これは高度なテクニックではありませんが、それでも初心者にとってはかなり難しいです。初心者の場合は、この記事から何かを学ぶことができれば幸いです。専門家の場合は、貴重なコメントや提案を残していただければ幸いです
1. どのプラグインを使用すればよいですか?
Web サイトや WEB アプリケーション システムで使用でき、外観を柔軟にカスタマイズでき、シンプルで使いやすく、拡張しやすく、安定したメニュー プラグインを実装したいと考えています。 Web サイトのメイン ナビゲーション バーまたは管理バックグラウンドで使用できます。
2. 望ましい効果は何ですか?
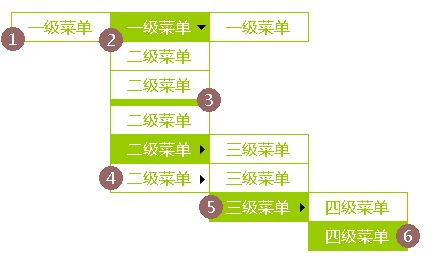
通常、メニューは折りたたまれた状態にあり、その中にマウスを移動すると、その下位のメニューが表示されます。HTML タグを使用してメニューの構造を設定することも、配列を使用して動的に生成します。
3. デザイン機能

メニュー項目のデフォルトの状態。
下位メニューがあり、そこにマウスを移動した状態。
間隔 (グループ化効果用)
下位レベルのメニューがあり、そこにマウスが移動していない状態です。
縦型レイアウトには下位メニューがあり、そこにマウスを移動したときの状態が表示されます。
フォーカスを取得した状態。
その他の機能
すべてのメニュー状態のスタイルは CSS を通じて制御され、必要に応じて柔軟に変更できます。
HTML と JavaScript を通じてメニューを生成します。
メニュー項目のクリックコールバック関数とジャンプアドレスを指定します(コールバック関数を指定する場合、URLアドレスは設定されませんが、URLアドレスはコールバック関数に渡されます)。
4. 機能を実装するには?
1. CSS スタイルを使用して外観を制御します。
*CSS 名の競合を避けるために、プラグインの名前空間を決定する必要があり、その下のすべてのスタイルはこの名前空間の下にあります。
2. メニュー タグの選択
* 一般的に、メニューを実装するほとんどのタグはリスト タグ
メニュー項目:
3. 制御方法UL タグを表示するには
* CSS を使用して記号とインデントを削除します。
* CSS を使用して横方向に配置します。
(1) が最も一般的に使用されます。 : left;); しかし、この方法の最大の問題は、この方法があまり好きではないことです。
(2) インライン (表示: inline-block) メソッドを使用します。現在知られている問題は、この問題について説明した特別な記事がインターネット上にあることです。詳細。
※この方法を使ったところ、ブロック間に10px程度の隙間ができてしまうという小さな問題がありました。 HTML コード内のタグ間のギャップ (改行) を削除すると、これらのギャップはなくなりましたが、コードの構造が破壊され、動的に生成される場合は許容範囲内になります。そこで私は別の解決策を考えました。それは、各ブロック (
- の左内側マージンを 10px に設定することです。
- ').appendTo(_ul);
if (_d.n == null || _d.n.length == 0) {
_li.addClass('spacing');
} else if (typeof _d.fn === '関数') {
$(' ').html(_d.n)
.click(function () {
_d.fn(_d.url);
}) .appendTo(_li);
} else if (_d.url.length > 0) {
$('') .html(_d.n).appendTo(_li);
}
if (_children != null) {
_li.addClass('item-has-children');
_children.appendTo(_li);
_li.bind({
マウスオーバー: function () {
_children.show();
},
マウスアウト: function () {
_children.hide();
}
});
}
})
if (pid == null && opts.type == 1) {
_ul.addClass('horizontal');
} else {
var _level = getLevel(pid );
_レベル > 0 && _ul.hide();
_ul.addClass('vertical');
if (_level > opts.type)
_ul.addClass('offset');
}
return _ul;
}
// 返下级データ数组
function getData(pid) {
var _data = [];
_tempMenuData = $.grep(_tempMenuData, 関数 (_d) {
if (_d.pid == pid) {
_data.push(_d);
return true;
}
false を返す;
}, true);
return _data;
}
return this.each(function () {
var me = $(this);
me.addClass('ctcx-menu');
if ( opts.data != null && opts.data.length > 0) {
$.merge(_tempMenuData, opts.data);
me.append(getHtml(null));
}else {
。 ; } ); $.fn.menu.defaults = {
type: 1, //メニューの表示モード (主に、最初のレベルが水平か垂直かを指します。デフォルトは水平 1、垂直です) 0)
/*
data : メニューの配列データを動的に生成します。このデータを指定すると、メニューはこのデータで埋められます (メニュー内の元のデータは置き換えられます)
データ形式: [menu] ,menu,...]
