Bootstrap は、シンプルで使いやすいスタイルを定義します。シンプルでエレガントなページ表示を完成させるために必要なのは、いくつかのスタイル仕様だけです。
この記事では主に次の基本的なコントロールを紹介します:
1.テーブル
2.フォーム
3. ボタン
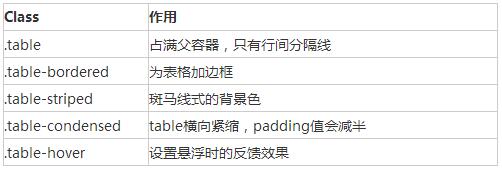
1. テーブル は引き続き
| を使用します。テーブル属性を制御するクラスは次のとおりです。デフォルトでは、テーブル スタイルは親コンテナ を占有します。
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<table class="table table-bordered table-striped table-hover">
<tr>
<th>标题一</th>
<th>标题二</th>
<th>标题三</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</div>
</div>
</div>
任意の .table を .table-sensitive でラップすると、小さな画面デバイス (768 ピクセル未満) で水平にスクロールするレスポンシブ テーブルが作成されます。画面の幅が 768 ピクセルになると、水平スクロールバーが表示されなくなります。 2. フォームには、いくつかのスタイル定義があります
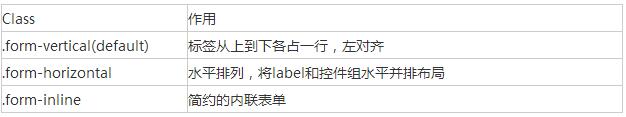
ラベルとコントロールはフォームグループタイプの div でラップする必要があります。デフォルトのフォームは次のとおりです。
<div class="container">
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1"
placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control"
id="exampleInputPassword1" placeholder="Password">
</div>
<div class="checkbox">
<label> <input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
インラインフォーム、ラベルに sr 専用カテゴリを指定します。ラベルを非表示にすることもできますが、ラベルは省略できません。
<div class="container">
<form class="form-inline">
<div class="form-group">
<label for="exampleInputEmail1" class="sr-only">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1"
placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control"
id="exampleInputPassword1" placeholder="Password">
</div>
<div class="checkbox">
<label> <input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
水平形式 では、ラベルとラベル グループの長さを指定し、グリッド システム レイアウトを採用する必要があります。ラベルは右に揃えられ、ラベル グループは左に揃えられます。
<div class="container">
<form class="form-horizontal">
<div class="form-group">
<label for="exampleInputEmail1" class="col-md-2 control-label">Email
address</label>
<div class="col-md-8">
<input type="email" class="form-control" id="exampleInputEmail1"
placeholder="Enter email">
</div>
</div>
<div class="form-group" >
<label for="exampleInputPassword1" class="col-md-2 control-label">Password</label>
<div class="col-md-8">
<input type="password" class="form-control"
id="exampleInputPassword1" placeholder="Password">
</div>
</div>
<div class="checkbox col-md-offset-2">
<label> <input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default col-md-offset-2">Submit</button>
</form>
</div>
フォーム フォーム検証、bootstrap3 はフォームのカスタム検証をサポートしています。 required を追加するとフォームが必須であることを示し、node.setCustomValidity でフォームのカスタム検証を設定できます
<div class="container">
<form class="form-horizontal">
<div class="form-group">
<label for="exampleInputEmail1" class="col-md-2 control-label">Email
address</label>
<div class="col-md-8">
<input type="email" class="form-control" id="exampleInputEmail1"
placeholder="Enter email" required>
</div>
</div>
<div class="form-group">
<label for="password1" class="col-md-2 control-label">Password</label>
<div class="col-md-8">
<input type="password" class="form-control"
id="password1" placeholder="Password" required onchange="checkPassword()">
</div>
</div>
<div class="form-group">
<label for="password2" class="col-md-2 control-label" onchange="checkPassword()"> Password2</label>
<div class="col-md-8">
<input type="password" class="form-control"
