1. JavaScript のクロージャ
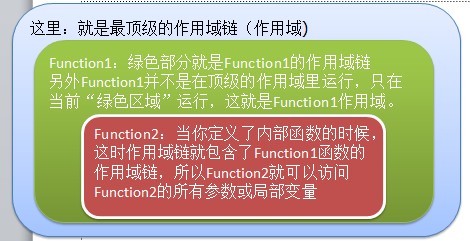
1. まず、関数のスコープが何であるかを理解しましょう。

2. 呼び出されたオブジェクト

組み合わせ例:
function display( something)
{
functionexecuteDisplay1()
{
document.write("私は上司の印刷を手伝っています:" something "
");//something外部関数を参照します パラメータ
}
executeDisplay1();//関数表示は内部関数を参照します
}
display("sorry");//実行後、これは次によってリサイクルされますガベージコレクター
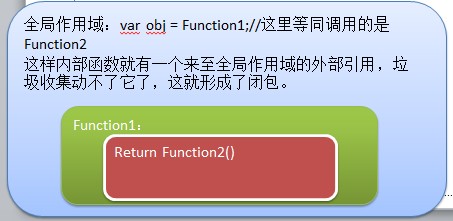
3. クロージャーの形成

例 1、
var obj = {};//グローバル オブジェクト
function buyHouse(price,area)
{
return function(){return "支払いたい価格:"price*area;};内部関数を戻り値として配置します。
}
obj.people = buyHouse(12000,80); //内部関数の参照を obj オブジェクトの people 属性に保存します。
//これはクロージャ、つまり単純な式を形成します。返される値を使用するか、オブジェクトのプロパティに保存するかに関係なく、入れ子になった関数の参照をグローバル スコープに保存します。
document.write(obj.people() "
");
例 2、
function add()
{
var number = 0; return function(){return; number;} ;//
}
var num = add();//ここでは 4 つの参照がありますね。最初の参照はアクセス関数であり、2 番目の参照は外部関数を指します。 to Add( ) は匿名関数を参照します)
//3 番目は匿名関数 (つまり、return 関数...Add のローカル変数を参照します)、4 番目はグローバル オブジェクト (変数番号)。
//グローバルオブジェクトへの各呼び出しのオブジェクトは関数本体に保存されるため、ローカル変数の値は維持されます。
document.write(num());
//同等のメソッド
num2 = (function(){var number = 0;return function(){return number;}}) () ;//グローバル オブジェクトに直接割り当てられた匿名関数
document.write(num2());
function createProperty(o,propertyname,check)
{
var value;
o["get" propertyname] = function(){return value;};//匿名関数本体をオブジェクトのプロパティに返します
o["set" propertyname ] = function(v){if(check && !check)//パラメータの正当性をチェックします throw("パラメータが正しくありません!");
else value = v;//匿名関数の本体を返しますオブジェクトのプロパティ
}
var o = {};
createProperty(o,"Age",function(x){return typeof x == "number";});//続いて An検証作業を実行し、数値でない場合は false を返す匿名関数
o.setAge(22); // オブジェクトのプロパティを使用します
document.write(o.getAge());
//実際には、関数はグローバル オブジェクトのプロパティに保存されます。
2. JavaScript のクラス
1. プロトタイプ
実際、オブジェクトのプロトタイプはコンストラクターのプロトタイプ値です。関数が作成されると、それが自動的に作成され、初期化されます。値はオブジェクトです。このオブジェクトにはコンストラクターと呼ばれるプロパティがあり、プロトタイプに関連付けられたコンストラクターを指します。
関数 PeopleHope(お金,家)
{
this.money = お金;
this.house = 家;
}
PeopleHope.prototype.hope = function( ){document.write("お金と家を所有したい");};//これはプロトタイプであり、コンストラクターによってオブジェクトのプロパティに初期化されます。
for(var p in PeopleHope.prototype)
{
document.write("プロトタイプが出ました! t " p "
");//出力: プロトタイプが出てきました! Hope
}
2. シミュレーション クラス
実際には、JavaScript の「クラス」は単なる関数です。コードにジャンプするだけです。
function PeopleHope(money,house)
{
this.money =money;
this.house = house;
PeopleHope.VERSION = 0.1//クラスの属性
PeopleHope.createLive = function(){document.write("党のリーダーシップで 次に、私たちの生活はとても良いです! ");}//クラスメソッドはクラスへの直接参照である必要があります
}
3. クラスの継承
function CreateClass(name,version)
{
this.name = name; //初期化オブジェクト属性
this.version= バージョン
CreateClass.AUTHOR = "Frank";//クラス属性
CreateClass.SellHouse = function(){document.write; (「当社は大手不動産会社 Vanke です」) ;};//クラスメソッド
CreateClass.prototype.Company = "vanke";
