ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptの基礎1 jsとは? はじめてのjsプログラム作成_基礎知識
JavaScriptの基礎1 jsとは? はじめてのjsプログラム作成_基礎知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:55:151111ブラウズ
JavaScript はオブジェクト駆動型およびイベント駆動型のスクリプト言語であり、Web ページだけでなく広く使用されています。
オブジェクトに基づいて、変数に 3 を与えると、それが整数であることがわかります。値「3」を割り当てると、それが整数であることがわかります。イワナ。
イベント駆動型。クリックなどのイベントによって駆動されます。
JavaScript の利点: Web ページは非常にインタラクティブで使いやすいです。 js は主にクライアント上で実行されるため、サーバーの負荷が大幅に軽減されます。
JavaScript はスクリプト プログラミング言語です。Java コンパイラーは実際にはブラウザそのものであり、プログラム セグメントに実装されます。
セキュリティ: HTML ページではローカル ハード ドライブにアクセスできません。ネットワーク ドキュメントは削除と変更のみが可能で、情報の閲覧や動的な操作はブラウザ経由でのみ実行できます。
クロスプラットフォーム: js をサポートするブラウザがある限り、実行できます。
JavaScript は ECMAScript 仕様の実装です。
JS プログラミングは通常、Eclipse 環境で行われます。ここでは、コードをインテリジェントにプロンプトでき、非常に使いやすいプラグイン spket をお勧めします。 >spket IDE 1.6.22 必要に応じて選択してください。通常は Spket IDE を選択します。 myeclipse を使用している場合は、myeclipse 自体に同様のコンポーネントが付属しているため、インストールしないことも選択できます。
プラグインのインストールの場合、圧縮パッケージをダウンロードする場合 (つまり、その中にプラグインとフィーチャーの 2 つのフォルダーがあり、これら 2 つのフォルダーの内容を Eclipse インストール ディレクトリ内の同じフォルダーとマージするだけです)実行可能な jar パッケージを選択した場合は、インストール時にプラグイン オプションを選択することを忘れないでください。 Directory は Eclipse のインストールディレクトリを選択します。
次に、Eclipse を開いてください~
(そんなことは言ってません、日食のアイコンは本当にダサいので、外観協会の一員として、私は基本的にmyeclipseを使っています〜)←この文をよく見てください、私はアイコン、アイコンについて話しているのです! UI について文句を言いに来るのはやめてください。
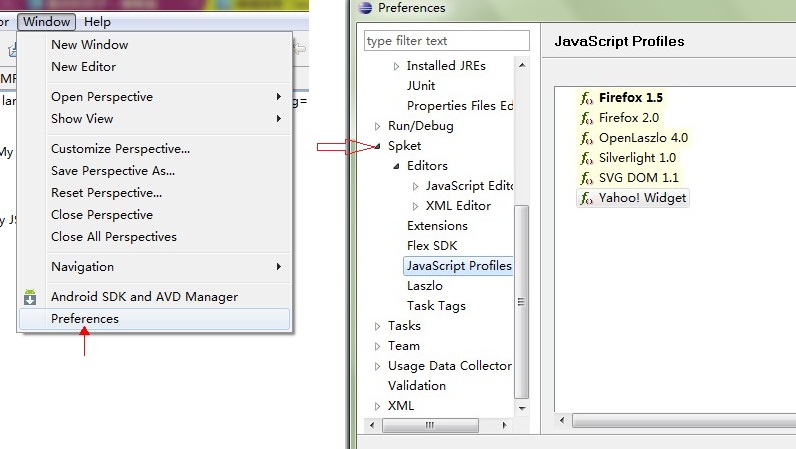
それを開くと、ウィンドウメニューの下の環境設定オプションに spket があることがわかります。これが先ほど説明したプラグインです。使い方については、今後説明します。

