ホームページ >ウェブフロントエンド >jsチュートリアル >Node.js で簡単な Web サーバーを構築する練習_JavaScript スキル
Node.js で簡単な Web サーバーを構築する練習_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:55:321066ブラウズ
前章では、インターネット サービス用の JavaScript サーバー プラットフォームである Node.js を紹介しました。同時に、Node.js の実行環境がセットアップされ、2 つの HelloWorld を通じて Node.js の基本機能が検証されました。プログラム。この章では、実践的な演習を通じて Node.js を使用して簡単な Web サーバーを構築します。

.NET または他の同様のプラットフォームでの Web 開発に慣れている人は、Visual Studio で Web プロジェクトを作成してクリックして実行するだけで Web サーバーをセットアップすることに何の意味があるのかと思うかもしれません。これは確かに当てはまりますが、たとえば、.NET を使用して Web アプリケーションを開発する場合、Web サーバーの基盤として完全な IIS を使用することになるため、アプリケーションの開発時にコストがかかることを忘れないでください。がリリースされると、IIS しか使用できなくなります。また、スタンドアロン サーバー (System.Web.Hosting を使用して自分で構築したサーバー) を使用する場合は、さまざまな HttpListener とそれに対応するスレッドを処理する必要があり、結局のところ、.NET は Web に重点を置いていないため、さらに面倒になります。 Node.js は、この点に関して便利でカスタマイズ可能なアプローチを提供しており、これに基づいてアプリケーションに完全に特化した洗練されたサービス プラットフォームを構築できます。
1. 単純な Web サーバーの構築には、Node.js の基本的な知識が含まれます。
1. Node.js のリクエスト モジュール
システムは、http、url などの多くの便利なモジュールを提供します (もちろん、JavaScript で独自のモジュールを作成することもできます。これについては後続の章で詳しく説明します)。モジュールは特定の関数をカプセル化し、対応するメソッドまたはプロパティを提供します。これらのモジュールを使用するには、まずモジュールにその操作オブジェクトを取得するよう要求する必要があります。
たとえば、システム http モジュールを使用するには、次のように記述できます:
var libHttp = require('http'); //HTTP プロトコル モジュールを要求します
このようにして、将来のプログラムは次のことができるようになります。変数 libHttp を通じて http モジュールの関数にアクセスします。この章のルーチンでは次のシステム モジュールが使用されます。
http: http プロトコルのサーバーとクライアントの実装をカプセル化します。
url: URL の解析と処理をカプセル化します。
fs: 関数をカプセル化します。ファイル システム操作の
path: パス解析関数をカプセル化します。
これらのモジュールを使用すると、巨人の肩の上に立って独自のアプリケーションを構築できます。
2. コンソール
プログラムの動作をよりよく観察し、例外が発生した場合にエラーを簡単に確認するために、変数 console を通じてコンソールの機能を使用できます。
console.log('これはログですmessage') ;
コンソール上の時間と出力タイミング情報:
//タイミングの開始
console.timeEnd('Timer 1'); //「Timer 1」という名前のタイマーを開始します。 ..
...
...
// タイミングを終了し、コンソールに出力します
console.timeEnd('Timer 1') // 終了を「タイミング」と呼びます1" タイマーと出力
Node.js での関数の定義方法は通常の JavaScript と全く同じですが、推奨する記述方法は次のとおりです。を使用します。変数には関数の名前が付けられているため、関数をパラメータとして他の関数に渡す方が便利で明確です。
var showErr=function(msg){
var inf="エラー! " msg;
console.log(inf msg) ;
return msg;
}
最も重要なことWeb サーバーの作成の重要な点は、Web リクエストに対する応答関数を提供することです。Web サーバーには 2 つのパラメータがあり、1 つはクライアントから要求された情報を表し、もう 1 つはクライアントに返される情報を表します。応答関数では、リクエスト情報を解析し、返されたコンテンツをリクエストに従って組み立てる必要があります。
var libHttp = require( 'http'); //HTTP プロトコル モジュール
//Web サーバーのメイン関数、リクエストを解析し、Web コンテンツを返します
var funWebSvr = function (req, res){
res.writeHead(200) , {' Content-Type': 'text/html'});
res.write('');
res.write('
*** Node.js ***
');res.write('
Hello!
