
head>
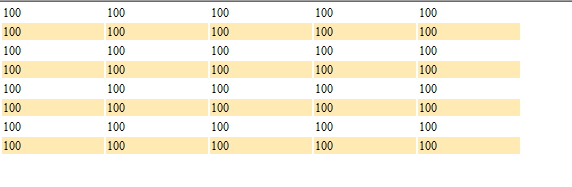
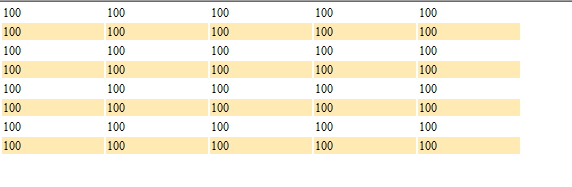
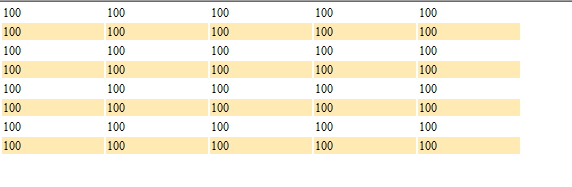
表の代替行の背景と現在の行の強調表示< /title> ; <BR><script type="text/javascript" src="jquery-1.4.2.min.js"></script> <br><style type="text/css"> ; <br>body{ margin:0 auto; font-size:12px;} <br>.data_list td{ width:100px;} <br></style> "> ; <br>/* マウスをテーブル上に移動すると、現在の行の背景の色が変わります*/ <br>$(document).ready(function(){ <br>$(".data_list tr td ").mouseover(function (){ <br>$(this).parent().find("td").css("background-color","#d5f4fe"); <br>}); <br>}) <br> /* テーブル上でマウスを移動すると、左の行の背景が復元されます*/ <br>$(document).ready(function(){ <br>$(".data_list tr td ").mouseout(function() { <br>var bgc = $(this).parent().attr("bg"); <br>$(this).parent().find("td"). css("背景色", bgc); <br>}) <br>}) <br>$(document).ready(function(){ <br>var color="#ffeab3" <br>$ (".data_list tr:odd td ").css("background-color",color); //偶数行の背景色を変更します<br>/* 背景色を属性に保存します*/ <br> $(".data_list tr:odd").attr ("bg",color); <br>$(".data_list tr:even").attr("bg","#fff"); ) <br></script> <br><body> <br><tr><td> ;/td> 100 100 <br><tr>
<td>100</td>
<td>100</td>
<td></td>
<td> 100 </td>
<br>
</tr>
<tr>
<td> 100 </td> 100 td> 100 100 <br> </tr>
<tr> 100 <td> 100 </td> 100 <br> <td> 100 td> </td>
<td> 100 </td> <br> <td> 100 ;/ td> 100 </td> 100 100 🎜> 100 <td> 100 </td>
<td> 100 </td>
<td> /tr><br>
</td>
<td>100</td>
<td>100</td>
<td> </tr> <br></table> <br><br><br>
</td>
</tr>
</div></div><div class="nphpQianMsg"><div class="clear"></div></div><div class="nphpQianSheng"><span>声明:</span><div>この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。</div></div></div><div class="nphpSytBox"><span>前の記事:<a class="dBlack" title="JavaScript での新しい Array メソッドの実装の紹介 5_javascript スキル" href="https://m.php.cn/ja/faq/19180.html">JavaScript での新しい Array メソッドの実装の紹介 5_javascript スキル</a></span><span>次の記事:<a class="dBlack" title="JavaScript での新しい Array メソッドの実装の紹介 5_javascript スキル" href="https://m.php.cn/ja/faq/19182.html">JavaScript での新しい Array メソッドの実装の紹介 5_javascript スキル</a></span></div><div class="nphpSytBox2"><div class="nphpZbktTitle"><h2>関連記事</h2><em><a href="https://m.php.cn/ja/article.html" class="bBlack"><i>続きを見る</i><b></b></a></em><div class="clear"></div></div><ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-6t+ed+2i-1n-4w"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="8966999616"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});
</script><ul class="nphpXgwzList"><li><b></b><a href="https://m.php.cn/ja/faq/1609.html" title="Bootstrap リスト グループ コンポーネントの詳細な分析" class="aBlack">Bootstrap リスト グループ コンポーネントの詳細な分析</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/ja/faq/1640.html" title="JavaScript関数のカリー化の詳細説明" class="aBlack">JavaScript関数のカリー化の詳細説明</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/ja/faq/1949.html" title="JS パスワードの生成と強度検出の完全な例 (デモ ソース コードのダウンロード付き)" class="aBlack">JS パスワードの生成と強度検出の完全な例 (デモ ソース コードのダウンロード付き)</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/ja/faq/2248.html" title="Angularjs は WeChat UI (weui) を統合します" class="aBlack">Angularjs は WeChat UI (weui) を統合します</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/ja/faq/2351.html" title="JavaScript を使用して繁体字中国語と簡体字中国語をすばやく切り替える方法と、簡体字中国語と繁体字中国語の切り替えをサポートする Web サイトのトリック_javascript スキル" class="aBlack">JavaScript を使用して繁体字中国語と簡体字中国語をすばやく切り替える方法と、簡体字中国語と繁体字中国語の切り替えをサポートする Web サイトのトリック_javascript スキル</a><div class="clear"></div></li></ul></div></div><ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="5027754603"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});
</script><footer><div class="footer"><div class="footertop"><img src="/static/imghwm/logo.png" alt=""><p>福祉オンライン PHP トレーニング,PHP 学習者の迅速な成長を支援します!</p></div><div class="footermid"><a href="https://m.php.cn/ja/about/us.html">私たちについて</a><a href="https://m.php.cn/ja/about/disclaimer.html">免責事項</a><a href="https://m.php.cn/ja/update/article_0_1.html">Sitemap</a></div><div class="footerbottom"><p> © php.cn All rights reserved
</p></div></div></footer><script>isLogin = 0;</script><script type="text/javascript" src="/static/layui/layui.js"></script><script type="text/javascript" src="/static/js/global.js?4.9.47"></script></div><script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script><link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css' type='text/css' media='all'/><script type='text/javascript' src='/static/js/viewer.min.js?1'></script><script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script><script>jQuery.fn.wait = function (func, times, interval) {
var _times = times || -1, //100次
_interval = interval || 20, //20毫秒每次
_self = this,
_selector = this.selector, //选择器
_iIntervalID; //定时器id
if( this.length ){ //如果已经获取到了,就直接执行函数
func && func.call(this);
} else {
_iIntervalID = setInterval(function() {
if(!_times) { //是0就退出
clearInterval(_iIntervalID);
}
_times <= 0 || _times--; //如果是正数就 --
_self = $(_selector); //再次选择
if( _self.length ) { //判断是否取到
func && func.call(_self);
clearInterval(_iIntervalID);
}
}, _interval);
}
return this;
}
$("table.syntaxhighlighter").wait(function() {
$('table.syntaxhighlighter').append("<p class='cnblogs_code_footer'><span class='cnblogs_code_footer_icon'></span></p>");
});
$(document).on("click", ".cnblogs_code_footer",function(){
$(this).parents('table.syntaxhighlighter').css('display','inline-table');$(this).hide();
});
$('.nphpQianCont').viewer({navbar:true,title:false,toolbar:false,movable:false,viewed:function(){$('img').click(function(){$('.viewer-close').trigger('click');});}});
</script></body><!-- Matomo --><script> var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script><!-- End Matomo Code --></html>