ホームページ >ウェブフロントエンド >jsチュートリアル >Ajax 検索結果の下のページング ボタンの生成 page_jquery
Ajax 検索結果の下のページング ボタンの生成 page_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:54:301142ブラウズ
時間が限られているので、JQ プラグインは作成していません。汎用性は少し悪いかもしれませんが、初心者向けです。
ああ。 JQueryUI を使用しています。ボタンの感触はかなり良いです
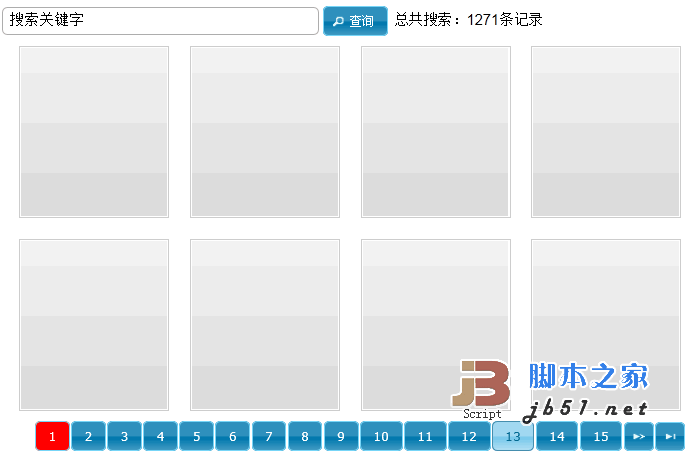
下の写真は最初のページの外観です
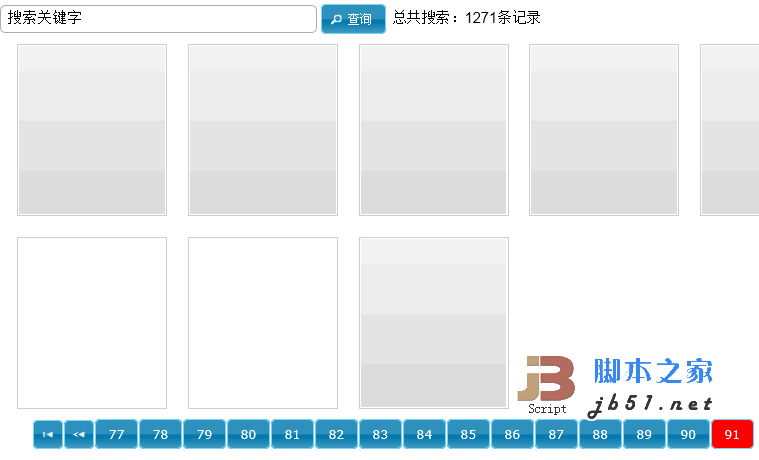
これは最後のページの外観です
これ以上ナンセンスではありません。上記のコードにはパラメーターがあります。理解できない説明を含むウェルカム メッセージ
コードをコピー コードは次のとおりです:
//--- -------------------------------------- ------------ -
// pageingBtn() ページング ボタンの表示方法
// pageIndex: 現在のページ
// maxPage: ページング データのページ数set
// btnSize: 表示するボタンの最大数
// pageSize: ページ数
// keyWord: キーワード
// コンテナ: 塗りつぶされたコンテナ
//--- ------------ -------------------------------------- -
function pageingBtn(pageIndex, maxPage, btnSize , pageSize, keyWord,container) {
var BtnList = '';
if (pageIndex ! = 1) {
BtnList = '< button value="1" class="firstPage">
var prevPageIndex = ((pageIndex - 1) < 1 ? 1 : (pageIndex - 1));
BtnList = ''; //現在のページをここに設定します。 style
var pageIndexStyle = ' class="pageIndex"' //ボタンの開始値を設定します
var start = (pageIndex - (btnSize / 2 | 0) > 0) ? (pageIndex - (btnSize / 2 | 0)) : 1;
//ボタンの開始値によって表示されるボタンの最大数の合計が最大ページ数を超える場合、ボタンの開始値を設定します最大ページ数から開始値を引いた値に 1 を加えた値です
if ((start btnSize) > maxPage) {
start = maxPage - btnSize 1
} //ここで処理される状況は、表示されるボタンの最大数は 15 で、データ ページングの最大値が 15 未満の場合、ボタンは -7、-6、-5、-4...0、1、2、3、4 と表示されます。その他のばかげた状況
start = (start for (var i = start; i < start btnSize; i ) {
if (i > maxPage) {
break;
}
if (i == pageIndex ) {
BtnList = ' ;
}
else {
BtnList = '< button value="' i ' '; (pageIndex < maxPage) {
var nextPageIndex = ((pageIndex 1) > maxPage ? maxPage : (pageIndex 1));
BtnList = '';
BtnList = ' ';
}
$(container).append(BtnList);
//バインド後に生成されるボタン イベント
$("button").button().click( function () {
loadingimg();
$.post("/author/query/",
{
'pageIndex': $(this).val(),
' pageSize': pageSize,
'order': 'DESC',
'sort': '',
'KeyWords': keyWord //$("#SearchText").val()
},
関数 (データ) {
$("#SearchText").val(keyWord);
}
}
); // ここでボタンのスタイルを変更します
$(".nextPage").button({ icons: {
Secondary: "ui-icon-seek-next"
}, text: false
});
$(".prevPage").button({ icons: {
primary: "ui-icon-seek-prev"
}, text: false
}); >$(".endPage").button ({ アイコン: {
セカンダリ: "ui-icon-seek-end"
}、テキスト: false
}); firstPage").button({ icons: {
primary: "ui-icon-seek-start"
}, text: false
});
$(".pageIndex ").css ({ '背景': '#ff0000' , '色': '#ffffff' });
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

