ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery に基づく入力ボックス ドロップダウン プロンプト レイヤー (自動メールボックス サフィックス名)_jquery
jQuery に基づく入力ボックス ドロップダウン プロンプト レイヤー (自動メールボックス サフィックス名)_jquery
- WBOYオリジナル
- 2016-05-16 17:52:511433ブラウズ
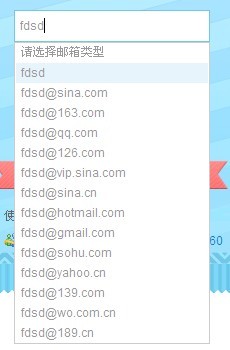
レンダリング
コード部分
コードをコピー コードは次のとおりです:
// JavaScript ドキュメント
(function($){
$.fn.extend({
"changeTips":function(value){
value = $.extend( {
divTip:""
},value)
var $this = $(this);
varindexLi = 0
//ドキュメントをクリックしてドロップダウン レイヤーを非表示にします
$(document) .click(function(event){
if($(event.target).attr("class") == value.divTip || $(event.target).is("li ")){
var liVal = $(event.target).text();
$this.val(liVal);
blus();
}else{
blus( );
}
})
// ドロップダウン レイヤーを非表示にする
function blus(){
$(value.divTip).hide(); >//キーボード上で上下に実行される関数
function keychang(up){
if(up == "up"){
if(indexLi == 1){
indexLi = $ (value.divTip).children().length- 1;
}else{
indexLi--;
if(indexLi == $(value.divTip) ).children().length-1){
indexLi = 1;
}else{
}
}
$(value.divTip).children() .eq(indexLi).addClass("active") .siblings().removeClass();
}
//値が変更されたとき
function valChange(){
var tex = $this .val();//入力ボックスの値
varfronts = "";//「@」より前の文字列を保存
var af = /@/;
var regMail = new RegExp( tex.substring(tex.indexOf("@") ));//「@」の後に文字列が存在します。通常のリテラル メソッドでは変数を使用できないことに注意してください。したがって、ここでは新しい方法が使用されます。
//プロンプトレイヤーを表示し、
if($this.val()==""){
blus();
$ ( value.divTip).
show().
each(function(index) {
var valAttr = $(this).attr("email");
if(index==1){$(this).text(tex).addClass("active").siblings().removeClass();}
//インデックス値が 1 より大きい LI 要素は処理済み
if(index>1){
//入力値に「@」が含まれる場合
if(af.test(tex)){
//「@」が含まれる場合はインターセプト入力ボックスの記号の前の文字列
fronts = tex.substring(tex.indexOf("@"),0);
$(this).text(fronts valAttr); input "@" の後の値には LI の email 属性が含まれていますか?
if(regMail.test($(this).attr("email"))){
$(this).show() ;
}else{
if(index>1){
$(this).hide();
}
}
}
//値が入力されたとき"@"がない場合
else{
$(this).text(tex valAttr)
}
}
})
}
}
/ /入力ボックスの値が変更されたときに関数を実行します。このイベントはブラウザの互換性を処理するために判断を使用します。
if($.browser.msie){
$(this).bind("propertychange", function( ){
valChange();
})
}else{
$(this).bind("input",function(){
valChange();
})
}
//マウスをクリックして LI
$(value.divTip).children().
hover(function(){
indexLi = $(this).index ( );// マウスがホバーしているときの現在の LI インデックス値を取得します。
if($(this).index()!=0){
$(this).addClass("active"). Brothers( ).removeClass();
}
})
//キーボードを上下に押して LI の背景色を移動します
$this.keydown(function(event){ if(event.that == 38){//Up
keychang("up")
}else if(event.that == 40){//Down
keychang()
}else if(event .that == 13){ //Enter キーを押します
var liVal = $(value.divTip).children().eq(indexLi).text(); liVal);
blus();
}
})
}
})
})(jQuery)
1. 関数分析:
1. 入力入力ボックスの値が変更されると、プロンプトのドロップダウン レイヤーが表示されます。プロンプトのドロップダウン レイヤーが表示されます。入力内容に応じて「@」の前に自動的に追加されます。
3. 入力ボックスの値が変更されると、プロンプトを含むドロップダウン レイヤーが表示されます。が表示され、ドロップダウン レイヤーの「@」の後ろのコンテンツが入力コンテンツに基づいてフィルターされます。
4. ドロップダウン レイヤーのプロンプト コンテンツをクリックすると、その値が入力されます。入力ボックス;
5. マウスの Enter キーを押して、選択したドロップダウン レイヤーの内容を入力ボックスに入力します。
6. キーボードの「上」または「下」方向キーを押して、ドロップダウン レイヤーのオプション間を移動します (円を描くように移動して、現在の LI の背景色を変更します);
7. ドロップダウン レイヤーがレイヤーの LI の上にあるときに、その上にマウスを置きます。 、背景色があります。
2. 関数の実装:
1. input 入力ボックスの値が変更されるときのイベントは次のとおりです: propertychange (IE) または input (standard);
2. propertychange イベントが発生したとき、どちらかを入力します。入力ボックスの値を取得し、「@」の前の値をドロップダウン レイヤーの LI と LI の電子メール属性値に割り当てます。
3. propertychange イベントが発生すると、
3.1 入力ボックスの値を取得し、「@」の後の値を取得します。
3.2 この値とドロップダウン レイヤーの LI の電子メール属性値との通常のマッチングを実行します。ここで、通常のリテラル メソッドでは変数を使用できないことに注意してください。したがって、ここでは新しい方法が使用されます。
ここでの正規表現は入力ボックス「@」以降の値なので正規表現が変わります。 LI の EMAIL 属性の値は変更されません
4. ここでは、イベント委任メソッドを使用してクリック イベントをドキュメントにバインドし、クリックされたときにどの DOM 要素が最初にトリガーされたかを判断します。決定するには、
4.1 ドロップダウン プロンプト レイヤーを非表示にする必要がありますか?
4.2 ドロップダウン レイヤーの選択した値を入力ボックス
に割り当てる必要があります (これを直接使用することはできません。入力ボックスがフォーカスを失うと、ドロップダウン プロンプト レイヤーは非表示になります。ドロップダウン レイヤーをクリックすると値が入力されます。この関数には論理的な矛盾があります ;)
5. 上記の項目 4 と似ています。
6. 注意してください。マウスがホバーしているときに、現在の LI インデックスがグローバル変数に保存されます。このようにして、「上」キーまたは「下」キーが押されたときに開始位置を知ることができます。
7. LI をトラバースし、ハンドラーをバインドします。現在の背景色をホバー イベントに合わせて変更する関数
ビデオを提供してくれた「Miaowei Classroom」に感謝します
オンライン デモ
http://demo.jb51.net/js/2012/myinputMail/
パッケージのダウンロードmyinputMail_jb51.rar
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