');res.end('< ;/html> ;');
}
//http サーバーを作成します
var webSvr=libHttp.createServer(funWebSvr);
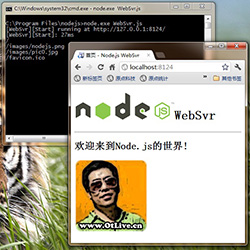
//ポート 8124 のリッスンを開始します
webSvr.listen( 8124);
5. Web リクエストを解析する
単純な Web ページ アクセス リクエストの場合、URL 解析モジュールを使用して URL 内のアクセス パスを解析し、 path モジュール to アクセス パスは、返されるためにアクセスされる実際のファイル パスにアセンブルされます。
var reqUrl=req.url; //リクエストされた URL を取得します
//リクエストされたパスをコンソールに出力します
console.log(reqUrl);
//URL 解析モジュールを使用して、URL 内のパス名を取得します
var pathName = libUrl.parse(reqUrl) .pathname;
//パスモジュールを使用してパス名の拡張子を取得します
if (libPath.extname(pathName)=="") {
//パスには拡張子はありません
pathName = "/"; //アクセスディレクトリを指定します
}
if (pathName.charAt(pathName.length-1)=="/"){
//If access directory
pathName ="index .html"; //デフォルトの Web ページとして指定します
}
//パス解析モジュールを使用して実際のファイル パスを組み立てます
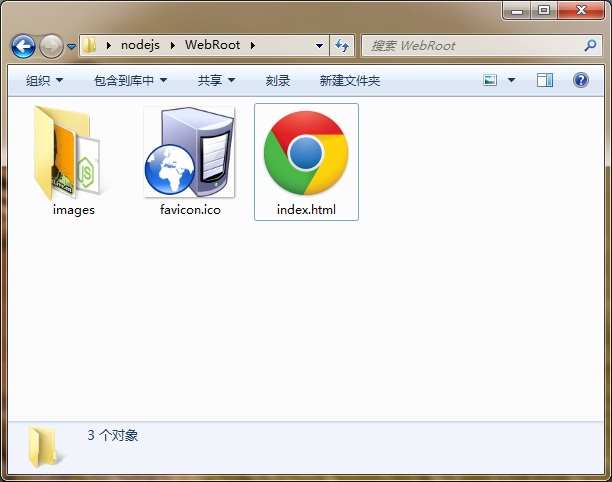
var filePath = libPath.join ("./WebRoot",pathName);
6. 戻りヘッダーを設定します。
これは Web リクエストであるため、戻り値のコンテンツに http 戻りヘッダーを含める必要があります。ここでは、アクセスするファイル パスのファイル拡張子に応じて http リターン ヘッダーのコンテンツ タイプを設定します。
var contentType=""; //パス解析モジュールはファイル拡張子を取得します
var ext=libPath.extname(filePath);
switch(ext){
case ".html":
contentType= "text/html ";
break;
case ".js":
contentType="text/javascript";
break;
...
...
デフォルト:
contentType= "application/octet-stream";
}
// 戻りヘッダーにコンテンツ タイプを書き込みます
res.writeHead(200, {"Content-Type": contentType }); 🎜>
7. アクセスされたファイルのコンテンツを返されたオブジェクトに書き込みます。
if(exists){//ファイルが存在します
//リターンヘッダーにコンテンツタイプを書き込みます
res.writeHead(200, {"Content -Type": funGetContentType (filePath) });
//返すための読み取り専用ストリームを作成します
var stream = libFs.createReadStream(filePath, {flags: "r", encoding: null});
//ストリーム読み取りエラーかどうかを指定し、404 エラーを返す
stream.on("error", function() {
res.writeHead(404);
res.end("
; 404 Read Error});
//実際の Web コンテンツを返すために使用される、ファイル ストリームと http リターン ストリームを接続するパイプライン
stream.pipe(res);
}
else { //ファイルが存在しません
//404 エラーを返します
res.writeHead(404, {"Content-Type": "text/html"});
res.end( "404 Not Found
");
2. 完全なソース コード
次の 100 行の JavaScript は、このような単純な Web サーバーを構築するためのすべてのソース コードです。
コードをコピーします


 Node.js を使用すると、比較的独立した Web サーバーを簡単に構築でき、そのイベント駆動型機能により面倒なスレッド保護が回避され、基本モジュールにより開発の困難さが軽減されます。この章で確立した Web サーバーは単なるサンプルであり、モジュール性、セキュリティ、その他の問題についてはあまり考慮されていませんが、Node.js 開発の基本知識を習得するのに役立ちます。
Node.js を使用すると、比較的独立した Web サーバーを簡単に構築でき、そのイベント駆動型機能により面倒なスレッド保護が回避され、基本モジュールにより開発の困難さが軽減されます。この章で確立した Web サーバーは単なるサンプルであり、モジュール性、セキュリティ、その他の問題についてはあまり考慮されていませんが、Node.js 開発の基本知識を習得するのに役立ちます。