他的属性也很丰富,因为我很懒,我就直接复制手册里的东西了:
| closed | 获取引用窗口是否已关闭。 |
| defaultStatus | 设置或获取要在窗口底部的状态栏上显示的缺省信息。 |
| dialogArguments | 设置或获取传递给模式对话框窗口的变量或变量数组。 |
| dialogHeight | 设置或获取模式对话框的高度。 |
| dialogLeft | 设置或获取模式对话框的左坐标。 |
| dialogTop | 设置或获取模式对话框的顶坐标。 |
| dialogWidth | 设置或获取模式对话框的宽度。 |
| frameElement | 获取在父文档中生成 window 的 frame或 iframe 对象。 |
| length | 设置或获取集合中对象的数目。 |
| name | 设置或获取表明窗口名称的值。 |
| offscreenBuffering | 设置或获取对象在对用户可见之前是否要先在屏幕外绘制。 |
| opener | 设置或获取创建当前窗口的窗口的引用。 |
| parent | 获取对象层次中的父窗口。 |
| returnValue | 设置或获取从模式对话框返回的值。 |
| screenLeft | 获取浏览器客户区左上角相对于屏幕左上角的 x 坐标。 |
| screenTop | 获取浏览器客户区左上角相对于屏幕左上角的 y 坐标。 |
| self | 获取对当前窗口或框架的引用。 |
| status | 设置或获取位于窗口底部状态栏的信息。 |
| top | 获取最顶层的祖先窗口。 |
body 要素は、次のウィンドウ オブジェクト イベントのホストとして機能します: onblur、onbeforeunload、onfocus、onload、onunload。
以下では、ウィンドウを使用してページを離れるときにプロンプトを作成します:
通常、ページを離れるときにプロンプトが表示されます。たとえば、退出を確認するかどうかなどは、実際には body ノードに次の文を追加するだけです。
その場合、終了時にメッセージが表示されます。
この例では、次の 3 つの点に注意します。
return 'xxxxx' はセミコロンの有無にかかわらず記述する必要があります。文字列のみを記述する場合、プロンプトは表示されません。
前に強調した問題は、onbeforeunload イベントの後に二重引用符があるため、戻り値を一重引用符で囲む必要があることです。
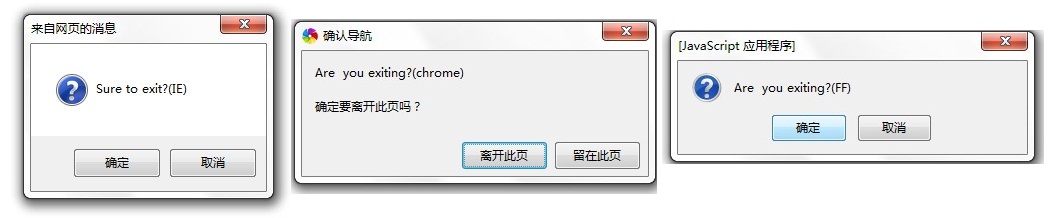
この文は FF、chrome、IE で有効です。chrome と IE のトリガー メカニズムは同じです。確認バーに戻り文字列を書き込みます。ユーザーが閉じるボタンをクリックして onbeforeunload オブジェクトをトリガーすると、onbeforeunload オブジェクトの戻り値が文字列の場合、上向きに警告が発行され、その文字列が表示されるという処理になると思います。 。ただし、FF では異なり、デフォルトの警告のみが表示されます。
Chrome に次のプロンプトがあります:

FFの場合は、書いた文章とは関係のない上位レベルのプロンプトのみが表示されますが、それでも書かないとFFではプロンプトが表示されません。

テスト後、このコードは chrome 16.0.912.0 でのみプロンプトを表示しますが、一部の chrome ベースのブラウザ (sunchrome など) では FF と chrome の二重プロンプトが表示されます。これは、これらのブラウザに他のカーネルが含まれているためだと思われます。削除されましたが、何が起こっているのかよくわかりません。
とにかく、連絡してください~ねえ~
>テスト中
那个方法一的意思是:如果在这里写了这个节点,那么IE运行的时候就会运行这个部分的代码,但是如果没有这个节点,那么这段代码在FF和chrome正常,但是在IE里,会出现两个提示都出现的情况,这是因为它既会执行window.confirm这句,也会返回chrome那句。
以下是上面代码在各浏览器的测试:

哈哈,怎么样,不错吧~
好,接下在就是万众期待(其实只有LZ期待吧= =+)的DOM
DOM的全称是document object model,怎么理解这个东西挺关键的,我看了不少定义,有的说它是个平台,有的说它是个接口,anyway,我打开了它的官方guide网站:http://www.w3.org/DOM/
它对DOM的定义是:
The Document Object Model is a platform- and language-neutral interface that will allow programs and scripts to dynamically access and update the content, structure and style of documents. The document can be further processed and the results of that processing can be incorporated back into the presented page.
我来简单翻译下好了:DOM是个平台/语言的中间接口,它可以允许程序和脚本动态的访问和更新内容、架构以及文件style。文件可以被进一步处理并将结果返回到显示页面。
其实这么说我看了也还是云里雾里,所以可以这么理解,DOM是个大家为了编程方便,传输速度快而统一起来的,基于树规范,它跟浏览器是没有关系的。DOM的基本思想就是树形结构,比如HTML文件,就是一个树形结构。DOM是没有跟任何语言绑定的,我们利用js可以对html dom进行动态的修改。
DOM有三个级别,可以分为:core Dom, XML DOM(*), HTML DOM三部分。中间那个是作为文档传输标准,使用很广泛的,但是这里就着重讲HTML DOM。
DOM把文档分为带有:元素、属性、文本 的树形结构,然后将这些作为结点来构造文档的树形结构,这样,就可以通过一个结点访问到所有的结点。
之前给出的那个网站(http://www.jb51.net/w3school/js/jsref_obj_string.htm)里面有比较全的DOM的玩意儿,可以用来参考,但是用来做教程还是有点生硬。
我打算先介绍节点类型,然后再对应到代码里。
节点类型介绍(复制来自http://www.jb51.net/w3schools/jsref/dom_obj_node.htm)
| Node type | Description | Children | Value | Constant |
|---|---|---|---|---|
| Element | Represents an element | Element, Text, Comment, ProcessingInstruction, CDATASection, EntityReference | 1 | ELEMENT_NODE |
| Attr | Represents an attribute | Text, EntityReference | 2 | ATTRIBUTE_NODE |
| Text | Represents textual content in an element or attribute | None | 3 | TEXT_NODE |
| CDATASection | Represents a CDATA section in a document (text that will NOT be parsed by a parser) | None | 4 | CDATA_SECTION_NODE |
| EntityReference | Represents an entity reference | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference | 5 | ENTITY_REFERENCE_NODE |
| Entity | Represents an entity | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference | 6 | ENTITY_NODE |
| ProcessingInstruction | Represents a processing instruction | None | 7 | PROCESSING_INSTRUCTION_NODE |
| Comment | Represents a comment | None | 8 | COMMENT_NODE |
| Document | Represents the entire document (the root-node of the DOM tree) | Element, ProcessingInstruction, Comment, DocumentType | 9 | DOCUMENT_NODE |
| DocumentType | Provides an interface to the entities defined for the document | None | 10 | DOCUMENT_TYPE_NODE |
| DocumentFragment | Represents a "lightweight" Document object, which can hold a portion of a document | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference | 11 | DOCUMENT_FRAGMENT_NODE |
| Notation | Represents a notation declared in the DTD | None | 12 | NOTATION_NODE |
これを理解した後、小さな HTML ファイルを使用して DOM のツリー構造を表示します。
HTML テキスト
1. ファイルは常にルート ノードです。ドキュメント ノードを取得するには、document.documentElement または document.body を直接使用します。
2.script もコメントを含めてノードです。
 3. ノードの名前は、タイトルと似ており、ノードの tagName です。
3. ノードの名前は、タイトルと似ており、ノードの tagName です。 あるノードから他のノードを取得する方法は、上方向、下方向、または平行方向に過ぎません。詳しくは、上記の Web サイトの DOM Node オブジェクトのプロパティとメソッドを確認してください。さまざまな意見。 (上記の多くは IE では利用できません。テスト後に使用方法を検討する必要があります。)
DOM 内のノードのさまざまなメソッドを大まかに確認した後、小さなアプリケーションを作成します。
ユーザーをクリックすると、開いたサブオプションまたは閉じたサブオプションを追加できます。
コードをコピー
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

ホットトピック
 7694
7694 15
15 1640
1640 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29


