 ウェブフロントエンド
ウェブフロントエンド jsチュートリアル
jsチュートリアル js を使用してページが更新されたか閉じられたかを判断する方法 (onbeforeunload および onunload イベント)_JavaScript スキル
js を使用してページが更新されたか閉じられたかを判断する方法 (onbeforeunload および onunload イベント)_JavaScript スキルonunload と onbeforeunload は、<script> スクリプトの window.onunload で指定するか、<body> で指定することができます。違いは、onbeforeunload は onunload の前に実行され、onunload の実行を妨げることもできることです。 <BR>Onbeforeunload は、ページが更新されるか閉じられるときにも呼び出されます。onbeforeunload は、サーバーにアクセスして新しいページを読み取るときに呼び出されますが、onunload が読み込む必要のある新しいページを読み取っている間はまだ読み取りが開始されていません。現在のページが置き換えられようとしているときにサーバーが呼び出されます。 onunload では、ページの更新と閉じを防ぐことはできません。そして onbeforeunload でそれが可能です。 <br><br>onload はページがロードされるときにのみ実行されます。<BR>onbeforeunload はページが閉じられたときに最初に実行され、最後に onunload が実行されます。次に onunload、最後に onload が実行されます。ページが更新されたときに実行されます。 <BR><br><br>1. onbeforeunload イベント: <STRONG> 説明: Firefox と IE は現在、3 つの主要な主流ブラウザーで onbeforeunload イベントをサポートしていますが、Opera はまだサポートしていません。 <BR> 使用法: <BR> ·Object.onbeforeunload = handler <BR> ·<element onbeforeunload = “handler” … > <BR> 説明: <BR> イベントがトリガーされると、メッセージが表示されます。確認メッセージが表示され、ダイアログ ボックスをキャンセルします。キャンセルすると、このページに留まります。ハンドラーは、戻り値をダイアログ ボックスの表示テキストとして設定できます。 <BR><br> トリガー: <br> ・ブラウザウィンドウを閉じる <BR> ・アドレスバーまたはお気に入りから他のページに移動したとき <BR> ・戻る、進む、更新、ホームページのいずれかをクリックしたとき<BR> ・他のページに移動する URL リンクをクリックしたとき<BR>・次のイベントのいずれかを呼び出したとき: クリック、ドキュメントの書き込み、ドキュメントを開く、ドキュメントを閉じる、ウィンドウを閉じる、ウィンドウ ナビゲート、ウィンドウ NavigateAndFind、位置置換、位置reload, form submit. <BR> ・window open を使用してページを開き、このページ上のウィンドウの名前を開くページに渡す場合。 <BR> ・location.hrefの値を再代入する場合。 <BR> ・input type="submit"ボタンからアクションを指定してフォームを送信する場合。 <BR> 以下の要素で使用できます: <BR> ・BODY、FRAMESET、ウィンドウ <BR> サポートするプラットフォーム: <BR> IE4 /Win、Mozilla 1.7a、Netscape 7.2、Firefox0.9 <BR> 例: <BR><BR><div class="codetitle"><span><a style="CURSOR: pointer" data="88705" class="copybut" id="copybut88705" onclick="doCopy('code88705')">コードをコピー<U> コードは次のとおりです: <div class="codebody" id="code88705"> <html xmlns="http://www .w3.org/ 1999/xhtml"> <BR> <head> <BR> <meta http-equiv="Content-Type" content="text/html" /> <BR> <title>onbeforeunload Test <BR> <script> <BR> function checkLeave(){ <BR> event.returnValue="現在のページを終了しますか?"; > </script>
 win10电脑如何关闭语音识别功能Jun 29, 2023 pm 05:07 PM
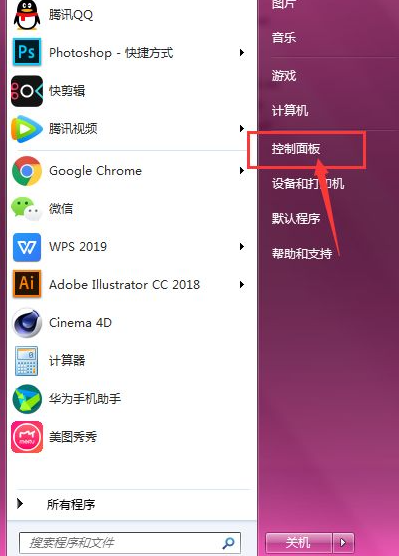
win10电脑如何关闭语音识别功能Jun 29, 2023 pm 05:07 PMwin10电脑如何关闭语音识别功能?相信有很多时候用户使用电脑时都会通过语音识别来快速的完成其他操作。不过也有部分用户在使用电脑的过程中不想要使用这个功能,那么我们要如何去关闭这个语音识别功能呢?下面就和小编一起来看看Win10关闭语音识别的攻略吧。Win10关闭语音识别的攻略1、在开始菜单单击鼠标右键,选择控制面板2、将控制面板【查看方式】修改为大图标,在下面点击语音识别3、点击左侧的高级语音选项4、将下面启动时运行语音识别前面的勾去掉,点击确定即可。
 在 Windows 11 上一次关闭所有 Windows 应用程序的 5 种方法Aug 22, 2023 am 10:37 AM
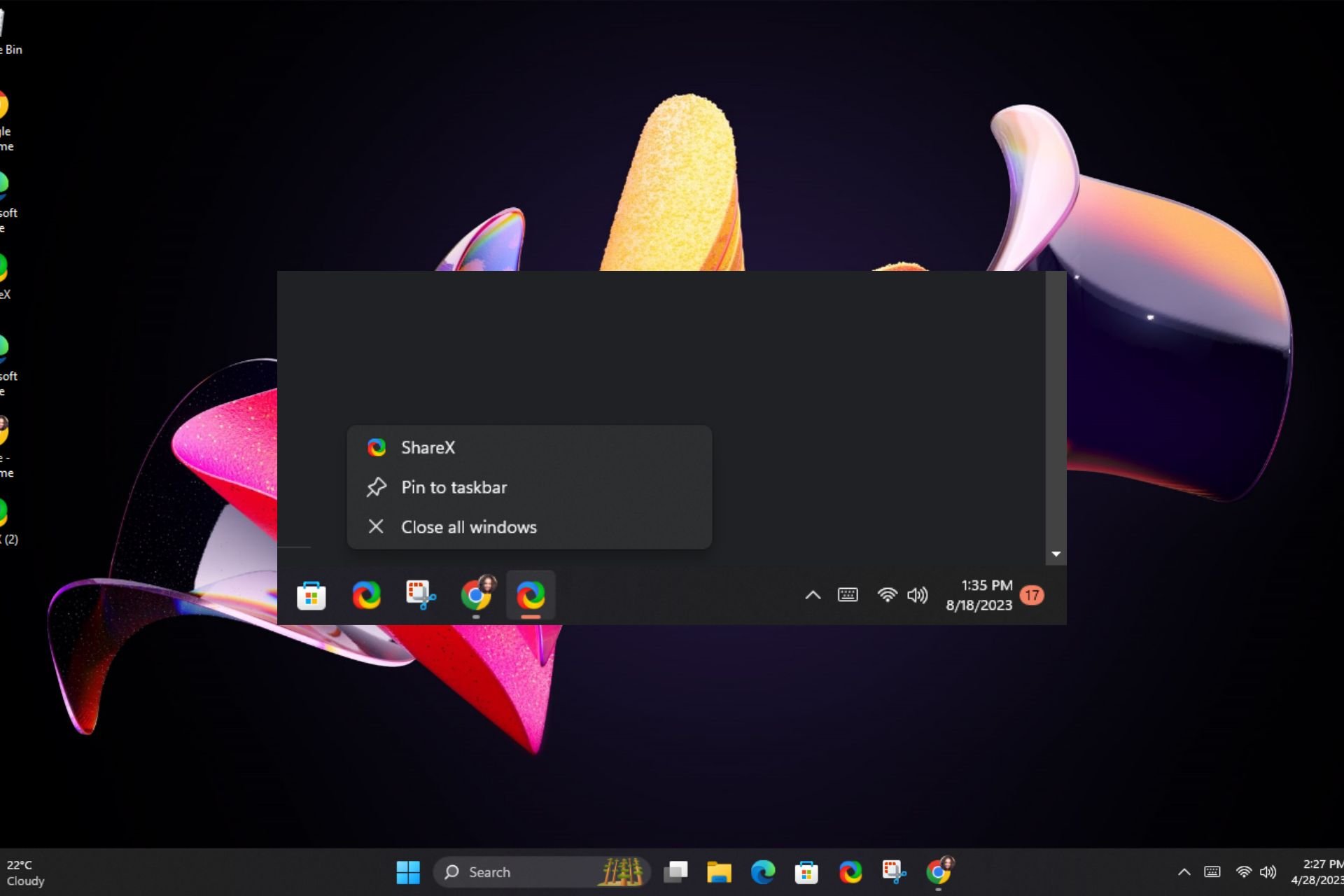
在 Windows 11 上一次关闭所有 Windows 应用程序的 5 种方法Aug 22, 2023 am 10:37 AM多任务处理通常需要您同时打开同一应用程序的多个窗口。虽然打开这些窗户似乎并不难,但管理它们可能会很痛苦。如果您正在寻找一种除了使用专用键盘快捷键之外一次关闭所有窗口应用程序的简单方法,本文将对您有很大帮助。如何在Windows11中一次关闭所有程序?1.使用任务栏在任务栏上查找打开多个活动程序的程序。右键单击其任务栏图标,然后选择“关闭所有窗口”选项。这可能是最简单,最快的方法,但是如果打开多个窗口的后台进程太多,则必须多次重复此过程,直到清除任务栏。或者,您可以使用旧的紧急键盘快捷键+.预览面
 win11快速启动有必要关闭吗Jun 29, 2023 pm 03:10 PM
win11快速启动有必要关闭吗Jun 29, 2023 pm 03:10 PMwin11快速启动有必要关闭吗?win11的快速启动可以帮助用户快速完成电脑开机,十分方便。但是也有不少用户认为正常启动比起快速启动,更能让电脑硬件进行充分休息。那么win11的快速启动和正常启动模式到底有什么区别呢?快速启动功能有必要进行关闭吗?今天小编就来给大家详细说明一下吧。win11快速启动和正常启动区别介绍快速启动就是你的电脑没有实现根本意义上的关机。电脑在关机或者休眠后,计算机的内存是无法存储文件的,所以电脑会将内存中的所有内容保存到硬盘中,生成一个指定的文件,而在唤醒休眠或者再次开
 Win11怎样关闭445端口Jul 04, 2023 pm 12:17 PM
