ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryUI は、categories_jquery を調整するためのドラッグ アンド ドロップ効果の実装コードを作成します
jQueryUI は、categories_jquery を調整するためのドラッグ アンド ドロップ効果の実装コードを作成します
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:54:001134ブラウズ
そのため、私は今でも衣食住は自分で十分に確保できており、シンプルであることが美しいというコーディング スタイルを今でも貫いています。

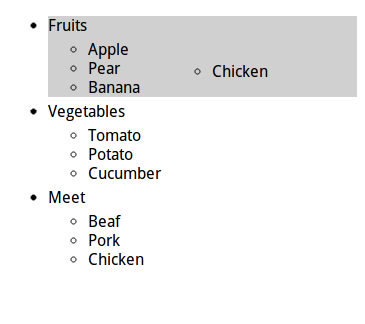
iframe にテスト ページを埋め込んでみてください。マウスを使用して項目をドラッグし、カテゴリを調整できます。
もちろん、これは私が望む最終的な効果ではありません。必要なドラッグ アンド ドロップ効果がすでに実装されているとだけ言ってください。私が必要とするのは、これに基づいて、自動ソートを追加したり、位置が変更された後に前の要素バインドの jQuery イベントを復元したりする必要があることです。
コード
コードは次のとおりです。コピーする場合は、まずプレーンテキストバージョンを確認してください。
コードをコピーします コードは次のとおりです。
🎜>
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