メニューオブジェクトの形式: { id: 1, pid: null, n: 'メニュー名 1', url: '#', fn: コールバック関数}
*/
);
JS コードを呼び出します
コードをコピー
コードは次のとおりです:
コードの表示
$(function () {
var _menuData = [
'#' },
{ id: 4, pid: null, n: 'メニュー名4 '、url:'# '}、
{id:5、pid:null、n:'メニュー名5 ''、url: '#'}、
'メニュー名7'、url: ' #' },
3, n: 'メニュー名 9'、URL: '#' },
11、pid: 9、n: 'メニュー名 11'、url: '#' },
>}:0、データ:_menudata});
html
コードは次のとおりです:
View Code
Click here to download usage examples and all files.
5 . ブラウザの互換性
IE6 および IE7 では関連するテストは実施されていません。
6. 関数の実装と呼び出し
スタイル コントロール
コードの表示
/*名前の競合を避けるために、このプラグインのすべてのスタイルをこのクラスの下に置きます*/
.ctcx-menu
{
font-サイズ :14px;
}
.ctcx-menu ul
{
list-style-type:none;
margin:0;
パディング:0;
}
/*オフセットを設定*/
.ctcx-menu ul.offset
{
position:relative;
top:-32px;
left:100px;
}
.ctcx-menu ul li /*メニュー項目のスタイル*/
{
width:100px;
height:30px;
line-height:30px;
text-align:center ;
vertical-align:top;
margin:0;
padding:0;
}
/*メニュー項目のスタイル*/
.ctcx-menu a
{
表示:ブロック;
高さ:100%;
ボーダー:1px ソリッド #999;
背景色:#FFF;
テキスト装飾:なし;
カラー:# 000 ;
}
.ctcx-menu a:hover
{
背景色:#999;
カラー:#FFF;
}
.ctcx-menu a : active{}
/*水平メニュー*/
.ctcx-menu .horizontal
{
padding-left:7px;
}
.ctcx-menu .horizontal li
{
display:inline-block;
margin-left:-7px;
}
.ctcx-menu .horizontal li.item-has-children > a /*Have submenu メニュー項目style*/
{
}
.ctcx-menu .horizontal li.spacing /*水平方向の間隔*/
{
高さ:30px;
幅:10px;背景色:#000;
}
/*vertical menu*/
.ctcx-menu .vertical
{
}
.ctcx-menu .vertical li
{
margin-left:0px;
}
.ctcx-menu .vertical li.item-has-children > /*サブメニューのあるメニュー項目スタイル*/
{
}
.ctcx-menu .vertical li.spacing /*垂直間隔*/
{
高さ:10px;
幅:100px;
背景色:# 000;
}
コードの表示
(function ($) {
$.fn.menu = function (options) {
if (typeof options != '未定義' && options.constructor === Array) options = { data: options };
var opts = $.extend({}, $.fn.menu.defaults, options);
var _tempMenuData = [];
// 戻り値级别
function getLevel(id) {
var _level = 0;
var _o = getMenuData(id);
while (_o != null) {
_level ;
_o = getMenuData(_o.pid);
}
return _level;
}
// 戻り値数对
function getMenuData(id) {
for (var i = 0; i if (opts.data[i].id == id)
return opts.data[i];
}
null を返す;
}
// 生成されたHTML
function getHtml(pid) {
var _li_data = getData(pid);
if (_li_data.length == 0) return null;
変数_ul = $('
$.each(_li_data, function (i, _d) {
var _children = getHtml(_d.id);
変数_li = $('
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか
 node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AM
node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AMnode.jsは、主にストリームのおかげで、効率的なI/Oで優れています。 ストリームはデータを段階的に処理し、メモリの過負荷を回避します。大きなファイル、ネットワークタスク、リアルタイムアプリケーションの場合。ストリームとTypeScriptのタイプの安全性を組み合わせることで、パワーが作成されます
 Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AMPythonとJavaScriptのパフォーマンスと効率の違いは、主に以下に反映されています。1)解釈された言語として、Pythonはゆっくりと実行されますが、開発効率が高く、迅速なプロトタイプ開発に適しています。 2)JavaScriptはブラウザ内の単一のスレッドに限定されていますが、マルチスレッドおよび非同期I/Oを使用してnode.jsのパフォーマンスを改善でき、両方とも実際のプロジェクトで利点があります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 中国語版
中国語版、とても使いやすい