CreateClass.prototype.HousePrice = function(){document.write("ダメイシャの頂上にある高級住宅が最高販売価格の 5,000 万で販売されました! ");};
//プロトタイプ、実際、この時点で、このプロトタイプとクラス メソッドの違いは何なのかと疑問に思うかもしれません。 ?
//実際: たとえば、 var o = new CreateClass("COFCO Real Estate", "Phase 1"); CreateClass 関数のこれは o であり、これらを合わせると
//o.name = " COFCO不動産" ";o.version = "問題 1";こちら!
//プロトタイプが実際に何をしているかというと、オブジェクト o を作成するときに、プロトタイプはコンストラクターに初期化を一緒に取り除くように指示します。
// になります。オブジェクトまたはプロパティ。
}
function House(name,version,city)
{
CreateClass.apply(this,[name,version]);//継承されたコンストラクター
this.city = city; 🎜>House.prototype.housename = "Peninsula Garden";
}
House.prototype = new CreateClass("COFCO Real Estate", "Phase II");// new を通じて CeateClass 属性を取得します。 prototype object
//関数のプロトタイプ属性を出力します
function displayPrototype(c)
{
for(var x in c.prototype)
{
document.write(x) "
");
}
}
displayPrototype(House);//出力: HousePrice 会社名バージョン
//プロトタイプではないオブジェクトを削除
delete House .prototype.name; //削除
delete House.prototype.version; //
displayPrototype(House) を削除します。 //出力: HousePrice Company
var customer("Peninsula Garden","フェーズ 3"," 西側抜歯");
for(var t in Customers)
{
if(typeof Customers[t] == "function")// であるかどうかを判断しますfunction
{
customers[ t]();//Execute
Continue;//今回は戻って次のサイクルに進みます
}
document.write(t ":t" Customers[t] "
");
// 出力ハウス名: ペニンシュラガーデン 会社: vanke 大梅沙の頂上にある邸宅が最高額の 5,000 万元で販売されました!名前: ペニンシュラガーデン バージョン: フェーズ 3 都市: Xijia
//継承が実現します。プロトタイプを通じて。
次回は、JavaScript クライアントと Jquery などの高度なアプリケーションのプログラミングを共有します。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか
 node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AM
node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AMnode.jsは、主にストリームのおかげで、効率的なI/Oで優れています。 ストリームはデータを段階的に処理し、メモリの過負荷を回避します。大きなファイル、ネットワークタスク、リアルタイムアプリケーションの場合。ストリームとTypeScriptのタイプの安全性を組み合わせることで、パワーが作成されます
 Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AMPythonとJavaScriptのパフォーマンスと効率の違いは、主に以下に反映されています。1)解釈された言語として、Pythonはゆっくりと実行されますが、開発効率が高く、迅速なプロトタイプ開発に適しています。 2)JavaScriptはブラウザ内の単一のスレッドに限定されていますが、マルチスレッドおよび非同期I/Oを使用してnode.jsのパフォーマンスを改善でき、両方とも実際のプロジェクトで利点があります。
 JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AM
JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AMJavaScriptは1995年に発信され、Brandon Ikeによって作成され、言語をCに実現しました。 2。JavaScriptのメモリ管理とパフォーマンスの最適化は、C言語に依存しています。 3. C言語のクロスプラットフォーム機能は、さまざまなオペレーティングシステムでJavaScriptを効率的に実行するのに役立ちます。
 舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AM
舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AMJavaScriptはブラウザとnode.js環境で実行され、JavaScriptエンジンに依存してコードを解析および実行します。 1)解析段階で抽象的構文ツリー(AST)を生成します。 2)ASTをコンパイル段階のバイトコードまたはマシンコードに変換します。 3)実行段階でコンパイルされたコードを実行します。
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 中国語版
中国語版、とても使いやすい

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ホットトピック
 7892
7892 15
15 1651
1651 14
14 1411
1411 52
52 1302
1302 25
25 1248
1248 29
29