id="password2" placeholder="Password2" required>
</div>
</div>
<div class="checkbox col-md-offset-2">
<label> <input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default col-md-offset-2">Submit</button>
</form>
</div>
<script>
function checkPassword() {
var pwd1 = $("#password1").val();
var pwd2 = $("#password2").val();
if (pwd1 != pwd2) {
document.getElementById("password1").setCustomValidity("两次输入的密码不一致");
} else {
document.getElementById("password1").setCustomValidity("");
}
}
</script>
3. ボタンのスタイル
.btn-lg、.btn-sm、.btn-xs を使用して、さまざまなサイズのボタンを取得します。ボタンに .btn-block を追加すると、親ノードとボタンの幅を 100% 埋めることができます。 (block) 要素、
<div class="container">
<button type="button" class="btn btn-default btn-block">Default</button>
<button type="button" class="btn btn-primary btn-block">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">链接</button>
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
</div>
以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。 |
 html怎么设置button大小及颜色Mar 05, 2021 pm 05:16 PM
html怎么设置button大小及颜色Mar 05, 2021 pm 05:16 PM在html中,可以使用width和height属性来设置button元素的大小,使用background-color属性来设置button元素的颜色,具体语法为“button{width:宽度值;height:高度值;background-color: 颜色值;}”。
 BinaryX再次更名FORM,还给社区的FOUR即将暴涨?Mar 04, 2025 pm 12:00 PM
BinaryX再次更名FORM,还给社区的FOUR即将暴涨?Mar 04, 2025 pm 12:00 PMBinaryX的代币更名:从BNX到FOUR,再到FORM,战略调整背后的深层含义BinaryX近期将代币符号从$FOUR更改为$FORM,引发业界广泛关注。这并非BinaryX首次更名,其代币符号曾经历BNX到FOUR的转变。本文将深入探讨这一系列更名背后的战略意图。一、代币更名历程与战略考量BinaryX最初于2021年推出基于BNB链的$BNX代币,用于支持其Play-to-Earn(P2E)游戏生态。2024年初,为优化经济模型,BinaryX对$BNX进行了分割,并逐渐拓展至GameF
 vue3 table组件怎么使用May 12, 2023 pm 09:40 PM
vue3 table组件怎么使用May 12, 2023 pm 09:40 PM基础表格首先开发table组件之前,先想好要用什么样式的api,因为笔者在生产工作中用的都是element,所以前面几个组件风格和element类似,但是这次不打算用element的风格了,打算换一种,直接展示:我们期望用户这样使用:constdataList=[{id:1,name:'《JavaEE企业应用实战》',author:'dev1ce',price:'10.22',desc:
 react中怎么禁止button渲染Jan 19, 2023 pm 01:58 PM
react中怎么禁止button渲染Jan 19, 2023 pm 01:58 PMreact中禁止button渲染的方法:1、打开相应的js代码文件;2、找到“const flags = true;<Button disabled={flags}/>”并将其中的“true”值修改为“false”即可禁止button。
 html5定义表单的标签是什么Jul 26, 2022 pm 04:26 PM
html5定义表单的标签是什么Jul 26, 2022 pm 04:26 PMhtml5定义表单的标签是“<form>”。form标签用于创建供用户输入的HTML表单(表单域),以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器;语法“<form action="提交地址" method="提交方式" name="表单名称">表单控件</form>”。form表单中可包含一个或多个表单元素,比如input、select、textarea。
 html5中可以有多个form吗Aug 01, 2022 pm 05:28 PM
html5中可以有多个form吗Aug 01, 2022 pm 05:28 PMhtml5中可以有多个form。在同一个HTML的页面中规则上允许可以用到多个form标签,但是为了防止提交时后台无法识别,需要给表单加上不同的ID或者class,语法“<from action="url" id="id值1">表单元素</from><from action="url" id="id值2">表单元素</from>.....”。
 html中button标签的用法Feb 24, 2021 pm 02:16 PM
html中button标签的用法Feb 24, 2021 pm 02:16 PM在html中,button标签用于定义一个按钮,在元素内部可以放置内容,比如文本或图像等;使用语法为“<button type="button" onclick="js代码">按钮</button>”,button标签的属性和js代码结合可以实现交换效果。
 jquery如何对table增加一行May 29, 2023 pm 01:24 PM
jquery如何对table增加一行May 29, 2023 pm 01:24 PMjquery对table增加一行的方法:1、创建一个html示例文件,并引用jQuery文件;2、使用“table”,“tr”,“td”标签创建表格;3、创建button按钮,绑定onclick点击事件,然后执行“addhang()”函数;4、在函数内定义一个变量tr,用于保存需要添加的表格行,$符号获取table对象,通过“append()”方法实现对table增加一行即可。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境