ホームページ >ウェブフロントエンド >jsチュートリアル >Mootools_Mootools に基づく MooBox ダイアログ プラグイン
Mootools_Mootools に基づく MooBox ダイアログ プラグイン
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:56:441254ブラウズ
一方で、mootools への関心のため (jQuery ほどではありませんが)、一方で、微々たるものではありますが、mootools の宣伝に少し力を加えたいとも思っています。
以前にリリースされた 2 つの mootools コンポーネントと組み合わせると、全体的な感覚を書き留めると次のようになります。
エフェクトの実装に関しては、jQuery を使用した方が mootools よりもはるかに簡単で高速です。たとえば、mootools-core には slideUp/Down If などのメソッドがありません。拡張ライブラリを導入しない場合は、Fx クラスを使用して自分で実装する必要があります。たとえば、mootools では、slideUp、slideDown、または slideToggle を呼び出すだけです。 hidden (display:none) 要素。数行のコードを記述する必要がありますが、jQuery では、要素が非表示であるかどうかの問題は完全に無視できます。もう 1 つの例は、jQuery 自体が提供しています。セレクターの豊富なセットを備えたユーザーにとっては特に便利ですが、Mootools にはいくつかの点が欠けています。
ここで mootools が良くないと言っているわけではありません。mootools と jquery は本来の設計意図が異なるため、詳細を知りたい場合は、基本ライブラリとして mootools を使用すると良いでしょう。
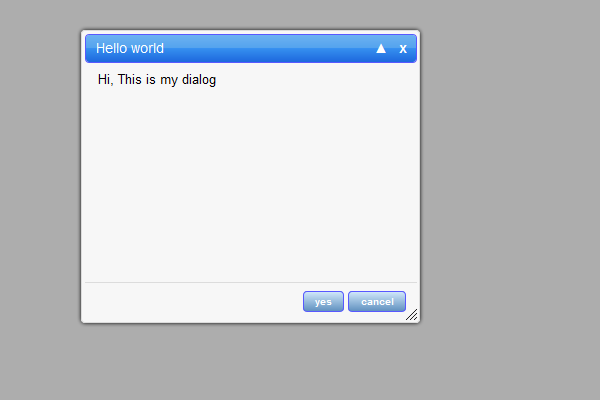
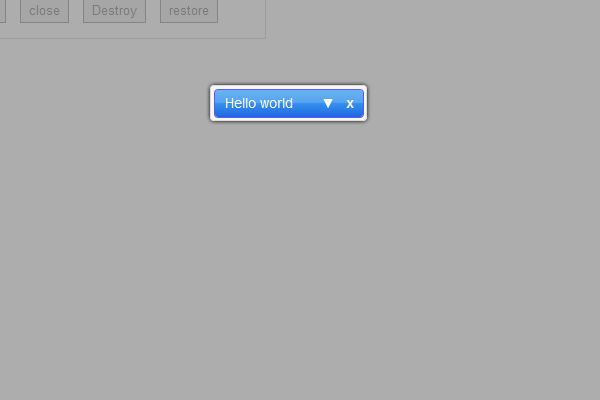
記事の本題に戻りますが、最初に 2 つのデモ スクリーンショットを送信します。
全表示:

縮小ステータス

このコンポーネントに興味がある場合は、クリックしてダウンロードできます。MooBox ソース コードは圧縮されていません。doc.html はコンポーネントの説明ドキュメントです。比較的完全な例です。
スタイルの問題に注意してください。基本的なスタイル (フォント、色、行の高さなど) を定義する css のようなものがページに導入されていることを望みます。
最後に、お役に立てれば幸いです:) ご質問がございましたら、メッセージを残してご相談ください

