最近人気の Uncle Tom シリーズや「JavaScript Advanced Programming」の記事など、JavaScript クロージャに関する記事をいくつか読みました。大学の教科書に載っているコードの一部は理解できません。読まないでください、それは天国からの本のようです。幸いなことに、最近「ppk on JavaScript」と「オブジェクト指向 JavaScript」という 2 冊の良書に出会いました。後者はまだ中国語版がありませんが、前者はオリジナル版を読むことをお勧めします。複雑な文章ではないので、興味のある人は読んでみてください。
今日はこれら 2 冊の本を組み合わせて、最も簡単な言語と最も一般的な方法で JavaScript のクロージャーについて話します。私も初心者なので、間違いがあれば指摘してください。
1. 準備知識1. 関数のパラメータとしての関数
JavaScriptを学習する際には、他の言語とは異なる概念を常に持たなければなりません:関数(関数)は特別なものではなく、データの一種でもあり、 bool、string、number も同様です。
関数のパラメータには、次のような文字列、数値、ブール値を指定できます。
function(a, b) {return a b;}
ただし、関数を渡すこともできます。そうですね、関数のパラメータは関数です。次の 2 つの関数を結合します:
function multiplyByTwo(a, b, c) {
var i, ar = [];
for(i = 0; i ar [i] = 引数[i] * 2;
}
戻り値
}
//数値を 1 つ加算します
return a
}
次に、
myarr = multiplyByTwo(10, 20, 30);
//次に、次を使用して各数値に 1 を加算します。 another Loop
for (var i = 0; i
この処理は実際には 2 つのループ間にはまだ改善の余地があるので、これを実行してみてはいかがでしょうか:
for(i = 0; i ar[i] = addOne (arguments[i] * 2);
}
return ar;
このようにして関数が渡されます。をパラメータとして呼び出し、最初のループで直接呼び出します。このような関数は、有名なコールバック関数です
2. 戻り値としての関数
などの数値の戻り値に慣れています。
しかし、関数が単なるデータの一種であることを理解すると、関数を返すことも考えることができます。次の関数に注目してください:
alert('B!')
}
「B!」をポップする関数を返します。次にそれを使用します:
コードをコピーします
結果はどうなりましたか?最初に a() を実行すると、「A!」が表示されます。このとき、newFunc は関数 a の戻り値を受け取ります。このとき、newFunc が再度実行されると、「B」が返されます。 " ポップアップします。!"
3. JavaScript のスコープ
JavaScript のスコープは非常に特殊です。他の言語のようなブロック (ループなど) ではなく、関数に基づいています。次の例を見てください。
var a = 1; function f(){var b = 1; return a;}
この時点で b の値を取得しようとすると、firebug でalert(b) と入力しようとすると、エラーが表示されます。 ヒント:
b は定義されていません
なぜこれを理解できますか: あなたがいるプログラミング環境またはウィンドウは、ユニバースのようなトップレベル関数ですが、b は単に変数です。宇宙の内部関数 小さな惑星上の点は見つけるのが難しいため、この環境では呼び出すことができません。逆に、この内部関数は変数 a を呼び出すことができます。変数 a は全体に公開されています。ユニバースであり、隠れる場所はありません。また、関数内で独自の惑星上にあるため、 b を呼び出すこともできます。
上記の例に関して:
f() の外側では、a は表示されますが、b は表示されません
f() の内側では、a が表示され、b も表示されます
もう少し複雑です:
var a = 1; c はこの層のどちらにもありません
function f(){
var b = 1;
function n() { //a、b、c はすべてこの n 関数を呼び出すことができることがわかります。 a、b は公開されており、c は独自の内部
var c = 3;
}
}
関数 b は変数 c を呼び出すことができますか?いいえ、JavaScript のスコープは関数に基づいているので、c は n の中にあるため、f には見えないことに注意してください。
クロージャについて正式に話し始めます:
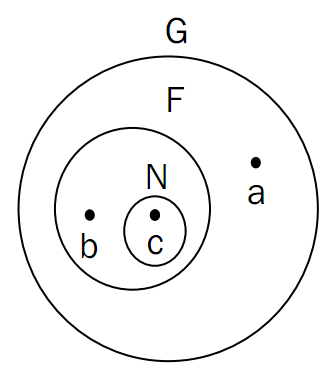
まずこの写真を見てください:

それぞれ G、F、N が 3 つのレベルの関数を表し、そのレベルは図に示すとおりであり、それぞれ a、b、c が変数であるとします。上記の範囲に基づいて、次の結論が得られます:
- あなたが点 a にいる場合、b は目に見えないため、b を参照することはできません。
- c のみが b を参照できます
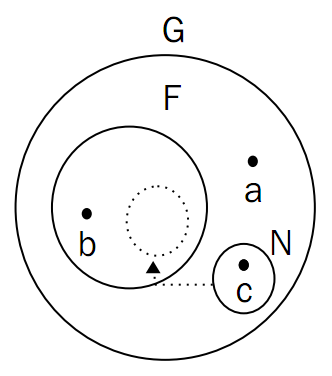
クロージャーに関して逆説的なのは、次のことが起こることです:

NがFの限界突破!私たちはaさんと同じ階に逃げました! 関数は定義されたときのみ環境を認識するため ( 実行時ではありません。これは非常に重要です )、N の c はこの時点でも b にアクセスできます。まだ b!
にアクセスできませんしかし、これはどのようにして達成されるのでしょうか?次のように:
クロージャ 1:
function f( ){
var b = "b";
return function(){ // 名前のない関数なので、匿名関数です
return b;
}
この時点で b の値を取得したい場合は、もちろん未定義です
しかし、そうする場合これ:
n();
さて皆さんも感じますよね
クロージャ 2:
var b = "b";
n = function(){
return b;
}
}
何が起こるかこの時点で f が呼び出されたら?次に、n のグローバル スコープ関数が生成されますが、この関数は f の内部にアクセスでき、上記と同様に b の値を返すことができます。
クロージャを使用して関数のパラメータにアクセスすることもできます
return arg;
return n; ;
}
使用する場合:
コードをコピー
結果は 124 です。
f で返された無名関数は、最初は n に、次に外側の m にと 2 回変更されていますが、本質は変わっていません。定義されたときの親関数のパラメーターが返されます。
クロージャ 4:
var getValue, setValue;
function() {
var シークレット = 0;
setValue = function(v){
シークレット = v ;
})
コードをコピー
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

メモ帳++7.3.1
使いやすく無料のコードエディター

WebStorm Mac版
便利なJavaScript開発ツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)