Win11怎样关闭445端口Jul 04, 2023 pm 12:17 PMWin11怎样关闭445端口?445号端口是一个TCP端口,是一个共享文件夹和打印机端口,在局域网内提供文件或打印机共享服务。近期有部分Win11用户想要关闭445端口,那么应该如何操作呢?很多小伙伴不知道怎么详细操作,小编下面整理了Win11关闭445端口的详细操作,如果你感兴趣的话,跟着小编一起往下看看吧! Win11关闭445端口的详细操作 1、首先,按Win+S组合键,或点击底部任务栏上的搜索图标,打开的Windows搜索窗口,顶部输入Windows防火墙,然后点击系统给出的最佳
 笔记本win7系统如何关闭触摸版Jul 17, 2023 am 10:33 AM
笔记本win7系统如何关闭触摸版Jul 17, 2023 am 10:33 AM有的用户在使用外接鼠标操作win7电脑的时候,左手老是不小心碰到触摸板导致操作失误,那么在win7系统笔记本如何关闭触摸板呢?下面一起来看看吧。1、打开电脑端底部的主菜单栏,选择如图的【控制面板】。2、进入到面板栏中,点击如图的【硬件和声音】选项。3、然后继续选择打开如图的【鼠标】选项。4、在上方菜单中,找到【触控板】选项,将其打开。5、在这里就可以调节设置触控板的设置属性了。6、将其取消选择,然后点击下方的应用确定,这样就可以关闭触控板了。以上笔记本win7系统关闭触摸板的操作大家学会了没有呢
 如何停用Win7交互式服务检测?Jun 30, 2023 am 09:33 AM
如何停用Win7交互式服务检测?Jun 30, 2023 am 09:33 AMwin7交互式服务检测怎么关闭?各位在使用电脑的过程中,是否有遇到过交互式服务检测这一提示窗口呢?该窗口一般都是由于病毒入侵导致的系统自动防护所引起的,因此我们需要对其十分重视,各位在关闭其之前,最好对电脑进行一次全面杀毒,那么,我们究竟要怎么关闭交互式服务检测这一窗口呢?下面就由小编为大家带来win7交互式服务检测关闭方法。win7交互式服务检测关闭方法1、首先按下左下角的“开始”按钮,然后在弹出的菜单窗口里点击“控制面板”选项。2、把“管理工具”打开后,接下来再点击“服务”。3、接着找到名为
 Win7怎么关闭3D加快?Win7关掉3D加快的方式Jul 07, 2023 pm 04:29 PM
Win7怎么关闭3D加快?Win7关掉3D加快的方式Jul 07, 2023 pm 04:29 PM尽管说3D加快可以让视觉冲击有一定的提高,但3D加快作用十分占有运行内存,许多朋友要想关掉这一作用却不知怎么实际操作,那麼碰到这样的情况该怎么办呢?下边就和小编一起来看一看是如何解决的吧。Win7关掉3D加快的方式1、按住“win+r”键盘快捷键,开启运行窗口键入“dxdiag”按回车键开启DirectX确诊专用工具。2、随后将页面转换到“表明”查询,就可以查询到系统软件是不是打开3d加快。3、随后退回到桌面,再度按“win+r”键盘快捷键,开启运行窗口键入“regedit”按回车键开启注册表编
 如何在Shell脚本中正确关闭MySQL连接池?Jun 29, 2023 am 10:14 AM
如何在Shell脚本中正确关闭MySQL连接池?Jun 29, 2023 am 10:14 AM如何在Shell脚本中正确关闭MySQL连接池?数据库是现代应用程序中不可或缺的一部分,而连接池则是管理数据库连接的重要工具。在使用Shell脚本处理数据库操作时,正确地关闭MySQL连接池是一个关键问题。本文将介绍如何在Shell脚本中正确关闭MySQL连接池。使用连接池管理工具当使用连接池管理工具时,关闭连接池通常会有与之对应的命令。比如,常用的连接池管


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ホットトピック
 7448
7448 15
15 1374
1374 52
52