プロジェクトのワークスペース ディレクトリを表示します。これを表示する方法は誰でも知っていると思います。 myeclipse でプロジェクトを右クリックすると、myeclipse が表示されます。マウスをたどると右側にメニューが表示されるので、エクスプローラーで開くを選択します。
Eclipse では、プロジェクトを右クリックしてプロパティを選択し、その中にプロジェクト ディレクトリがあるので、それをコピーしてウィンドウで開きます。
次のステップは、いくつかの標準パスを作成することです。
(考えれば考えるほど惨めな気持ちになります。myeclipse なら、Web プロジェクトを選択でき、必要なものはすべて手に入ります...囧rz、ただし、ほとんどのユーザーのニーズを満たすために皆さん、学習するには Eclipse を使用する必要があります)。
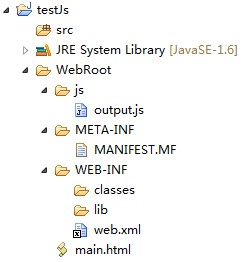
JSP プロジェクトをビルドするので、プロジェクトの下にいくつかの標準パスが必要です。以下の図を参照して作成します (myeclipse で Web プロジェクトが作成された後に自動的に生成されたフォルダーをコピーしました):
 MANIFEST.MF のコードの内容は次のとおりです。
MANIFEST.MF のコードの内容は次のとおりです。
Class-Path:
xmlns:xsi="http://www.w3 .org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee /web-app_2_5.xsd">
これは私のページです。 >
次に、js がもたらす喜びを楽しむには、これを編集する必要があります~!
まず、コードの標準化のために、すべての js コンテンツを新しく作成した .js ファイルに保存することをお勧めします。これにより、コードの共有が実現され、編集が容易になります。
微細強迫性障害の A 型人間として、コードがめちゃくちゃになっているのを見たら、絶対に書けなくなります。
そこで、ここではまず WebRoot ディレクトリを右クリックし、[新規作成] > [フォルダー] を選択します (js ファイルを作成すると言いませんでしたか?)=.=心配しないでください。 js ファイルをまとめてみましょう。この方が見栄えがします。
js という名前の新しいフォルダーを作成します。次に、このフォルダーを右クリックし、[新規]->[ファイル] をクリックして、名前を入力します。サフィックスを忘れずに追加して、output.js という名前を付けました。
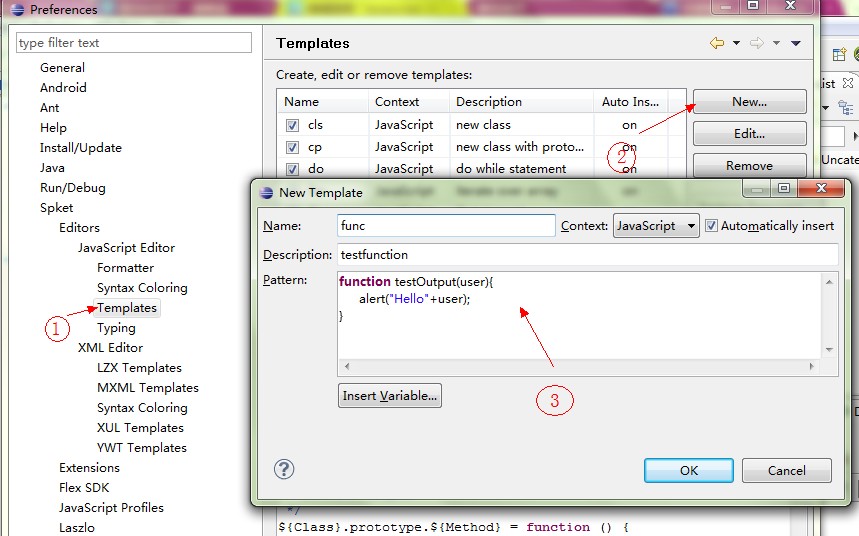
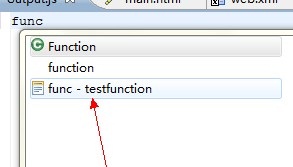
js ファイルを編集する前に、コード テンプレートの作成に役立つ spket の使用方法を説明します。

このようにして、func という名前のテンプレートを作成しました。js ファイルを開き、func と入力し、ALT / を押してプロンプト内でテンプレートを見つけ、Enter を押すと、パターンで定義したコードが表示されます。

だから、誰もが理解できるでしょう~ spket はプロンプトをカスタマイズするために使用でき、すでに js テンプレートが付属しています。設定をクリックすると、spket のすべてがほぼ使い慣れたものになります。
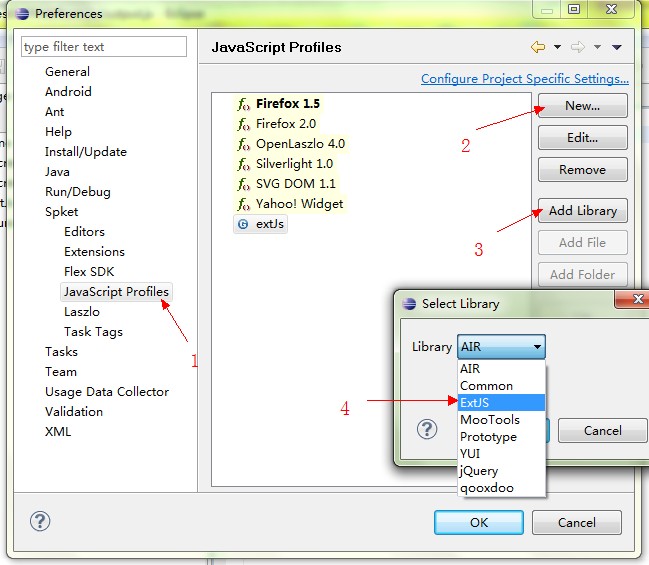
ただし、通常は extjs パッケージをインポートします。これは将来必ず役立つでしょう。ダウンロード アドレス spket でのロード方法は次のとおりです:

最後に、さあ、HTML 内で js ファイルを引用しましょう。これで今日は大成功ですヘ( ̄▽ ̄ヘ):
main.html に次のようにコードを記述します:
src="xxxxx.jsp" を使用してファイルを参照します。
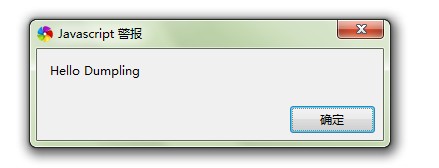
次に、プロジェクト ディレクトリを見つけて、HTML ファイルをダブルクリックして効果を確認します~

上記はさまざまなブラウザでのテスト情報であり、非常に互換性があります~