ホームページ >ウェブフロントエンド >jsチュートリアル >JS 文字列の蓄積 配列は文字列の蓄積よりも必ずしも高速であるとは限りません (コンピューターの構成による)_JavaScript スキル
JS 文字列の蓄積 配列は文字列の蓄積よりも必ずしも高速であるとは限りません (コンピューターの構成による)_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:53:361206ブラウズ
まず完全なコードを投稿します。
コードをコピーします コードは次のとおりです。
< script type=" text/javascript">
function StringBuffer() {
this._strings = new Array();
StringBuffer.prototype.append = function(str) {
this._strings .push(str);
//StringBuffer.prototype.length = this._strings.length;//行が追加されるたびに、より多くの処理時間がかかります
var i = "asdfasdf"
}
StringBuffer.prototype.toString = function() {
this._strings.join("")
}
/*文字列クラス番号の累積*/
var d = new Date () ;//累積開始時刻
var str = "1";
for (var i = 0; i str = "ssss"; var i = 0; i < i ) {
str = "text";
}
var d2 = new Date(); .write (" :" (d2.getTime() - d.getTime()) "ミリ秒");//30000 回蓄積
/*カスタマイズされた StringBuffer クラスの文字列蓄積*/
d = new Date() ; //StringBuffer 開始時刻
varbuffer = new StringBuffer();
for (var i = 0; i <200; i ) {
str = "ssss"; i = 0; i < 30000; i ) {
buffer.append("text");
var resultsstr =buffer.toString(); Date();
document.write("
StringBuffer:" (d2.getTime() - d.getTime()) "ミリ秒"); * カプセル化せずに配列を直接使用します。 /
d = new Date();
var arr = new Array();
for (var i = 0; i <200; i ) {
str = "ssss"; 🎜>for (var i = 0; i <30000; i ) {
arr.push("text");
}
}
var resStr = arr.join("" ) ;
d2 = new Date();
document.write("
配列:" (d2.getTime() - d.getTime()) "ミリ秒"); ;/スクリプト>
[コード]
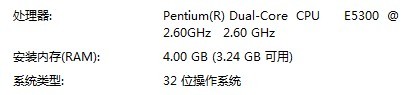
まず、図 1 に示すように、私のマシン構成について説明します:
。
実行時間の結果を図 2 に示します。
N 個の古いマシンでの実行結果を図 3 に示します。 上記のコードと画像の束はめちゃくちゃになっている可能性があります。概要は次のとおりです。
上記のコードと画像の束はめちゃくちゃになっている可能性があります。概要は次のとおりです。
マシン構成が低い場合: "" 文字列スプライシング方式で消費される時間は、配列方式よりも大幅に長くなります。 マシン構成が高い場合: " " 文字列結合方式と配列方式の所要時間は異なる場合があります。フラット。
要約: 念のため。文字列のスプライシング操作には引き続き Array を使用することをお勧めします。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

