows = Grid.getSelecteds();
for (var i in rows) {
alert(rows[i].name)
}
}
 JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AM
JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AMJavaScriptは1995年に発信され、Brandon Ikeによって作成され、言語をCに実現しました。 2。JavaScriptのメモリ管理とパフォーマンスの最適化は、C言語に依存しています。 3. C言語のクロスプラットフォーム機能は、さまざまなオペレーティングシステムでJavaScriptを効率的に実行するのに役立ちます。
 舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AM
舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AMJavaScriptはブラウザとnode.js環境で実行され、JavaScriptエンジンに依存してコードを解析および実行します。 1)解析段階で抽象的構文ツリー(AST)を生成します。 2)ASTをコンパイル段階のバイトコードまたはマシンコードに変換します。 3)実行段階でコンパイルされたコードを実行します。
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

SublimeText3 中国語版
中国語版、とても使いやすい

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ホットトピック
 7825
7825 15
15 1648
1648 14
14 1402
1402 52
52 1300
1300 25
25 1239
1239 29
29


