ホームページ >ウェブフロントエンド >jsチュートリアル >ブラウザが js_javascript スキルによって生成された HTML を解析する際のスタイルの問題の解決策
ブラウザが js_javascript スキルによって生成された HTML を解析する際のスタイルの問題の解決策
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:54:131060ブラウズ
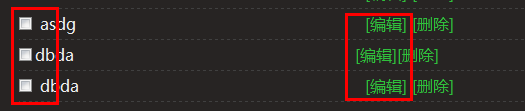
私が実装した機能は、更新せずにタグリストの末尾にタグを追加することです。下の図の2行目を参照してください。
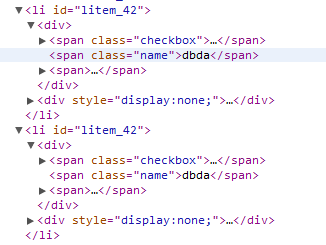
のHTMLを繰り返し確認しました。 Chrome コンソール IE と FF で構造はすべて同じですが、違いはありません。下の図を参照してください。
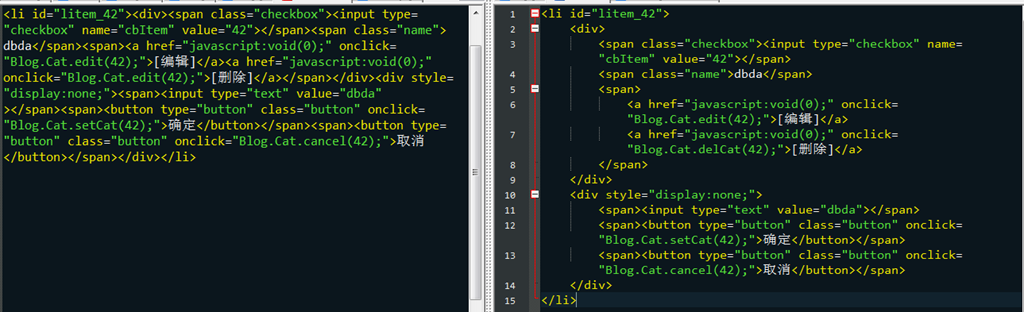
同じ HTML 構造、同じスタイルですが、表示されるスタイルは大きく異なります。しばらくの間、頭のないハエのようにアイデアが尽きました。比較のためにコンソールの下の HTML をメモ帳にコピーしただけですが、下の図に示すように、いくつかの手がかりが見つかりました。左側は js によって生成された html、右側はページ内の html (.aspx) 
スタイルの違いの理由は、改行がないことである可能性があります。左側に各行に文字を入れ、最後に改行文字を追加します。
」ということで、スタイルの問題は解決しました
コードをコピー コードは次のとおりです:
var html =
[
"
""、
"n",
"
].join("");
久しぶりに考えて、問題を解決して、とても幸せです!
作者: Qingliuyu
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

